You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 유니티 셰이더 그래프 on Google, you do not find the information you need! Here are the best content compiled and compiled by the toplist.Experience-Porthcawl.com team, along with other related topics such as: 유니티 셰이더 그래프 유니티 셰이더 그래프 기초, 유니티 셰이더 그래프 설치, 유니티 2D 셰이더 그래프, 유니티 셰이더 그래프 강좌, Shader Graph, 유니티 헤어 쉐이더, 유니티 URP 쉐이더, 유니티 PBR 쉐이더
2D 또는 3D 게임에 셰이더 그래프를 적용하는 방법 | Unity
- Article author: unity.com
- Reviews from users: 39111
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 2D 또는 3D 게임에 셰이더 그래프를 적용하는 방법 | Unity 2D 및 3D 게임에 들어갈 뛰어난 비주얼을 구현할 수 있는 Unity 셰이더 그래프의 여러 가지 기능에 대해 알아보세요. …
- Most searched keywords: Whether you are looking for 2D 또는 3D 게임에 셰이더 그래프를 적용하는 방법 | Unity 2D 및 3D 게임에 들어갈 뛰어난 비주얼을 구현할 수 있는 Unity 셰이더 그래프의 여러 가지 기능에 대해 알아보세요. 2D 및 3D 게임에 들어갈 뛰어난 비주얼을 구현할 수 있는 Unity 셰이더 그래프의 여러 가지 기능에 대해 알아보세요.
- Table of Contents:
직관적인 셰이더 제작
비전에 맞게 커스터마이즈
인터랙티브 셰이더 리스폰스
파이프라인에 따라 렌더
정밀한 제작
새로운 리소스
더 많은 아티스트 툴 살펴보기
Footer

ì °ì´ë ê·¸ëí – Unity 매ë´ì¼
- Article author: docs.unity3d.com
- Reviews from users: 9230
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about ì °ì´ë ê·¸ëí – Unity 매ë´ì¼ 셰이더 그래프 패키지는 Unity에 시각적 셰이더 편집 툴을 추가합니다. 이 툴을 사용하여 코드를 작성하는 대신 시각적인 방식으로 셰이더를 만들 수 있습니다. …
- Most searched keywords: Whether you are looking for ì °ì´ë ê·¸ëí – Unity 매ë´ì¼ 셰이더 그래프 패키지는 Unity에 시각적 셰이더 편집 툴을 추가합니다. 이 툴을 사용하여 코드를 작성하는 대신 시각적인 방식으로 셰이더를 만들 수 있습니다.
- Table of Contents:
매ë´ì¼
ì¤ëª
ë²ì ì ë³´

유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField
- Article author: gdev.tistory.com
- Reviews from users: 12938
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField 유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField 한동안 그래픽스 작업을 안하다, 최근 필요성이 조금 생겨서 … …
- Most searched keywords: Whether you are looking for 유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField 유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField 한동안 그래픽스 작업을 안하다, 최근 필요성이 조금 생겨서 … 유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField 한동안 그래픽스 작업을 안하다, 최근 필요성이 조금 생겨서 유니티에서 쉐이더를 맛을 좀 보려 했는데, 너무 많이 떠나 있다..
- Table of Contents:
유니티 셰이더 그래프 예제 01 포스필드 구현해보기 Unity ShaderGraph ForceField
태그
관련글
댓글0
공지사항
태그

유니티) 셰이더 그래프를 공부해보자! Shader Graph -1
- Article author: gazam.tistory.com
- Reviews from users: 15711
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 · 1. Window > package manager> Packages: Unity resistry에서 universal RP를 찾아 인스톨 (RP … …
- Most searched keywords: Whether you are looking for 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 유니티) 셰이더 그래프를 공부해보자! Shader Graph -1 · 1. Window > package manager> Packages: Unity resistry에서 universal RP를 찾아 인스톨 (RP … 유니티에서 이펙트 등 여러가지 시각적 효과를 만들기 위해서 가장 중요하고 어려운 개념인 셰이더 그래프를 공부해보려고 합니다. 아무래도 프로그래밍쪽에 거의 무지한 상태라서 이해하는 데 남들보다 더 오래..
- Table of Contents:
태그
관련글
댓글2
공지사항
최근글
인기글
최근댓글
태그
전체 방문자

[엔진심화] 02. 셰이더그래프
- Article author: rusalgames.tistory.com
- Reviews from users: 5337
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about [엔진심화] 02. 셰이더그래프 셰이더그래프 소개 · 1. 셰이더그래프. https://unity.com/kr/shader-graph. 셰이더그래프는 노드 형식으로, 코드 없이 직관적으로 셰이더를 만들 수 있는 … …
- Most searched keywords: Whether you are looking for [엔진심화] 02. 셰이더그래프 셰이더그래프 소개 · 1. 셰이더그래프. https://unity.com/kr/shader-graph. 셰이더그래프는 노드 형식으로, 코드 없이 직관적으로 셰이더를 만들 수 있는 … ■ 목차 셰이더그래프 소개 – 셰이더그래프 – 셰이더그래프 생성하기 – 기본 UI, 기능 설명 노드 다뤄보기 – Color – Sample Texture 2D – Multiply – (Keyword) Boolean – (Keyword) Enum 셰이더 그래프를 코드로..
- Table of Contents:
베개발
[엔진심화] 02 셰이더그래프 본문![[엔진심화] 02. 셰이더그래프](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fd8b42u%2Fbtq1AFUBrWC%2FXzUrG98qFGCEJtAqujdEdK%2Fimg.png)
(셰이더 그래프/HLSL)아티스트를 위한 URP 셰이더 Shader #1
- Article author: chulin28ho.tistory.com
- Reviews from users: 14384
Ratings
- Top rated: 5.0
- Lowest rated: 1
- Summary of article content: Articles about (셰이더 그래프/HLSL)아티스트를 위한 URP 셰이더 Shader #1 셰이더 만들기. 유니티 빈 화면에 공 하나 만드시고요. Project 창에서 + 키를 누르고 Shader / Universal Render Pipelint/ Unlit Shader Graph 를 … …
- Most searched keywords: Whether you are looking for (셰이더 그래프/HLSL)아티스트를 위한 URP 셰이더 Shader #1 셰이더 만들기. 유니티 빈 화면에 공 하나 만드시고요. Project 창에서 + 키를 누르고 Shader / Universal Render Pipelint/ Unlit Shader Graph 를 … 셰이더 처음 만들기 (노드버전) 그럼 맨 먼저 시작해 보죠. 이론 같은거야 좋은 책들이 많을테고, 여기 오시 분들은 그래요.. 서론 싫어하는거 다 안다고요… 하긴 저도 유투브에서 5분 설명할거 10분 서론 설명..
- Table of Contents:
셰이더 처음 만들기 (노드버전)
셰이더 처음 만들기 (코드버전)
관련글
댓글6
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

{ 일등하이 :Unity3D } :: [Deep Dive] Shader Graph 10.2.2 : 셰이더 그래프 시작하기 (Creating a new Shader Graph Asset )
- Article author: smilejsu.tistory.com
- Reviews from users: 16548
Ratings
- Top rated: 4.9
- Lowest rated: 1
- Summary of article content: Articles about { 일등하이 :Unity3D } :: [Deep Dive] Shader Graph 10.2.2 : 셰이더 그래프 시작하기 (Creating a new Shader Graph Asset ) 즉 고화질 렌더 파이프라인(HDRP) 및 범용 렌더 파이프라인(URP)과만 호환됩니다. 이 두 SRP는 Unity 2018.1 이상에서 사용할 수 있습니다. 레거시 내장 … …
- Most searched keywords: Whether you are looking for { 일등하이 :Unity3D } :: [Deep Dive] Shader Graph 10.2.2 : 셰이더 그래프 시작하기 (Creating a new Shader Graph Asset ) 즉 고화질 렌더 파이프라인(HDRP) 및 범용 렌더 파이프라인(URP)과만 호환됩니다. 이 두 SRP는 Unity 2018.1 이상에서 사용할 수 있습니다. 레거시 내장 … 셰이더 그래프는 스크립터블 렌더 파이프라인(SRP), 즉 고화질 렌더 파이프라인(HDRP) 및 범용 렌더 파이프라인(URP)과만 호환됩니다. 이 두 SRP는 Unity 2018.1 이상에서 사용할 수 있습니다. 레거시 내장 렌더..
- Table of Contents:
티스토리툴바
![{ 일등하이 :Unity3D } :: [Deep Dive] Shader Graph 10.2.2 : 셰이더 그래프 시작하기 (Creating a new Shader Graph Asset )](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FYVDl0%2FbtrizVn0tk2%2FkkLkt7uoHcuOK24ZRvA731%2Fimg.png)
See more articles in the same category here: toplist.Experience-Porthcawl.com/blog.
유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField
유니티 셰이더 그래프 예제 01 포스필드 구현해보기, Unity ShaderGraph ForceField
한동안 그래픽스 작업을 안하다, 최근 필요성이 조금 생겨서
유니티에서 쉐이더를 맛을 좀 보려 했는데, 너무 많이 떠나 있다 복귀를 해서
ShaderGraph 란 녀석을 이제 좀 이것저것 만져보려 합니다.
그래서 만져보면서 공부한 내용도 좀 정리해 두려구합니다.
일단 제가 작업한 환경은
2021.1
그리고 또 선제조건으로는
세이더 그래프를 이용하기 위해선 프로젝트 생성 시,
아래 둘중 선택이 필요
High Definition RP나 Universal RP를 선택해주셔야 합니다.
Universal 버전이 라이트하고, HD 버전이 U 버전에 비해 +된 노트가 있는 걸로 알고 있습니다.
세이더 그래프를 이용해야 된다는 여러 이유 중에서는,
버전 관리, 유니티 업그레이드 호환성에 있어 쉐이더 그래프로 제작한 쉐이더는 호환가능성이 높지만, HLSL 코드 기준으로는 많은 문제가 있다고 합니다. 흠.. 일단 그렇게 들었습니다.
일단 만들어 봅시다.
Project 에서 마우스 우클릭
Create>> Shader >> Universal RP >> Lit Sahder Graph 를 선택합니다.
Lit Sahder Graph
이름은 적당히 원하는 걸로 해주세요.
적당히 주어둔 택스쳐 한장을 이용해 보겠습니다. 적용
surface Transparent 로 변경
노드의 구성
Time은 택스쳐가 흐르는 효과를 주기 위해 존재
Tiling and offset은 텍스처를 넓게 사용하기 위해 존재
1번을 조절해 보면 어떤 의미인지 알 수 있다.
Samlpe Texture 2d는 텍스처를 불려 온다. 2번에 위의 파일을 연결시켜준다.
그리고 결과물을 Alpha에 넣어준다.
결과물, 아주 불만족
FX적인 요소가 강력하기 자체에서 빛이 나게 설정하며 칼라를 잡아주자,
Emission 조절
적당히 원하는 색상, Intensity의 조절
그리고 회전이 너무 빠른 느낌도 문제이다. 요것 조 조절하자.
이동량 제어
시간에 0.3을 곱하게 만들어 이동량을 줄였다.
먼가 좀 나아진 상태
마지막으로 중앙은 좀 더 투명도가 높고 외각이 표현도가 높았으면 해서
Fresnel을 적용해본다.
작업
Fresnel Effect를 추가하고, 이전 Alpha의 결괏값과 곱한다. 그리고 곱한 결과를 Alpha에 넣어준다.
Fresnel x값은 변경해보면서 효과를 확인한다.
흐음..
쉐이더 그래프 써볼 만한 물건 같다.
하나하나 만들어 보려 한다.
봐주셔서 감사합니다.
유니티) 셰이더 그래프를 공부해보자! Shader Graph -1
728×90
반응형
유니티에서 이펙트 등 여러가지 시각적 효과를 만들기 위해서 가장 중요하고 어려운 개념인
셰이더 그래프를 공부해보려고 합니다.
아무래도 프로그래밍쪽에 거의 무지한 상태라서 이해하는 데 남들보다 더 오래 걸릴 것 같습니다, 하지만
코딩에 대한 개념과 유니티의 심화과정을 함께 공부한다고 생각하고 접근해 볼 예정입니다 🙂
그럼, 완전 기초부터 시작 해볼게요!
먼저 유니티 허브에서 프로젝트 생성시
URP(Universal Render Pipeline) 또는 High Definition RP로 만들어줘야 셰이더 그래프를 만들 수 있습니다!
HDRP는 이름에서 알수있듯 High 높은 퀄리티의 렌더링을 하는 용도로 쓰이기 때문에
최적화를 위해서 유니버셜 렌더 파이프라인URP을 쓴다고 합니다.
그리고 셰이더 그래프에서 노드의 종류가 HDRP쪽에 더 많다고 하는데 아직은 모르는게 훨씬 더 많으니… 그 디테일 한 차이점은 나중에 알아보도록 합시다!
*참고)
2019이전 버전에서는 URP가 LWRP(Light weight)라는 이름으로 쓰였는데
기능은 동일하며, light라는 이름때문에 너무 낮은 퀄리티로 렌더링되는 게 아닌가 오해하는 분들이 생겨서
이름만 바꾼 것이라고 해요!
아무튼 가장 흔히 쓰이는 것이 URP라고 기억하면 될 것 같습니다.
여기에서
프로젝트를 다르게 여는 이유는,
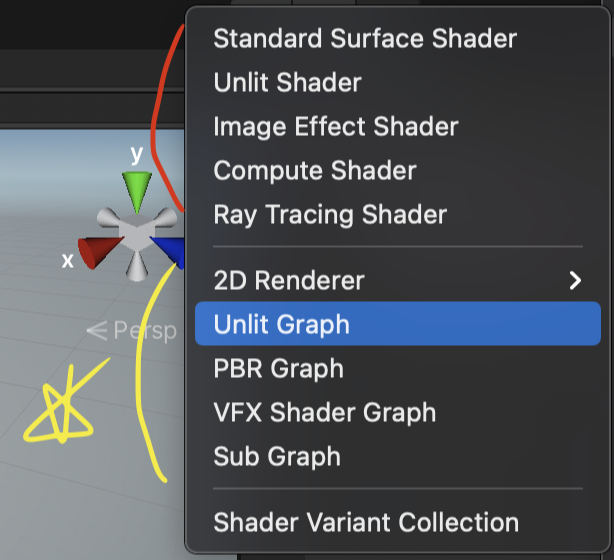
위 캡쳐 이미지에서 보시다시피
3D에서 만들수 있는 셰이더와 URP에서 만들 수 있는 셰이더가 다릅니다.
빨간색 부분은 코딩으로 된 셰이더들이고, 노란색으로 체크되어 있는 부분이 URP와 HDRP에서만 만들 수 있는 셰이더 그래프인데,
3D프로젝트에서는 셰이더 그래프와 같은 비주얼 스크립팅이 불가능합니다.
물론 아예 불가능 한 건 아니고
3D에서 URP로 세팅을 바꾸는 방법이 있습니다.
1. Window > package manager> Packages: Unity resistry에서 universal RP를 찾아 인스톨 (RP검색으로 빨리 찾기)
2. edit > project setting > graphics
3. 프로젝트에서 creat > rendering > Universal rendering pipeline > pipeline asset
4. 3에서 생성된 에셋을 2의 파이프라인 세팅 (None)으로 되어있는 부분에 드래그 앤 드롭
5. edit > render pipeline > universal render pipeline > upgrade project meterials …
위 순서로 진행하면 똑같이 셰이더 그래프를 생성할 수 있게 됩니당
이미 3D 프로젝트에서 진행이 된 상태에서 셰이더 그래프가 필요할 때 이 방법을 사용하면 좋을 것같네용
셰이더 그래프 종류에 대해서 알아보면,
2D renderer
2D에서 빛에 반응하는 / 반응하지 않는 그래프를 만들 때
Unlit Graph
3D에서 빛에 반응하지 않는 그래프를 만들 때
PBR Graph⭐️
Physically based renderer (물리 기반 렌더링) 으로서, 현실 세계에 가장 가까운 그래프를 만들 때
VFX Shader Graph
파티클이 많은 그래프를 만들 때
Sub Graph
직접 만든 그래프(그룹해 둔 그래프 등)를 저장 해두고 쓸 때
이렇게 사용된다고 하는데요,
가장 많이 쓰이는 건 아무래도 현실 물리 기반인 PBR이 될 것 같네요!
참고한 유튜브!
youtu.be/KnueAgpUL3Y
고라니TV님의 무려 2시간짜리 영상인데, 엄청 도움이 많이 되는 영상입니당. 셰이더 공부를 하시려면 꼭 한번 보시는 걸 추천드려요
반응형
[엔진심화] 02. 셰이더그래프
■ 목차
셰이더그래프 소개
– 셰이더그래프
– 셰이더그래프 생성하기
– 기본 UI, 기능 설명
노드 다뤄보기
– Color
– Sample Texture 2D
– Multiply
– (Keyword) Boolean
– (Keyword) Enum
셰이더 그래프를 코드로 열어보기
간단한 예제 제작
– 옷 염색 기능 만들어보기
■ 셰이더그래프 소개
1. 셰이더그래프
https://unity.com/kr/shader-graph
셰이더그래프는 노드 형식으로, 코드 없이 직관적으로 셰이더를 만들 수 있는 기능이다.
셰이더그래프를 사용하기 위해서는 패키지 매니저에서 URP나 HDRP를 설치해야 한다.
2. 셰이더그래프 생성하기
셰이더그래프를 생성하려면 프로젝트 창에서 우클릭 후, Create > Shader > Universal Render Pipeline 으로 들어가준다.
이번에는 간단한 실습을 위해서 Lit Shader Graph 를 생성해준다.
(Lit은 빛의 영향을 받는 것, 반대로 Unlit은 빛의 영향을 받지 않는 것이라고 보면 된다.)
실수로 다른 걸 골랐더라도 노드 내에서 바꿔줄 수 있다.
3. 기본 UI 설명
생성된 셰이더그래프를 더블클릭해서 열어보면 이렇게 사진과 같이 구성되어있다.
하나씩 살펴보자.
마스터 스택
셰이더의 기본이 되는 부분이다. 버텍스 셰이더 부분과 Fragment 셰이더 부분이 있는데, 일단은 밑의 셰이더부터 먼저 다뤄보기로 한다.
크게 Base Color, Normal, Metalic, Smoothness, Emission, Ambient Occlusion이 있는데, 각각 간단하게 설명해보자면 다음과 같다.
Base Color: 기본이 되는 색상
Normal: 노멀 (노멀맵 할 때의 그 노멀)
Metalic: 금속인지 아닌지를 판단하는 부분
Smoothness: 표면의 매끄러운 정도
Emission: 발광 부분
Ambient Occlusion: 앰비언트 오클루전 (주변광으로 인해 생기는 그림자)
여기서 이 요소들을 마음대로 빼거나 다시 넣을 수 있다.
삭제
각각의 요소(베이스컬러에서 AO까지)를 우클릭하면 삭제할 수 있고,
Fragment 요소들이 들어있는 박스 맨 아래에 마우스를 갖다대면 파란 줄이 생기는데,
그걸 우클릭하면 요소들을 다시 추가할 수 있다.
* 마스터 스택은 기존 셰이더그래프의 마스터 노드와 같다.
Graph Inspector
셰이더그래프의 설정을 수정할 수 있는 창이다.
위 사진에서는 현재 Graph Setting, 즉 현재 그래프의 마스터 스택 설정을 다룰 수 있는 창이고,
바로 왼쪽의 Node Settings는 셰이더그래프 편집 공간 상에서 선택한 노드의 설정을 수정할 수 있는 창이다.
우선 텍스쳐, 컬러, Multiply(설명은 뒤에 가서 할 예정이다) 이렇게 3개 노드를 넣고 선택한 뒤
Graph Inspector의 Node Settings를 보면 저렇게 나온다.
각각의 노드들의 세부 설정을 바로 바꿔줄 수 있다.
* Shader Graph 10으로 바뀌면서 변경된 내용이라고 한다.
Blackboard
만들어 둔 노드들을 Property로 만들어서 저장해두고, 필요할 때 다시 꺼내 쓸 수 있는 기능이다.
여기에 저장해 둔 Property들은 해당 셰이더를 적용한 머테리얼의 인스펙터 창에서도 수정할 수 있다.
뿐만 아니라 외부에서 자유롭게 활용할 수 있다.
셰이더그래프에서 한 변수를 우클릭 후, Convert To > Property 를 누르거나, 혹은 드래그&드롭으로 블랙보드에 쉽게 추가할 수 있다.
셰이더그래프의 이름 아래에 회색으로 작게 보이는 글씨는 셰이더 카테고리이며,
머테리얼에 적용할 셰이더를 고르는 아래와 같은 단계에서 보여지는 경로를 지정해줄 수 있다.
위 사진에서 보이진 않지만, 아래로 스크롤을 내리면 Shader Graphs 라는 메뉴가 있고,
클릭해서 하위 메뉴로 들어가면 방금 만든 셰이더그래프의 이름이 표시되어 있다.
하위 경로는 슬래시로 구분해줄 수 있다. 경로를 Shader Graphs/Test 로 지정해주면,
이렇게 Shader Graphs 아래에 Test라는 하위 경로가 생기고,
그 안에 방금 만든 셰이더가 들어있는 것을 확인할 수 있다.
Main Preview
셰이더가 어떻게 보일지를 미리 보여주는 창이다.
위에서 설명한 것들 중 Blackboard, Graph Inspector, Main Preview는 셰이더그래프 편집 화면 상단의 버튼을 통해 창을 끄거나 켤 수 있다.
+ Sticky Notes
셰이더 편집 공간에 포스트잇같이 메모를 추가해 둘 수 있다.
■ 노드 다뤄보기
*노드 추가하기
셰이더그래프 편집공간에서 스페이스 바를 누르면
이렇게 노드를 생성할 수 있는 인터페이스가 나온다.
바로 추가하고 싶은 노드를 검색하면 결과가 나오고, 클릭하면 노드가 추가된다.
1. Color
첫 번째로 다뤄 볼 것은 Color 노드이다.
바로 위에서 한 것처럼 스페이스바를 누르고 Color을 검색하고, 추가해준다.
가운데 검정색 부분이 색을 표시하는 곳인데, 저 부분을 클릭해주면,
이렇게 색을 수정할 수 있다.
이렇게 방금 만든 Color 노드를 Base Color에 연결해주면 셰이더의 Base Color는 저 노드의 색깔이 된다.
+ 블랙보드 다루기
아까 Blackboard를 설명하면서, 특정 변수를 외부에서 조작할 수 있게끔 한다고 말했었는데 Color 노드도 그렇게 property로 만들어서 밖으로 빼 줄 수가 있다.
Color노드를 우클릭한 후, Convert To > Property를 클릭해주면 위와 같이 블랙보드에 Color가 추가된다.
그 다음, 방금 만든 셰이더를 적용한 머테리얼의 인스펙터 창을 보자.
사진과 같이 Color가 밖으로 나와있는 것을 볼 수 있다.
블랙보드의 Property의 이름을 바꿔주면 저렇게 밖으로 노출되는 이름도 달라진다.
이름을 바꾸려면 블랙보드에서 Property를 더블클릭해주면 된다.
2. Sample Texture 2D
이제 머테리얼에 Color 대신 Texture를 넣어보자.
Sample Texture 2D라는 노드를 찾아서 추가해준다.
위에서 설명했던 Color 노드처럼, 셰이더그래프 편집 공간에서 스페이스바를 누른 뒤, Sample Texture 2D를 검색하면 바로 나온다.
Texture(T2)부분에 아무 텍스쳐나 넣어주자.
그 다음, 여기에서 RGBA를 Base Color에 연결하면 머테리얼의 베이스컬러가 이 텍스쳐가 된다.
해당 셰이더를 적용한 머테리얼
3. Multiply
포토샵의 레이어 모드 중에는 ‘곱하기’ 라는 것이 있는데, 그것과 비슷한 기능이라고 생각하면 된다.
간단히 두 가지 요소를 곱해주는 것이다.
더보기 곱하기 원리 설명 지금까지는 명암을 넣거나 할 때 주로 사용했는데, 사실 이건 실제로 숫자를 곱해버리는 기능이다. 간단하게 설명하자면 색은 R,G,B 채널로 이루어져 있고, 각각의 채널은 0부터 1까지의 숫자로 표현할 수 있다. R이 1, G가 0, B가 0이라고 하면 앞의 색은 빨간색이 되고, R이 1, G가 1, B가 0이라고 했을 때, 가산혼합 원리를 생각해보면 결국 앞에서 말한 색은 노란색이 된다. 즉 위와 같이 되는 것이다. 마스터 스택을 보면 Base Color스택에는 뒤에 (3)이라고 쓰여있는 게 보일 텐데, 그게 바로 float3이라는 뜻이다. Metalic이나 Smoothness 뒤에 (1)이 써있는 건, 즉 각각의 값이 그냥 float, 그리고 0부터 1 사이의 값으로 표현될 수 있다는 것이다. 연산을 할 때 R은 R끼리, G는 G끼리, B는 B끼리 계산된다. 따라서 색 두개를 곱하게 되면 그 계산에 따른 결과가 나오게 된다. 예를들어 (1,1,1) * (0.5,0.5,0.5) = (0.5,0.5,0.5) 포토샵에서도 흰색에 회색을 곱하면 그대로 회색이 나오는 것과 같은 결과다.
위에서 계속 했던 것처럼 Multiply 노드를 만들어준다.
그리고 A에 처음에 만들었던 Color노드를,
B에 위에서 만들었던 Sample Texture 2D 노드를 연결하고,
Out을 마스터 스택의 Base Color에 연결해주면,
이렇게 텍스쳐와 색상이 곱해져서 나오는 것을 확인할 수 있다.
아까 Color를 Property로 빼 뒀으므로, 머테리얼의 인스펙터 창에서 곱해지는 색을 마음대로 수정할 수 있다.
4. (Keyword) Boolean
블랙보드에서도 직접 Property를 추가해줄 수 있다.
여기를 보면 Float, Color 등 많은 종류의 변수가 있는 것을 확인할 수 있다.
여기서 맨 밑의 Keyword는 약간 다른 종류인데, 이 Keyword 하위에 있는 요소들(Boolean, Enum)은 셰이더의 정적 분기를 위한 노드라고 한다.
경우에 따라서 출력되는 게 다른 상황에서, 셰이더의 Variant를 만들어내기 위해서 나온 기능이라고 하는데,
최적화에는 별로 좋지 않다고 하고..
나뉘는 경우의 수마다 다른 셰이더로 쳐 진다고 한다.
직접 사용해보자. 우선은 Keyword 아래의 Boolean부터 꺼낸다.
이 Boolean은 인스펙터 창에서 체크박스 형태로 나타나게 되는데,
그 체크박스의 체크 여부에 따라서 최종 결과물이 달라지는 형태이다.
즉, 체크박스에 체크가 되어있다면 위에서 On의 결과물이 Out으로 나가게 될 것이고,
반대로 체크가 되어있지 않다면 Off의 결과물이 Out으로 나가게 될 것이다.
간단하게 예제를 만들어보자.
아까 위에서 만들었던 곱하기의 결과물이 On으로, 그리고 곱하기를 하지 않은 Sample Texture 2D 상태가 Off로 들어오도록 노드를 연결해준다.
그런 다음 Boolean을 Base Color에 연결해준다.
그러면 이런 모습이 되고,
직접 씬에서 본다면
이렇게 Boolean의 On/Off 여부에 따라 결과물이 달라지는 것을 볼 수 있다.
5. (Keyword) Enum
Enum은 Boolean과 비슷하지만, 가짓수가 더 많다.
즉, 2개 이상의 리스트에서 고를 수 있는 형태이다.
Boolean과 같이 블랙보드의 keyword로 들어가서 꺼내준 다음, 아래 사진처럼 연결한다.
이렇게 만들게 되면 Enum의 값이 A일때는 텍스쳐에 컬러를 곱한 결과가, B일때는 그냥 텍스쳐가, 그리고 C일때는 그냥 컬러가 나오게 된다.
Enum 종류의 갯수는 블랙보드에서 Enum을 선택한 뒤 Graph Inspector > Node Settings에서 조절할 수 있다.
위 사진에 보이는 Entries에서 갯수를 추가하거나 뺄 수 있고, 이름을 바꿀 수 있다.
Default값이 무엇이 될 건지도 정할 수 있다.
■ 셰이더 그래프를 코드로 열어보기
셰이더그래프 파일을 선택하고 인스펙터 창을 보면, Open Shader Editor/View Generated Shader/Copy Shader 이렇게 3가지 메뉴가 존재한다. 여기에서 두번째 View Generated Shader를 누르면 코드로 생성된 셰이더를 볼 수 있다.
아직 뭔지는 모르겠다..
만약 코드를 열고 수정을 하면, 셰이더그래프에서 그렇게 수정된 부분을 볼 수 없다고 한다.
■ 간단한 예제 제작
간단하게 캐릭터에 들어갈 수 있는 셰이더를 제작해보았다.
개인적으로 게임에서 옷 염색 기능이 들어가는 걸 정말 매우 좋아하는 편인데, 때문에 염색/무늬넣기 기능을 구현할 때 쓰일 수 있을 것 같은 셰이더를 간단하게 만들어보았다.
셰이더를 적용할 옷은 이런 옷이다. (예전에 만들었던 개인작에서 꺼내왔다.)
만들어 본 예제의 기능은 다음과 같다.
3가지 무늬 (체크/별무늬/없음) 중에서 한 개 선택가능, 흰색 부분에만 들어감
위 사진에서 푸른색 부분 (앞쪽 리본, 치마)의 색을 조절가능
우선 전체 노드는 다음과 같다.
▶ 3가지 무늬 (체크/별무늬/없음) 중에서 한 개 선택가능
첫 번째 기능은 패턴 3개를 각각 Enum에 넣어두는 것으로 쉽게 해결할 수 있다.
그런 뒤, 선택한 것에 따라 옷 텍스쳐에 패턴을 곱해서 패턴이 나올 수 있도록 했다.
▶ 사진에서 푸른색 부분 (앞쪽 리본, 치마)의 색을 조절가능
두 번째 기능의 경우에는.. 안 배운 노드는 되도록 안 쓰려고 했는데……. 원하는 부분만 달라지게 하고싶어서 Lerp를 조금 이용했다.
(전체적으로 색이 달라지는게 굉장히 마음에 안 들었다…ㅜㅜ 이걸 고치지 않으면 잠을 못 잘 것 같았다.)
그리고 옷 텍스쳐의 색을 무채색으로 수정했다. 원하는 색을 골라서 색을 바꿀 부분에 Multiply 시킬 생각이었는데, 위 사진처럼 그냥 푸른색 텍스쳐 상태에서 곱하면 색이 원하는 대로 절대 나오지 않았기 때문이다.
텍스쳐 수정 전/후
그래도 회색이다 보니까 색이 조금 칙칙하게 나오긴 한다. 어떻게 개선할 수 있을지 궁금하다.
▶ 예제 완성
결과적으로 만들고 싶었던 기능이 잘 구현되었다.
색 조절이 되고,
무늬가 들어간다.
완성!
+ 기타
염색 색상을 랜덤으로 뽑아주는 시스템이 있는 게임을 해본 적 있는데, 그런건 RGB각각의 색상을 랜덤으로 뽑아서 조합한 다음에 유저들한테 주는 거였을까 궁금하다.
색상을 잘못 입력하면(1이상으로 올라가면) 빛나는 옷이 된다.
청강문화산업대학교 3학년 1학기 게임그래픽엔진심화 수업 정리입니다.
So you have finished reading the 유니티 셰이더 그래프 topic article, if you find this article useful, please share it. Thank you very much. See more: 유니티 셰이더 그래프 기초, 유니티 셰이더 그래프 설치, 유니티 2D 셰이더 그래프, 유니티 셰이더 그래프 강좌, Shader Graph, 유니티 헤어 쉐이더, 유니티 URP 쉐이더, 유니티 PBR 쉐이더
