You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 반응 형 웹 메뉴 예제 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 반응 형 웹 메뉴 예제 반응형 웹 디자인 샘플, 반응형 웹사이트 만들기, 반응형 메뉴 만들기, 반응형 웹사이트 제작 프로그램, 반응형 웹 css 소스, 반응형 메뉴 jquery, 반응형 서브메뉴, 반응형 웹 클론코딩
Table of Contents
대 메뉴(헤더 영역) 반응형 웹 만들기 – 웹퍼블리셔 : 네이버 블로그
- Article author: blog.naver.com
- Reviews from users: 45235
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 대 메뉴(헤더 영역) 반응형 웹 만들기 – 웹퍼블리셔 : 네이버 블로그 Youtube 반응형웹 8개의 글 … 안녕하세요~ 리베하얀입니다. 오늘은~ 반응형 웹 하는 시간입니다. … 그만큼 설명도 많고 신경 쓸 것도 많다는 얘기겠죠?? …
- Most searched keywords: Whether you are looking for 대 메뉴(헤더 영역) 반응형 웹 만들기 – 웹퍼블리셔 : 네이버 블로그 Youtube 반응형웹 8개의 글 … 안녕하세요~ 리베하얀입니다. 오늘은~ 반응형 웹 하는 시간입니다. … 그만큼 설명도 많고 신경 쓸 것도 많다는 얘기겠죠??
- Table of Contents:
악성코드가 포함되어 있는 파일입니다
작성자 이외의 방문자에게는 이용이 제한되었습니다

2021/1/8 👨🏻💻 반응형 웹 만들기 따라하기 도전
- Article author: velog.io
- Reviews from users: 43651
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 2021/1/8 👨🏻💻 반응형 웹 만들기 따라하기 도전 오른쪽 상단에 햄버거 아이콘을 클릭하면, 밑에 메뉴가 보이고, 다시 클릭하면 안보이고… 이걸 구현하는 과정에서, 나는 유효성 검사 때 같이 val, … …
- Most searched keywords: Whether you are looking for 2021/1/8 👨🏻💻 반응형 웹 만들기 따라하기 도전 오른쪽 상단에 햄버거 아이콘을 클릭하면, 밑에 메뉴가 보이고, 다시 클릭하면 안보이고… 이걸 구현하는 과정에서, 나는 유효성 검사 때 같이 val, …
🚨 things to memorize
head 밑에 (링크태그 만들고 탭)
body 끝나기 전에
div 가로 정렬: float: left;
요소들 사이에 동일 간격: justify-content: space-between;
.toggle(): 보이면 보이지 않게, - Table of Contents:
코드스테이츠 이머시브 코스 😇
1 반응형 웹 미디어쿼리
2 toggle()
3 flex box (justify-content)
4 아이콘 가져오기
5 그 외

css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장)
- Article author: aboooks.tistory.com
- Reviews from users: 9081
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) 미디어 쿼리를 이용하여 반응형 웹사이트 만들기를 해 보고 있어요. …
- Most searched keywords: Whether you are looking for css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) 미디어 쿼리를 이용하여 반응형 웹사이트 만들기를 해 보고 있어요. css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) 미디어 쿼리를 이용하여 반응형 웹사이트 만들기를 해 보고 있어요. 미디어 쿼리, @media query 이해하기 반응형 웹사이트(소스) 만들기 연습 CSS..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
전체 방문자

[CSS] 반응형 웹 – 변화하는 메뉴, 카테고리 만들기
- Article author: wickedmagica.tistory.com
- Reviews from users: 24564
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about [CSS] 반응형 웹 – 변화하는 메뉴, 카테고리 만들기 반응형 웹 제작중 컴퓨터에서 보여지는 메뉴를 모바일에 맞춘다는것은 쉬운일이 아니다. 이경우 완전히 UI 디자인을 다시 짜는경우가 많기에 화면 사이즈 … …
- Most searched keywords: Whether you are looking for [CSS] 반응형 웹 – 변화하는 메뉴, 카테고리 만들기 반응형 웹 제작중 컴퓨터에서 보여지는 메뉴를 모바일에 맞춘다는것은 쉬운일이 아니다. 이경우 완전히 UI 디자인을 다시 짜는경우가 많기에 화면 사이즈 … 참고 : 모던 웹사이트 다지인의 정석 ■ 내비게이션 메뉴를 토글 형태로 반응형 웹 제작중 컴퓨터에서 보여지는 메뉴를 모바일에 맞춘다는것은 쉬운일이 아니다. 이경우 완전히 UI 디자인을 다시 짜는경우가 많기..
- Table of Contents:
태그
관련글
댓글4
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
![[CSS] 반응형 웹 - 변화하는 메뉴, 카테고리 만들기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F99098F3F5AC435D92A)
반응형 웹 (간단한 예제 Header 만들기)
- Article author: devilfront.tistory.com
- Reviews from users: 27473
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about 반응형 웹 (간단한 예제 Header 만들기) 반응형웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기 … …
- Most searched keywords: Whether you are looking for 반응형 웹 (간단한 예제 Header 만들기) 반응형웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기 … 반응형웹 디자인(responsive web design, RWD)이란 하나의 웹사이트에서 PC, 스마트폰, 태블릿 PC 등 접속하는 디스플레이의 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말한다. 간..
- Table of Contents:
Devil Front
반응형 웹 (간단한 예제 Header 만들기) 본문
티스토리툴바

[HTML / CSS] 반응형 구현해보기
- Article author: stickode.tistory.com
- Reviews from users: 7149
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about [HTML / CSS] 반응형 구현해보기 스틱코드라는 플러그인을 이용해 반응형 예제를 구현해봅시다. 스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다. * 반응형 웹 예제. …
- Most searched keywords: Whether you are looking for [HTML / CSS] 반응형 구현해보기 스틱코드라는 플러그인을 이용해 반응형 예제를 구현해봅시다. 스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다. * 반응형 웹 예제. 스틱코드라는 플러그인을 이용해 반응형 예제를 구현해봅시다. 스틱 코드에 등록된 코드를 간편하게 불러와서 사용해봅시다. * 반응형 웹 예제 https://stickode.com/detail.html?no=2195 스틱코드 stickode.com =..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
![[HTML / CSS] 반응형 구현해보기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FmIT6o%2Fbtq4R3SvSI8%2FM6mTfTsYVROCLZkFVQlPCK%2Fimg.png)
See more articles in the same category here: 51+ tips for you.
2021/1/8 👨🏻💻 반응형 웹 만들기 따라하기 도전
HA가 끝나고 간만에 조금 여유로운 시간이 주어져서, 다음주 월요일까지 어떻게 알차게 보내볼까 하다가…
그동안 몰아치는 과제에 시도해보지 못했던 유튜브 드림코딩by엘리 채널의 웹사이트 따라 만들기를 직접해보기로 했다!
처음에 멈추고 따라해보라고 하셔서,
나는 죄다 div태그로 도배를 했는데, 엘리님께서 말해주시길, 되도록이면 만들려는 요소의 의미와 근접한 태그를 쓰는 편이 좋다고 하셨다. 나는 네비게이션 바도 처음에는 div로 대충 감쌌는데, 엘리님은 nav 태그를 쓰셨다…
함께 따라해보면서 얻은 중요한 부분들을 정리해본다…
1. 반응형 웹, 미디어쿼리
창이 작아지면 화면 구성이 달라지게 만드는 걸 해보라고 했을 때, 제일 먼저 떠올린 건, js에서 화면 비율?에 관련된 이벤트를 검색해서, 이벤트가 실행되면 기존 페이지 구성을 싹 지우고, 거기에 새로운 구성을 빌드업하도록… 뭐 암튼 그런 코딩초보다운 생각을 했는데, 막상 영상을 보니 미디어쿼리란 것을 사용하셨다…
기존에 하던대로 css파일을 작성하고, 아래 이미지와 같이 코드를 짜주니!!
가뿐?하게 반응형 웹의 틀이 만들어졌다.
원래 이런 모양이던 네비게이션바가, 창의 넓이가 좁아지면…
이렇게 변한다! (“I am the Aespa. I cannot be replaced.” 이거 모르는 거 절대아님😇 )
넘넘 놀라운 일…
찾아보니 and, 쉼표, not 연산자를 통해 좀 더 세밀한 조건을 만족시키며 사용할 수도 있다고 한다.
2. .toggle()
토글을 요약하면, ‘보이면 보이지 않게, 안 보이면 보이게’ 라고 할 수 있다. 이전 상태에 따라 이벤트가 결정되는 거라고 이해해도 될지 모르겠다. 스탠드 스위치처럼, 켜져있을 때 누르면, 꺼지고, 꺼져있을 때 누르면, 켜지고 이런식으로!
오른쪽 상단에 햄버거 아이콘을 클릭하면, 밑에 메뉴가 보이고, 다시 클릭하면 안보이고… 이걸 구현하는 과정에서, 나는 유효성 검사 때 같이 valid, invalid를 따로 만들어주는 식으로 접근해야 하나 생각했었다.
toggleBtn.addEventListener(‘click’, () => { menu.classList. toggle ( ‘active’ ) icons.classList. toggle ( ‘active’ ) } )
그런데 이런 식으로 코드를 작성하시는 것을 보았다. 클래스리스트에 ‘active’가 있으면, 없애주고, 없으면 넣어주고… 유용한 기능인듯 싶다.
우측 상단의 햄버거 버튼을 클릭하면 이게 보였다 안 보였다가 반복된다!
3. flex box (justify-content)
.navigation-bar { display : flex ; justify-content : space-between ; align-items : center ; background-color : var ( –background-color ) ; padding : 8px 12px ; }
이 부분을 크게 로고, 메뉴, 아이콘으로 나누고 어떻게 비율을 나눠야 하나 생각해서 나는 처음에, 그냥 전체에 디스플레이 플렉스 먹이고 세 부분에 각각 플렉스 요소에서 숫자로 비율 추가해주는 생각을 했는데.
저스티파이 콘텐츠라는 요망한 속성이 있었다.
나는 원래 플렉스빡스가 뭐가 유용한지 1도 모르겠었음…
처음에 암것도 모르고 트위틀러 만들 때 오히려 내맘대로 안 되길래 플렉스박스 넘 짜증난다 생각했는데…
이런 거 보다보니 뭔가 좋은 기능인가 싶기도 하다…
저스티파이 콘텐츠라는 속성에 각각 ‘flex-start’, ‘flex-end’, ‘center’, ‘space-around’를 입력해주면 위와 같이 자동으로 정렬이되면서, 다채로운 방식으로 ‘에스파는 나야 둘이 될 순 없어’를 출력해준다. 넘넘 좋은 기능… 맨 위에서 보여준, 엘리님이 영상에서 쓰시는 것은 ‘space-between’ 더 자세한 내용은 여기에 들어가면 나온다… 영어니까 들어가서 그림 구경위주로 하고 오세오…😉
4. 아이콘 가져오기
이전에 유효성 검사하면서 아이콘 어떻게 가져오는 건지 몰라서 그냥 시도도 못해보고 포기했는데 반응형 웹사이트 따라하기 해보면서 시도할 수 있었다.
위 이미지에 보이는 어메이징한 싸이트에 들어가서 가입하고, 키트를 가져와서
이렇게 입력을 해주니 아이콘이 나오더라는 놀라운 이야기…
5. 그 외
그 외에도 사실 시간에 쫓겨서 프리 코스에서 배웠지만 써먹어보지 못했던 것들 써먹어 보았다. css에서 root로 색깔 변수 지정해주는 것, 그리고 폰트 구글에서 가져와서 쓰는거, 성국님이 페어할 때 알려주셨던 VS Code에서 태그만들때 단축키?로 간단하게 생성하는 것 등등 암튼 잼났음…
🚨 아직 다 이해 못한 부분
css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장)
반응형
css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장)
미디어 쿼리를 이용하여 반응형 웹사이트 만들기를 해 보고 있어요.
미디어 쿼리, @media query 이해하기
반응형 웹사이트(소스) 만들기 연습
CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게
이번 시간엔
1. 화면 480px 이하로 축소하면, 상단 메뉴바가 사라지고
2. 메뉴 아이콘이 새로 등장하며
3. 아이콘을 클릭했을 때 다시 메뉴가 등장하는 방법
을 배워 볼게요.
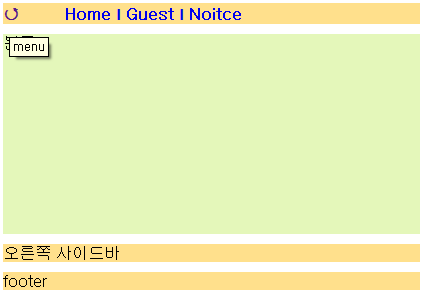
A 화면
B 화면
C 화면
A화면 만들기
전체 html 소스
↺ /*메뉴 아이콘*/
본문/*본문 영역*/
오른쪽 사이드바/*사이드바 영역*/
/*푸터 영역*/
그럼 하나씩 살펴보도록 하겠습니다~
메뉴 아이콘 만들기
위 코드에서 ↺ 와 ❘은 특수 기호를 입력하는 html 코드입니다.
chracter entity라고 부르며, ↺ 으로 메뉴 아이콘을 만들고, ↺ 는 수직바 입니다.
(위 이미지에서 C화면 참조)
chracter entity를 더 보시려면 http://dev.w3.org/html5/html-author/charref 참조
메뉴 만들기
이건 지난 시간에 배운 것과 다르지 않습니다. 1단 메뉴 만드는 기본 구성입니다.
나머지는 지난 시간에 배운 것과 동일하며
한 가지 다른 점은, 메뉴를 감싸는 #header div가 새로 생겼습니다.
이제 css 작성법을 보도록 하겠습니다
css
#header, #footer, #side {background-color:#FFE08C;} /*헤더,푸터,사이드 배경색 지정*/ #header{margin-bottom:10px;} /*하단과의 여백 조절*/ a#menu{text-decoration:none;display:none;} /*링크 밑줄 없애기, 초기화면에서 아이콘 숨김*/
#nav { padding:0; margin:0; display:inline;} /*메뉴 여백 초기화, 메뉴바를 일렬로 늘어놓기*/
#nav li{display:inline;} /*메뉴 목록을 일렬로 늘어놓기*/
#contents {min-height: 400px; width: 80%; background: #E4F7BA;float:left;}
#side {min-height: 400px;}
#footer {margin-top: 10px;} #contents {min-height: 400px; width: 80%; background: #E4F7BA;float:left;}#side {min-height: 400px;}#footer {margin-top: 10px;}
초기 화면에서는 아이콘이 드러나지 않아야 하므로 숨김 상태로 해 놓습니다.
나머지 설명이 따로 없는 부분은 이전 강좌를 보시면 다 나옵니다~
B화면, C화면 만들기
css
{
@media screen and (max-width: 480px) #nav{display:none;}
a#menu{display:inline;}
a#menu:hover + #nav{display:inline;}
#contents {width: auto; float: none; min-height: 200px;margin-bottom: 10px;}
#side {width: auto; min-height: 0;}
} #contents {width: auto; float: none; min-height: 200px;margin-bottom: 10px;}#side {width: auto; min-height: 0;}
#nav {display:none;} 는 화면 축소 시 메뉴바를 감추는 것
a#menu(display:inline;} 는 메뉴 아이콘만 생성하는 것
a#menu:hover + #nav{display:inline;} 은 아이콘에 마우스 오버했을 때 메뉴를 드러나게 하기
마우스 오버가 아닌, 마우스 클릭 시 메뉴를 드러나게 하려면
:target 선택자를 사용할 수 있는데, 문제는 한 번 클릭을 하면, 화면을 확대하고 다시 축소 시에도
2번째 메뉴가 계속 드러나 있습니다.
이건 아마도 자바스크립트를 이용해 풀어야 하나 봐요. (자바스크립트 소스는 다음 시간에 알아 볼게요)
아무튼 :target 선택자 소스는 다음과 같습니다
#nav:target {display:inline;}
두 가지 다 다운 받아서 실행해 보세요
media query(icon).html
media query(target).html
IE 문서 모드란(meta http-equiv=”x-ua-compatible” content=”IE=edge”)
meta viewport (메타 뷰포트 태그) 사용법
웹사이트 운영자라면 알아야할 html, css 상식
반응형
[CSS] 반응형 웹 – 변화하는 메뉴, 카테고리 만들기
반응형
참고 : 모던 웹사이트 다지인의 정석
■ 내비게이션 메뉴를 토글 형태로
반응형 웹 제작중 컴퓨터에서 보여지는 메뉴를 모바일에 맞춘다는것은 쉬운일이 아니다.
이경우 완전히 UI 디자인을 다시 짜는경우가 많기에 화면 사이즈를 감지하고
화면 크기에 맞는 메뉴, 카테고리로 알맞게 화면에 띄워보자.
# 소스코드
:: 화면크기에따른 메뉴 UI 변경 ::
MENU
# 출력결과 – Mobile Web
# 출력결과 – Computer Web
반응형
So you have finished reading the 반응 형 웹 메뉴 예제 topic article, if you find this article useful, please share it. Thank you very much. See more: 반응형 웹 디자인 샘플, 반응형 웹사이트 만들기, 반응형 메뉴 만들기, 반응형 웹사이트 제작 프로그램, 반응형 웹 css 소스, 반응형 메뉴 jquery, 반응형 서브메뉴, 반응형 웹 클론코딩

