You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 포토샵 유리 효과 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 포토샵 유리 효과 포토샵 유리 광택, 포토샵 유리느낌, 포토샵 유리 반사효과, 포토샵 유리반사 제거, 포토샵 투명 효과, 포토샵 자수 효과, 포토샵 비닐 효과, 포토샵 뿌연 효과
포토샵 유리창에 비치는 반사 효과 만들기
- Article author: lifenourish.tistory.com
- Reviews from users: 15493
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about 포토샵 유리창에 비치는 반사 효과 만들기 그래서 오늘은 간단하게 만들어 보는 유리창 반사 효과에 대해 알아보도록 하겠습니다. 동일한 방식으로 유리 액자 반사 효과에도 사용할 수 있습니다. …
- Most searched keywords: Whether you are looking for 포토샵 유리창에 비치는 반사 효과 만들기 그래서 오늘은 간단하게 만들어 보는 유리창 반사 효과에 대해 알아보도록 하겠습니다. 동일한 방식으로 유리 액자 반사 효과에도 사용할 수 있습니다. 가끔 카페 창 밖에서 안 쪽을 볼 때 주변 배경들이 유리창에 희미하게 비치는 것을 볼 수 있습니다. 그냥 인물 사진만 나오는 것보다 이런 유리창 안쪽으로 보이는 사진이 조금 더 사진을 운치 있게 만들어 주기..포토샵,포토샵강좌,포토샵배우기,디자인자료,웹디자인자료,컴퓨터활용팁,모바일활용팁,쇼핑몰활용팁,인터넷활용팁,IT정보,생활정보
- Table of Contents:
Header Menu
Main Menu
포토샵 유리창에 비치는 반사 효과 만들기
Sidebar – Right
Copyright © 엉클샘의 웹 자료실 All Rights Reserved

포토샵 유리 재질 텍스트 만드는 Layer Style 설정법 – GREEN BLOG
- Article author: greenblog.co.kr
- Reviews from users: 38807
Ratings
- Top rated: 3.1
- Lowest rated: 1
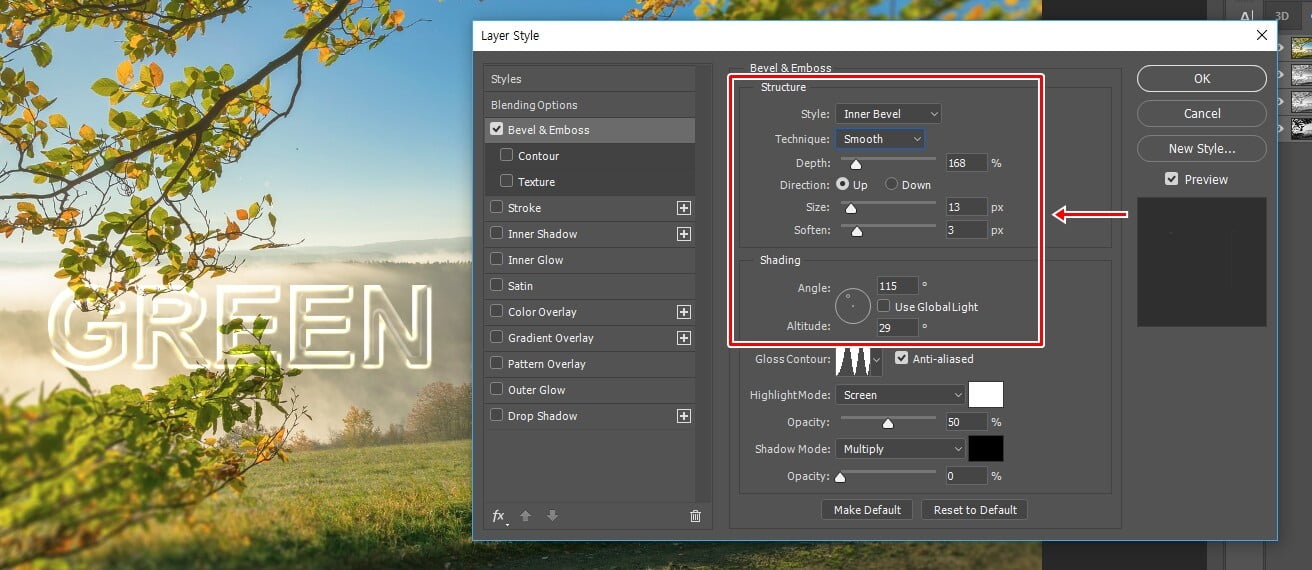
- Summary of article content: Articles about 포토샵 유리 재질 텍스트 만드는 Layer Style 설정법 – GREEN BLOG 포토샵 유리 재질 만드는 방법은 다양하게 있지만 가장 빠르게 만들 수 있는 방법으로 Layer Style에서 Belvel and Emboss를 이용한 방법이 있습니다. …
- Most searched keywords: Whether you are looking for 포토샵 유리 재질 텍스트 만드는 Layer Style 설정법 – GREEN BLOG 포토샵 유리 재질 만드는 방법은 다양하게 있지만 가장 빠르게 만들 수 있는 방법으로 Layer Style에서 Belvel and Emboss를 이용한 방법이 있습니다. 포토샵 유리 재질 만드는 방법은 다양하게 있지만 가장 빠르게 만들 수 있는 방법으로 Layer Style에서 Belvel and Emboss를 이용한 방법이 있습니다. 텍스트부터 도형을 유리 재질처럼 안이 보이게 만들 수 있기 때문에 많이 사용되는 방법입니다.
- Table of Contents:

Discover | Adobe Creative Cloud
- Article author: creativecloud.adobe.com
- Reviews from users: 13460
Ratings
- Top rated: 4.1
- Lowest rated: 1
- Summary of article content: Articles about Discover | Adobe Creative Cloud 라트비아의 크리에이티브 에이전시 Family에서 이미지를 예술적으로 왜곡할 수 있는 12개의 유리 조각 이미지를 공유합니다. …
- Most searched keywords: Whether you are looking for Discover | Adobe Creative Cloud 라트비아의 크리에이티브 에이전시 Family에서 이미지를 예술적으로 왜곡할 수 있는 12개의 유리 조각 이미지를 공유합니다. Sign into Adobe Creative Cloud to access your favorite Creative Cloud apps, services, file management, and more. Log in to start creating.
- Table of Contents:

í¬í ìµ, ë°í¬ëª ì 리 ê°ì í림 í¨ê³¼ ë§ëë ë°©ë² – ìì§ì¤ì @IT. ë¸ë¡ê·¸ 매거ì§.
- Article author: sergeswin.com
- Reviews from users: 6048
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about í¬í ìµ, ë°í¬ëª ì 리 ê°ì í림 í¨ê³¼ ë§ëë ë°©ë² – ìì§ì¤ì @IT. ë¸ë¡ê·¸ 매거ì§. 처음으로 살펴볼 포토샵 다루는 방법은 iOS 7, 8에서 볼 수 있는 반투명의 흰 유리 같은 흐린 배경을 사진이나 이미지에 적용하는 방법입니다. 비교적 … …
- Most searched keywords: Whether you are looking for í¬í ìµ, ë°í¬ëª ì 리 ê°ì í림 í¨ê³¼ ë§ëë ë°©ë² – ìì§ì¤ì @IT. ë¸ë¡ê·¸ 매거ì§. 처음으로 살펴볼 포토샵 다루는 방법은 iOS 7, 8에서 볼 수 있는 반투명의 흰 유리 같은 흐린 배경을 사진이나 이미지에 적용하는 방법입니다. 비교적 … ì´ë² ê¸ììë íìì ì¡°ê¸ ë¤ë¥¸ 주ì 를 ì´í´ë³´ë ¤ í©ëë¤. í¬í ìµ ë¤ë£¨ë ë°©ë²ì ë§ì´ì£ . ì²ìì¼ë¡ ì´í´ë³¼ í¬í ìµ ë¤ë£¨ë ë°©ë²ì iOS 7, 8ìì ë³¼ ì ìë ë°í¬ëª ì í°…
- Table of Contents:

[포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기
- Article author: rgy0409.tistory.com
- Reviews from users: 4798
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about [포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기 그런 강좌인데요, 포토샵으로 유리질감을 만드는 방법이에.. … 방금 그라디언트 효과를 준 레이어는, 배경효과 라고 이름을 정했습니다. …
- Most searched keywords: Whether you are looking for [포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기 그런 강좌인데요, 포토샵으로 유리질감을 만드는 방법이에.. … 방금 그라디언트 효과를 준 레이어는, 배경효과 라고 이름을 정했습니다. [포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기 이번에는 조금 고급과정을 섞은 포토샵의 필터를 최대한 활용하고~ 약간의 체널 활용을 섞은~! 그런 강좌인데요, 포토샵으로 유리질감을 만드는 방법이에..IT와 그림, 각종 프로그램 사용하는것을 좋아합니다.
- Table of Contents:
![[포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Fcfile%2Ftistory%2F236FE44E555D9B733C)
See more articles in the same category here: toplist.Experience-Porthcawl.com/blog.
포토샵 유리창에 비치는 반사 효과 만들기
반응형
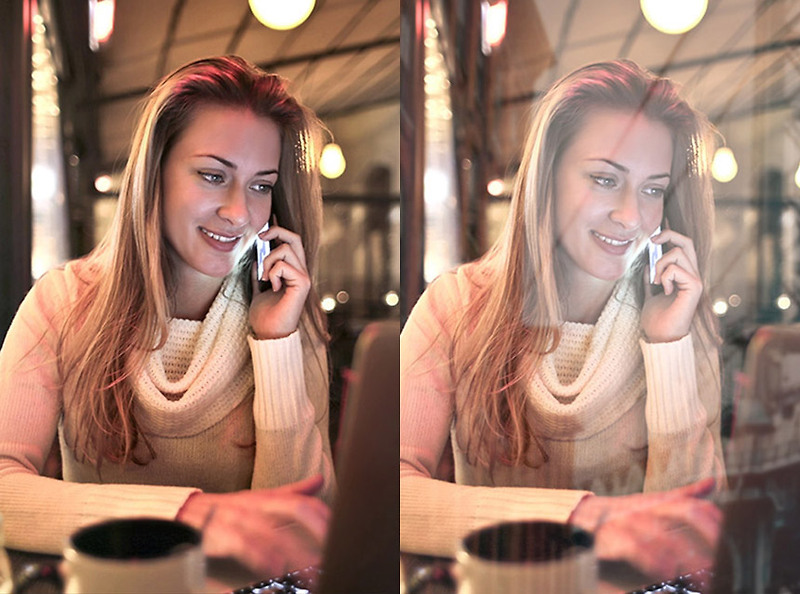
포토샵 유리창 반사 효과 사진
가끔 카페 창 밖에서 안 쪽을 볼 때 주변 배경들이 유리창에 희미하게 비치는 것을 볼 수 있습니다. 그냥 인물 사진만 나오는 것보다 이런 유리창 안쪽으로 보이는 사진이 조금 더 사진을 운치 있게 만들어 주기도 하죠. 그래서 오늘은 간단하게 만들어 보는 유리창 반사 효과에 대해 알아보도록 하겠습니다. 동일한 방식으로 유리 액자 반사 효과에도 사용할 수 있습니다.
포토샵 불러오기
1. 포토샵으로 유리창 반사 효과를 적용할 사진을 불러옵니다. 포토샵 작업 사이즈는 860*700px이며 72dpi로 작업하였으며 사진은 픽사베이에서 저작권 무료 이미지를 가져왔습니다.
반사 이미지
2. 인물 사진 레이어 위에 반사 이미지로 사용할 사진을 불러옵니다.
반사 이미지
3. 반사 이미지를 단축키 Ctrl+T를 눌러 이미지에 어울리게 확대해 주었습니다.
가우시안 블러
4. 그다음 Filter > Blur > Gaussian Blur(가우시안 블러)를 클릭합니다.
가우시안 블러
5. Gaussian Blur 창이 뜨면 Radius 값을 적어줍니다. 작업 해상도에 따라 알아서 값을 넣으시면 되는데 이미지가 흐릿하게 보이기만 하면 됩니다.
Hue/Saturation
6. 가우시안 블러를 준 후 단축키 Ctrl+U를 클릭해서 Hue/Saturation을 실행해 줍니다. Saturation(채도) 값을 -30, Lightness(밝기) 값을 -20으로 맞춰줍니다.
레이어 속성
7. 레이어 속성을 Screen으로 선택해 줍니다.
레이어 투명도
8. 그다음 레이어 투명도를 적당하게 낮춰줍니다. 반사용 사진의 색상과 밝기에 따라 20~50% 사이로 낮춰주시면 됩니다.
유리창 반사 사진
9. 유리창 반사 효과가 완성되었습니다. 생각보다 절차가 많지 않아서 빠르게 작업할 수 있습니다. 가우시안 블러와 Screen 모두, 투명도 조절만 해도 원하는 결과물을 얻으실 수 있습니다.
원본사진
그리고 다른 사진으로도 한번 만들어 봤습니다.
유리창 반사 효과
이런 식으로 포토샵 유리창 반사 효과를 만드실 수 있습니다. 어차피 방식은 동일하기 때문에 사진 선정만 잘 하시면 좋은 결과물을 얻으실 수 있으실 겁니다.
반응형
포토샵, 반투명 유리 같은 흐림 효과 만드는 방법
이번 글에서는 평소와 조금 다른 주제를 살펴보려 합니다. 포토샵 다루는 방법을 말이죠.
처음으로 살펴볼 포토샵 다루는 방법은 iOS 7, 8에서 볼 수 있는 반투명의 흰 유리 같은 흐린 배경을 사진이나 이미지에 적용하는 방법입니다. 비교적 간단한 몇 과정을 거치면, 멋진 반투명 유리 효과를 어디에든 원하는 곳에 넣어 이미지를 개선할 수 있습니다.
iOS 7/8은 새로운 디자인을 선보이면서 흰색 유리처럼 뿌연 흐린 배경이 근사하다는 사실을 보여줬죠. 이런 기법을 포토샵에서도 사용할 수 있습니다. 다음 창작물에 넣으면 좋을 만한 흐린 배경 만드는 방법을 살펴보겠습니다.
다운로드
아래 과정을 거쳐 완성된 결과 파일입니다.
과정을 거치기 전에 한 발 앞서 레이어나 구성을 보고 싶으신 분은 아래 파일을 다운로드 해서 열어보세요.
완성된 결과 파일 (.png, .psd를 압축한 .zip 파일):
translucent_glass_effect.zip
과정을 진행하는데 필요한 배경 그림
본격적으로 효과를 적용해 보기 전에, 먼저 아래의 배경 그림을 다운로드 해보세요. 이 그림 위에 반투명 유리 효과를 넣습니다. 혹시 원하신다면 다른 그림을 사용하셔도 좋습니다.
Pixabay, 컴퓨터 – 사무실 – 사업 – 일 – 기술 – 인터넷 – 노트북 – 작업 – 키보드 (무료 이미지):
http://pixabay.com/ko/컴퓨터-사무실-사업-일-기술-인터넷-노트북-작업-키보드-472016/
1 단계 과정 고급 개체와 가우시안 흐림
포토샵(Photoshop)을 여신 다음 iOS 7/8 느낌의 흐림 효과를 적용하고자 하는 사진이나 이미지를 여세요. 제가 사용할 사진은 아나 J(Ana J)라는 사람이 픽사베이(Pixabay)에 무료로 공개한 컴퓨터, 일 주제의 사진입니다.
이제 배경 그림 레이어에서 오른쪽 클릭한 다음 고급 개체로 변환(Convert to Smart Object, 스마트 오브젝트로 변환)을 선택합니다. 혹은 화면 위 메뉴의 레이어 – 고급 개체 – 고급 개체로 변환(Layer – Smart Objects – Convert to Smart Object)을 클릭하셔도 됩니다.
다음으로 이 고급 개체(스마트 오브젝트)에 가우시안 흐림(가우시안 블러) 필터를 적용해 볼까요. 메뉴에서 필터 – 흐림 효과 – 가우시안 흐림 효과(Filter – Blur – Gaussian Blur)로 들어가 보세요. 여기서 흐림 정도를 바꿀 반경(Radius) 값을 줍니다. 저는 23.7 픽셀(px)을 반경 값으로 줬습니다. 원한다면 언제든지 이 흐림 값을 변경해 줄 수 있습니다. 고급 개체에 추가했으니 말이죠. 고급 개체는 원본에 영향을 주지 않은 채 필터나 레이어 스타일을 적용할 수 있게 합니다. 필터나 불투명도의 값은 어느 때든 수정할 수 있죠.
2단계 과정 흰색 레이어
새 레이어를 하나 만든 다음 편집 – 칠 – 사용 – 흰색(Edit – Fill – White)을 눌러 흰색으로 채웁니다. 그런 다음, 레이어 위쪽에 있는 ‘표준’이라고 적힌 블렌딩 모드(Blending Mdoe)를 클릭해 소프트 라이트로 바꾸고, 그 오른쪽 아래편의 칠은 25%로 변경합니다. 다 알맞게 적용됐다면 흰색 레이어를 오른쪽 클릭한 다음 클리핑 마스크 만들기(Create a Clipping Mask)를 선택합니다.
3단계 과정 활기
배경 사진에 있는 색상이 좀 더 돋보이게 해볼 차례군요. 레이어 – 새 조정 레이어 – 활기(Layer – New Adjustment Layer – Vibrance) 메뉴를 눌러 활기 조정 레이어를 하나 추가합니다. 이제 방금 추가한 레이어를 오른쪽 클릭한 뒤 조정 편집을 선택하고 활기 값으로 +25를 줍니다.
4단계 과정 노이즈
레이어를 하나 만든 후 편집 – 칠 – 검정(Edit – Fill – Black) 메뉴를 눌러 검은색으로 채웁니다. 다음으로는 이 검정 레이어에 노이즈를 조금 추가합니다. 필터 – 노이즈 – 노이즈 추가(Filter – Noise – Add Noise, 전경색과 배경색이 검정과 흰색으로 설정돼 있나 꼭 확인하세요)를 클릭해 창을 띄운 다음, 양(Amount)은 25%, 분포(Distribution) 값은 가우시안(Gaussian), 색은 단색(Monochromatic)을 선택해 적용해 주세요.
이제 이 노이즈 레이어의 칠(Fill)을 10%로 바꾸고, 블렌딩 모드는 스크린으로 설정합니다.
마지막 과정 지우기, 정리
드디어 반투명 유리 효과를 완성했습니다!
이제, 이걸 활용하는 일만 남았군요. 먼저 레이어에서 가우시안 흐림 효과가 적용된 고급 필터 왼쪽 옆의 섬네일을 클릭합니다. 이 때, ‘컴퓨터, 일’ 레이어를 선택하지 않도록 주의하세요. 클릭 후, 사각형 선택 도구와 페인트 통을 사용해서 유리 효과 외의 원래 사진이 나올 부분을 검은색으로 칠해줍니다. Shift+Ctrl+I 키를 눌러 ‘선택 영역 반전’을 활용하면 좀 더 편하게 작업할 수 있습니다.
고급 필터 왼쪽 옆의 섬네일 (마스크)을 클릭해서 검은색을 칠해주면 위 모습처럼 원래 사진이 나옵니다. 반투명 유리 효과를 제외한 나머지 부분을 모두 검은색으로 칠해 모양을 잡아줍니다. 마지막으로, 문자 도구로 제목도 추가해 볼까요.
문자 도구를 사용해 알맞은 제목을 넣어봤습니다. 이제 정말 완성했군요!
이번에 살펴볼 포토샵 다루는 법은 여기까지입니다. 이렇게 해서 여러분도 근사한 반투명 유리(흐림) 효과 만드는 방법을 알게 되셨군요. 필요한 분은 작업 파일도 다운로드 해서 살펴보세요. 의견이 있으시면 댓글로 남겨주시고 말이죠. 포토샵을 쉽게 접하는데 이 글이 도움이 되었으면 합니다.
[포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기
반응형
[포토샵 기초] 필터와 체널을 활용한 유리질감 표현하기이번에는 조금 고급과정을 섞은 포토샵의 필터를 최대한 활용하고~
약간의 체널 활용을 섞은~! 그런 강좌인데요,
포토샵으로 유리질감을 만드는 방법이에요^^
과정이 조금 생각보다 길어요~!
그러니, 각오를 단단히 하시고,
완전 따라하기 쉽게 만들었어요~!
장담컨데, 지금 우리나라에 있는 그 어떤 서적 그리고,
그 어떤 온라인 자료보다도 쉽게 설명한다고 자신있게 말씀을 드릴 수 있으니
끝까지 따라하실 분들만, 한번 차분히 포토샵을 여시고,
따라해 보시길 바랍니다.
자! 우선 변경하고 싶은 사진을 아무거나 불러오세요~!
참고로, 일반 실사 사진이 잘 되구요,
그…만화같은 일러스트 이미지는 잘 표현이 안되므로 참고하시구요~!
다스베이더로 정했어요!!! ㅎㅎㅎ
이렇게 불러오면, 백그라운드 이미지로 등록이 되지요??
다스베이더 부분만 선택해서 Ctrl + J 를 누르면, 선택부분만 복사가 되서 새로운 레이어가 생성이 됩니다.
참고로 다스베이더만 선택하려면, 바탕을 자동선택툴로 찍어서 반전 시키면 되겠죠??
아니면….하나하나 장인정신으로 팬툴로 직접 따셔도 되구요…ㅎㅎㅎ
그래서, 이미지는 일단, 연습이니까 쉽게쉽게 딸 수 있는 것으로 정하시는게 좋아요^^
자, 백그라운드와 새로 생성된 레이어 사이에, 새로운 레이어를 만들고
검정색으로 싹 도배를 해버립니다.
그러면 이렇게 배경이 까맣게 되지요???
제일위의 레이어1 을 Ctrl 키를 누르면서 클릭하면,
이렇게 자동으로 해당 부분만 선택이 됩니다.
Ctrl 키 누른체로, 눈깔 바로 오른쪽의 사진을 클릭해야 합니다.
Layer 1 이나, 빈공간을 클릭하면 안됩니다.
자, 레이어가 아닌 이제는 체널로 갑니다.
체널에서 우선 저기 위에 빨간박스 오른쪽것을 먼저 클릭하세요.
그러면 알파체널이 새로 만들어 지구요, 이후에~
저렇게 빨간박스부분을 클릭하면, 아까 선택되었던 부분이 하얗게 되고 나머지는 검정색인 부분인 알파체널이 만들어 집니다.
선택부분은 Ctrl + D 하셔서 해제합니다.
자, 다시 레이어 부분으로 오시구요,
새로운 레이어를 생성한 다음, 이번엔 전체를 흰색으로 채워주세요.
그리고, 그 레이어를 이름없는 빈 공간을 더블클릭하면, 레이어스타일 창이 나와요.
그라디언트 오버레이 효과를 줄꺼에요.
위의 스크린샷처럼 설정해 주세요.
아까 Layer1 이름을, 다스베이더 라고 바꿨구요,
방금 그라디언트 효과를 준 레이어는, 배경효과 라고 이름을 정했습니다.
다스베이더 레이어를 하나 더 복사합니다.
복사방법은, 다스베이더 레이어를 드래그해서 저기 빨간네모박스위에 올리면, 복사됩니다.
복사된 레이어는 제일 위로 드래그해서 올리구요^^
새로운 레이어를 그 밑에 만들어서, 이번엔 검정으로 꽉채워주세요.
다스베이더 복사 레이어 + Layer3 (방금만든 검정레이어)
이렇게 두개 선택한 상태에서, Ctrl + Alt + E 를 해서
두개의 레이어가 합쳐진 새로운 레이어를 생성하고, 이름을 다스베이더 모델 이라고 정할께요.
…화면에선 오타가 …ㅠ_ㅠ
다스베이더 모델 레이어를 흑백으로 합니다.
이렇게 해주면 흑백이 되요^^
이쯤해서, 저장을 해줍니다.
총 두개를 저장할껀데, 하나는 말그대로 작품원본이 될 포토샵 파일이구
하나는 나중에 필터에 적용할 파일 입니다.
우선, 필터적용용 파일 하나 저장하고~
이렇게 원본파일 하나 저장하구요~!
제일 위의 다스베이더 모델 레이어에 블루어 효과를 줍니다.
이렇게 하시면 됩니다^^
수치는 3정도 줍니다.
이번에는 필터갤러리로 들어갑니다.
여기서, 아까 파일 두개 저장한것중 소스용으로 저장했던 다스베이더.PSD를 가지고 와야 합니다.
저기 빨간박스 부분을 클릭해서, 경로를 지정해 주세요.
잡았다요놈! 열기 해주세요^^
Distrort 에서 Glass 선택하시고,
수치는 이정도로 주시고, OK 하세요~!
이것만으로 재법 느낌이 나기 시작하네요^^
이번에는 선택부분은, 다스베이더 레이어에서 Ctrl 누른체 클릭하면, 해당 레이어만 선택이 되잖아요?
선택부분은 저기 다스베이더 원본 레이어이고, 작업할 레이어는 제일 위의 레이어 입니다.
레이어 마스크를 만들어 줍니다.
과정은 위에서 나온 것 처럼 진행해 주시면 됩니다.
아, 그리고 저기 레이어항목중에
다스베이더 복사랑 Layer 3 이 두개의 눈깔은 꺼주세요.
이제 필요가 없어요^^
지우셔도 무방한데, 백업용으로 냅두는게 낫겠죠^^ 혹시모르니~
이런 레이어가 완성이 되었을 거구요,
레이어 속성을 Normal 에서 Overlay 로 바꿔주세요.
배경이 좀 맘에 안들어서….그라디언트 색상 변경을 좀 해줄꺼에요.
하기 싫으신 분들은 여기 생략하셔도^^; 되요~!
저기 부분 더블클릭!
자, 이부분 클릭해서 색상 바꿔주세요~!
요부분 더블클릭하면, 색상선택창이 나와요^^
마음에 드는것으로~!
자, 다스베이더 제일 위의 레이어 있죠? 마스크 씌워져 있는 레이어를
잡아다가 다시 하나 더 복사해 만듭니다.
제일 위의 레이어는 Normal 로 변경해주세요~!
마찬가지로, 필터 > 필터갤러리 로 가셔서
이번엔 수치를 이렇게 정해주고, 오케이 합니다.
레이어 속성은 Color Dodge 로 해주시구요~!
자, 이번에는 밑에창에 반달모양 아이콘 있죠?
클릭하면 이런창이 뜨는데, Levels 를 선택하세요.
수치는 적당히~ 요정도로 주셔요~!
좀 어둡게 해주는 거에요.
그러면, Levels 1 이라는 레이어가 제일 위에 생겼을 거에요.
이번에는 방금 작업한 레이어를 클리핑 마스크를 해주세요.
이과정은, 아래쪽 레이어에 포함을 시키겠다는 뜻입니다.
그러면, 적용된 레이어에 아래로 꺽이는 화살표가 표시가 되구요,
다시 다스베이더 레이어를 선택합니다. Ctrl 키 누른체 사진 클릭~!
그리고 Ctrl + C 해서 복사해 줍니다.
다시 체널로 오시구요, 새로운 체널레이어를 눌러서 만들고,
Ctrl + V 해서 붙여넣습니다.
그리고 Ctrl + D해서 선택영역은 해제해 줍니다.
라인 이라고 체널레이어 이름을 바꿔주시고,
이렇게 메뉴를 찾아 들어갑니다.
아마 전체적으로 하얀체널일 텐데요, 이상태에서 Ctrl + I 를 하시면,
반전이 됩니다. 그러면 이렇게 하얀부분은 검정으로, 검정부분은 하얗게 되지요.
메뉴창에서는 이렇게 실행하시는 거구요^^
단축키가 빨라요~! Ctrl + I 기억해 주세요!
자, 라인체널레이어의 레벨을 조절해 주세요.
자질구리한 선들을 없애고,
굵은선들만 살리기 위함이에요^^
요정도가 좋겠군요~! 참고하시구요~!
자, 라인체널레이어를 Ctrl + 클릭 해서 해당부분만 선택이 되게 하구요,
다시 레이어로 넘어가세요.
배경효과 위에 새로운 레이어를 생성하고,
이곳에 선택되어진 부분만 흰색으로 칠해줍니다.
레이어 이름은 저렇게 변경했구요,
다른 레이어들과 잘 조화가 되게,
Outer Glow 레이어의 속성을 노멀에서 Overlay 로 바꿔줍니다.
선택영역은 해제해 주세요~!
Outer Glow 레이어를 하나 더 복사합니다.
새로만든 레이어를 블루어 해 줍니다.
이렇게 들어가는건 아시죠??
3px 정도 줍니다^^
다스베이더 레이어를 Ctrl 키 눌러서 선택해 줍니다.
그리고 이렇게 셀렉트에서 세이브 해주세요.
이런 창이 뜨는데요, 이름을 기본 이라고 적고 저장해 주세요.
그러면, 이렇게 체널항목에 기본 체널이 새로 등록이 됩니다.
자, 이렇게 기본항목을 Ctrl + A 해서 전체를 선택하고, Ctrl + C 해서 복사합니다.
다시 레이어 창으로 와서, 새로운 레이어 생성후에
Ctrl + V 하셔서 이렇게 붙여넣습니다.
새로운 레이어에 블루어 효과를 주겠습니다.
이렇게 들어가 주세요^^
이번엔 10px 정도 줍니다.
자, Ctrl + A 해서 전체를 선택해 주세요.
그리고 아시죠??? Ctrl + C 해서 복사^^
다시 체널항목으로 갑니다.
새로운 체널레이어 만들고서, Ctrl + V 해주세요.
선택은 아까 기본체널 있쬬? 그부분 Ctrl 키 눌러서 클릭해서 선택하고,
방금 생성한 레이어에서 작업을 할겁니다.
레이어 이름도 Alpha3 에서 체널블루어 라고 바꿔줍니다.
선택영역을 반전시켜 줍니다.
Ctrl + Shift + I 하면 반전되구요, 여기에 검정으로 칠해주세요.
그리고, 다시 또 선택영역 반전!
이번에는 Ctrl + I 해서 이미지를 반전합니다.
이렇게 나오면 정상이에요^^
이번에는 선택영역을 체널블루어 레이어로 불러와 주세요.
선택 해제한다음, 다시 Ctrl 키 누른체로 체널블루에 레이어 클릭!
Outer Glow copy 레이어 위에 새로운 레이어를 만들고,
흰색으로 선택부분을 칠해주세요^^ 그리고 선택해제~
이렇게 하얀부분이 조금씩 더 강조가 되네요.
이름을 inner Glow 로 바꾸고, 속성도 Overlay 로 변경해 주세요.
자, 위에 있는 레이어들 눈깔을 다 제거!!!
inner Glow 레이어 에서 Ctrl + A 해서 전체 선택하고,
메뉴에서 저렇게 들어가 주세요^^ 또는 단축키 Shoft + Ctrl + C 해주세요.
배경효과 위에 새로운 레이어 생성후,
Ctrl + V 해서 붙여주시면~!!!! 이렇게 됩니다^^
레이어 이름을 더하기로 바꾸고,
가우시안 블루어를 다시 적용해 줍니다. 수치는 한 2px 정도???
요번엔 필터갤러리도 또 들어갑니다.
Distrot > Glass 로 해주시고, 수치는 위처럼 해주세요^^
조금 변경해 보셔도 상관없어요~!
자, 다시 선택하셔야 하는데, 더하기를 선택하는게 아니라,
밑에 밑에 있는 다스베이더를 Ctrl 누르고 클릭해서 선택하고, 작업은 더하기 레이어에서 합니다.
자, 이렇게 메뉴를 들어가서 적용합니다.
짜잔~! 그러면 이렇게 완성이 되었습니다….휴으…정말 길다…ㅠ_ㅠ
여기까지 해서, 유리질감 표현하는 모든 과정은 마무리 되었어요.
정말정말 대단히 수고하셨어요~!
이것이 완성본^^; ㅎㅎㅎㅎ
이쁘게 잘 나왔군요~!
이 과정의 목적은, 체널과 레이어 필터를 활용하는데 목적이 있어요~!
자주 해보시면 그만큼 익숙해 질거에요. ㅎㅎㅎ 저도 많은 숙달이 필요합니다~!
우리 같이 열심히 연습, 또 연습해서 뽀달이 되어 봅시다!
So you have finished reading the 포토샵 유리 효과 topic article, if you find this article useful, please share it. Thank you very much. See more: 포토샵 유리 광택, 포토샵 유리느낌, 포토샵 유리 반사효과, 포토샵 유리반사 제거, 포토샵 투명 효과, 포토샵 자수 효과, 포토샵 비닐 효과, 포토샵 뿌연 효과
