You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 마이 리얼 트립 디자인 시스템 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 마이 리얼 트립 디자인 시스템 토스 디자인 시스템, 에어비앤비 디자인 시스템, 리디북스 디자인시스템, 노션 디자인시스템, 카카오 디자인시스템, 쏘카 디자인 시스템, 디자인 시스템 가이드, 디자인 시스템 스타일 가이드 차이
디자인 시스템 만들기
- Article author: brunch.co.kr
- Reviews from users: 7386
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 디자인 시스템 만들기 디자인시스템이 UI, UX 가이드라인은 포괄하지만 디자인 시스템 마다 상이합니다. … 마이리얼트립 배재민 디자이너 인터뷰: 분석하는 디자인. …
- Most searched keywords: Whether you are looking for 디자인 시스템 만들기 디자인시스템이 UI, UX 가이드라인은 포괄하지만 디자인 시스템 마다 상이합니다. … 마이리얼트립 배재민 디자이너 인터뷰: 분석하는 디자인. 디자인 정책, 디자인 시스템 | 도대체 디자인시스템이 무엇이냐 묻는다면? UI 패턴, 컴포넌트, 코드를 포괄하는 종합 세트입니다. 디자인시스템이 UI, UX 가이드라인은 포괄하지만 디자인 시스템 마다 상이합니다. 개인적으로 굉장히 이상적이다 생각하는 디자인 시스템은 어떤 기업의 UX 방향성, 원칙에 대한 철학에 대한 것들로 이루어진 디자인 시스템입니다. 사실 이러한 디자인시스템은 UI+디
- Table of Contents:
도대체 디자인시스템이 무엇이냐 묻는다면
Introduction
UX Philosophy and Principle
디자인 시스템에 필수적인 요소
(필독) 안드로이드 애플 가이드 디자인
Pxd 디자인 가이드 article
디자인 가이드 운영
모바일 커머스 상품명 UX 가이드 (가이드 사례 모음집)
디자인가이드 종류
리메인 디자인가이드
UI 디자인 가이드
개발 환경별 애니메이션 지원 속성
토스 디자인 시스템
마이리얼트립 디자인시스템 구축
리디
쏘카
APPLE
매터리얼 디자인
마이크로소프트
Spoqa
IBM CARBON DESIGN SYSTEM
UBER
RAY

디자인, 시스템, 그리고 숫자: 마이리얼트립 배재민 디자이너 인터뷰 – PUBLY
- Article author: publy.co
- Reviews from users: 4154
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 디자인, 시스템, 그리고 숫자: 마이리얼트립 배재민 디자이너 인터뷰 – PUBLY 제가 마이리얼트립(MyRealTrip)에 합류하자마자 시작한 일도 디자인 시스템 구축이었어요. 서비스 전반에 공통으로 쓰이는 컬러와 각종 UI 컴포넌트가 … …
- Most searched keywords: Whether you are looking for 디자인, 시스템, 그리고 숫자: 마이리얼트립 배재민 디자이너 인터뷰 – PUBLY 제가 마이리얼트립(MyRealTrip)에 합류하자마자 시작한 일도 디자인 시스템 구축이었어요. 서비스 전반에 공통으로 쓰이는 컬러와 각종 UI 컴포넌트가 … 효율을 추구하는 디자인 / 올라운드 디자이너에게 기회가 온다
- Table of Contents:

디자인시스템, 스타일가이드 사례와 모음 (국내, 해외)
- Article author: spacebar310.tistory.com
- Reviews from users: 27736
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) 마이리얼트립 디자인 시스템 구축한 배재민 디자이너 인터뷰 / Interview with designer Bae Jaemin who established the My Real Trip design system … …
- Most searched keywords: Whether you are looking for 디자인시스템, 스타일가이드 사례와 모음 (국내, 해외) 마이리얼트립 디자인 시스템 구축한 배재민 디자이너 인터뷰 / Interview with designer Bae Jaemin who established the My Real Trip design system … 디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, UI 컴포넌트들의 대한 정의라고 볼 수 있습니다. 이러한 디자인 시..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

디자인 시스템 모음
- Article author: eunjin3786.tistory.com
- Reviews from users: 1633
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 디자인 시스템 모음 플랫폼 디자이너 없이 디자인 시스템을 구축하는 프로덕트 디자이너의 고통 연대기 … 3. 마이 리얼 트립 디자인 시스템. http://naver.me/xzc4NEEi. …
- Most searched keywords: Whether you are looking for 디자인 시스템 모음 플랫폼 디자이너 없이 디자인 시스템을 구축하는 프로덕트 디자이너의 고통 연대기 … 3. 마이 리얼 트립 디자인 시스템. http://naver.me/xzc4NEEi. ⭐️ 1. 쏘카프레임 https://socarframe.socar.kr 가이드를 웹으로 너무 잘 정리해주셨네요! (로딩 부분 감동,,) https://tv.naver.com/v/15842187 쏘카프레임 구축 배경과 과정 NAVER Engineering | ※ 발표자:..
- Table of Contents:

국내 스타트업들의 디자인 시스템은? 그리고 디자인 시스템에 대한 사례 확인과 공부를 할 수 있는 곳은? | 지금 써보러 갑니다
- Article author: icunow.co.kr
- Reviews from users: 44637
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 국내 스타트업들의 디자인 시스템은? 그리고 디자인 시스템에 대한 사례 확인과 공부를 할 수 있는 곳은? | 지금 써보러 갑니다 그럼, 디자인 시스템은 무엇일까? 라는 질문에서 먼저 시작이 되어야 할 것 같습니다. 저는 마이리얼트립의 ‘배재민 디자이너’가 ‘퍼블리’를 통해 … …
- Most searched keywords: Whether you are looking for 국내 스타트업들의 디자인 시스템은? 그리고 디자인 시스템에 대한 사례 확인과 공부를 할 수 있는 곳은? | 지금 써보러 갑니다 그럼, 디자인 시스템은 무엇일까? 라는 질문에서 먼저 시작이 되어야 할 것 같습니다. 저는 마이리얼트립의 ‘배재민 디자이너’가 ‘퍼블리’를 통해 …
- Table of Contents:

디자인 시스템에 도움되는 자료 — 개굴코딩
- Article author: minimal-dev.tistory.com
- Reviews from users: 47743
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about 디자인 시스템에 도움되는 자료 — 개굴코딩 UX 컨설팅 회사 pxd에서 작성된 디자인 시스템 시리즈 1~8편 … 마이리얼트립, 토스, 버즈빌의 디자인 시스템에 대해 간략히 알 수 있습니다. …
- Most searched keywords: Whether you are looking for 디자인 시스템에 도움되는 자료 — 개굴코딩 UX 컨설팅 회사 pxd에서 작성된 디자인 시스템 시리즈 1~8편 … 마이리얼트립, 토스, 버즈빌의 디자인 시스템에 대해 간략히 알 수 있습니다. ✍🏼 Design System Reference 개념 디자인 가이드라인/디자인 시스템은 왜 필요한가(현재글) UX 컨설팅 회사 pxd에서 작성된 디자인 시스템 시리즈 1~8편 디자인 시스템에 대해 상세하게 설명되어 있습니다. type..
- Table of Contents:
블로그 메뉴
공지사항
인기 글
태그
최근 댓글
최근 글
티스토리
✍🏼 Design System Reference
티스토리툴바

마이리얼트립이 디자인으로 고객과 소통하는 방법 | 원티드
- Article author: www.wanted.co.kr
- Reviews from users: 7339
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 마이리얼트립이 디자인으로 고객과 소통하는 방법 | 원티드 박종민 마이리얼트립 디자인 팀장은 “프로덕트 디자이너는 디지털 프로덕트를 설계해 문제 … 반복 사용하는 요소를 규격화하는 디자인 시스템 구축 능력이 필요하죠. …
- Most searched keywords: Whether you are looking for 마이리얼트립이 디자인으로 고객과 소통하는 방법 | 원티드 박종민 마이리얼트립 디자인 팀장은 “프로덕트 디자이너는 디지털 프로덕트를 설계해 문제 … 반복 사용하는 요소를 규격화하는 디자인 시스템 구축 능력이 필요하죠. 사용자와 끊임없이 소통하는 프로덕트 디자이너. 고객에게 공감하고 모든 가능성을 열어 문제를 해결하는 방법을 알아볼까요.연봉, 연봉정보, 이력서, 이력서양식, 스타트업 채용, 대기업 채용, 채용정보, 개발자 채용, 마케터 채용, 디자이너 채용, 취업, 구인, 구직, 헤드헌터, 헤드헌팅, 면접제안, 기업정보, 커리어, 커리어개발, 기업정보, 프리랜서, 외주, 외주사이트, 직장인부업, 직무개발, 직무교욱, 커리어교육, 직장인교육, 컨퍼런스, 온라인컨퍼런스
- Table of Contents:
마이리얼트립이 디자인으로 고객과 소통하는 방법
마이리얼트립이 디자인으로 고객과 소통하는 방법

프로덕트 디자이너로서 기획하고 디자인하기 | 마이리얼트립(주)의 비즈니스 뉴스, IT/웹/통신 3.9 평점 | 잡플래닛
- Article author: www.jobplanet.co.kr
- Reviews from users: 13839
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 프로덕트 디자이너로서 기획하고 디자인하기 | 마이리얼트립(주)의 비즈니스 뉴스, IT/웹/통신 3.9 평점 | 잡플래닛 마이리얼트립의 프로덕트 디자이너는 서비스의 웹, 앱 UI 디자인뿐 아니라 … 저희는 디자인 시스템이 어느 정도 갖춰진 상태라 와이어프레임을 따로 … …
- Most searched keywords: Whether you are looking for 프로덕트 디자이너로서 기획하고 디자인하기 | 마이리얼트립(주)의 비즈니스 뉴스, IT/웹/통신 3.9 평점 | 잡플래닛 마이리얼트립의 프로덕트 디자이너는 서비스의 웹, 앱 UI 디자인뿐 아니라 … 저희는 디자인 시스템이 어느 정도 갖춰진 상태라 와이어프레임을 따로 … 마이리얼트립(주) 뉴스, 마이리얼트립(주) 채용, 마이리얼트립(주) 면접후기, 마이리얼트립(주) 합격, 마이리얼트립(주) 연봉, 마이리얼트립(주) 비즈니스 정보, 대기업 채용, 중소기업 채용, 1000대기업, 취업사이트, 상반기채용, 하반기채용, 합격자소서, 면접예상질문, 연봉순위, 잡플래닛리뷰, 취업준비생, 채용정보, 채용공고, 공채, 구인구직사이트마이리얼트립(주)의 ‘디자인 결과물이 서비스에 반영되기까지’에 대한 비즈니스 정보를 잡플래닛에서 지금 만나보세요! ‘PO(Product Owner)와 함께 기획 시작하기, 디자이너들과 최고의 프로덕트 논의하기’ 에 대한 마이리얼트립(주)의 관련된 정보를 직접 확인해보세요! 채용 정보부터 취준생과 직장인을 위한 기업리뷰, 연봉정보, 면접후기, 복지정보, 기업분석까지 제공합니다
- Table of Contents:

마이리얼트립 배재민 디자이너 인터뷰: 분석하는 디자인 : 네이버 포스트
- Article author: m.post.naver.com
- Reviews from users: 1009
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 마이리얼트립 배재민 디자이너 인터뷰: 분석하는 디자인 : 네이버 포스트 디자이너의 전통적 업무인 그래픽 결과물, 아트워크, UI(User Interface) 디자인부터 디자인 시스템 확립, 팀 매니징, 비즈니스 의사결정까지 책임졌다. …
- Most searched keywords: Whether you are looking for 마이리얼트립 배재민 디자이너 인터뷰: 분석하는 디자인 : 네이버 포스트 디자이너의 전통적 업무인 그래픽 결과물, 아트워크, UI(User Interface) 디자인부터 디자인 시스템 확립, 팀 매니징, 비즈니스 의사결정까지 책임졌다.
- Table of Contents:

See more articles in the same category here: 51+ tips for you.
디자인 시스템 만들기
도대체 디자인시스템이 무엇이냐 묻는다면?
UI 패턴, 컴포넌트, 코드를 포괄하는 종합 세트입니다. 디자인시스템이 UI, UX 가이드라인은 포괄하지만 디자인 시스템 마다 상이합니다. 개인적으로 굉장히 이상적이다 생각하는 디자인 시스템은 어떤 기업의 UX 방향성, 원칙에 대한 철학에 대한 것들로 이루어진 디자인 시스템입니다. 사실 이러한 디자인시스템은 UI+디자인정책으로 함께 나오는 부분이기 때문에 정립하는 단계가 매우 중요합니다.
실무에서는 어떻게 만들었는가? 기억남는 건?
일단 목차 잡기가 굉장히 어려웠습니다. 목차만 몇번씩이나 수정하고, 반복해서 수정했습니다.
UX 방향성이 나오고 방향성에 따른 컴포넌트를 제작해야했습니다.
컴포넌트, 컬러, 폰트스타일, 상태 등 고려할 것도 굉장히 많았는데요.
이게 어떤 것을 나타내는 것이다라는 ‘사전’같은 의미보다는 어떤 케이스에서는 ‘이것'(Component) 이 사용되어야 하고, 어떤 때(case)는 이게 사용되면 안되는지에 대해서 중점을 두고 만들려고 했습니다.
많은 UX책을 봐왔지만, 다시하여금 ‘정말 아무것도 모르는 거구나..’란 생각도 참 많이 들 정도록, 어려운 작업이였습니다.
어떻게 만드는 것이 가장 효과적인가?
설계를 할 때 모든 이해관계자가 참여할 수는 없어서 모든 디자인 컴포넌트를 100% 모듈화해서 커버하는건 이상적이기보단 비효율적입니다. 원래 기존에 있었던 앱에서 룰을 만들었던 것이기 때문에 모든 것을(All the cases) 커버해야한다는 압박감이 있었기 때문이었습니다. MVP를 정하거나 Case별을 먼저 선별적으로 정한 후 점차적으로 범위를 넓혀가는게 좀 더 나을 것 같습니다.
목차로 필요한것들을 잡아봄 (UX GUIDE 만 넣은 부분)
+디자인시스템으로 총체적인 시스템을 만들려면 컬러나 브랜드까지 더 포괄되어야 합니다.
Introduction
UX Philosophy and Principle
UX fundamental – Layout, component, contents로 나뉠 수 있음
Layout에는 Structure, Header(App bar, tab, back, search) , Navigation, Footer, Bottom sheet, Alert, Pop-up(Warning, completion, notice, confirmation, toast, contents) 이 있음
Component에는 Input field, fixed search field, picker(Date picker, Time picker), Notification, Rating, slider, stepper, Divider, chip, Accordion, view more, Rearrange, Button(Body button, command button, select button, Radio button, checkbox, switch toggle button, favorite button, top button, pagination button, floating button),
디자인 시스템에 필수적인 요소
(필독) 안드로이드 애플 가이드 디자인
https://developer.android.com/design
https://developer.apple.com/design/
http://www.design.samsung.com/kr/contents/one-ui/download/oneui_design_guide_kor.pdf
Pxd 디자인 가이드 article
https://story.pxd.co.kr/1434
정말 도움 많이 되었던 글이었다. 디자인 시스템 8편으로다가 구성이 되어있는데 강추한다.
1편 – 디자인 가이드라인/디자인 시스템은 왜 필요한가
2편 – 디자인 가이드라인/디자인 시스템의 종류
3편 – 디자인 가이드라인/디자인 시스템의 운영
4편 – 디자인 가이드라인/시스템 작업 프로세스 및 유의할 점
5편 – GUI 디자인 리서치
6편 – 기본 시각 요소 설계 시 알아 두어야 할 것들
7편 – 컴포넌트를 디자인할 때 고려해야 할 것들
8편 – 특수한 목적을 고려한 컴포넌트 디자인하기
디자인 가이드 운영
https://story.pxd.co.kr/1437
아래 모바일 커머스 상품명 UX 가이드를 작성하신 최철호님이 작성하신 걸 보면, 사용성에 대한 가이드를 잡기 수월하다. 참고 사례도 많아서 이런 형태로 디자인 가이드를 만드는 걸 추천한다. 여러사람들이 확인해야하는데 성경책처럼 하나하나 해석을 할 필요 있는게 아니라, 직관적인 것이 중요하다. 말그대로 보여지는 것이기 때문이다.
모바일 커머스 상품명 UX 가이드 (가이드 사례 모음집)
https://brunch.co.kr/@chulhochoiucj0/21
디자인가이드 종류
https://brunch.co.kr/@jaehyun-design/23
(어투, 접근성,모션,브랜드철학, 데이터시각화 등) 나와있습니다.
리메인 디자인가이드
http://styleguide.co.kr/content/resolution-grid/resolution-rasterized.php
UI 디자인 가이드
http://uidesignguides.com/category/gui-design/
개발 환경별 애니메이션 지원 속성
http://uidesignguides.com/%ea%b0%9c%eb%b0%9c-%ed%99%98%ea%b2%bd%eb%b3%84-%ec%95%a0%eb%8b%88%eb%a9%94%ec%9d%b4%ec%85%98-%ec%a7%80%ec%9b%90-%ec%86%8d%ec%84%b1/
그 밖의 국내 디자인시스템
토스 디자인 시스템
https://www.notion.so/toss-design-system-959822692bec4f879450e361c623cf2a
마이리얼트립 디자인시스템 구축
https://publy.co/content/2829
리디
https://ridi.design/
쏘카
https://socarframe.socar.kr/8bb3aba4a/p/8246da-button
벤치마킹 참고자료
APPLE
https://developer.apple.com/design/human-interface-guidelines/
매터리얼 디자인
https://material.io/design/
마이크로소프트
https://www.microsoft.com/design/fluent/#/
Spoqa
https://bi.spoqa.com/
IBM CARBON DESIGN SYSTEM
https://www.carbondesignsystem.com/
UBER
https://brand.uber.com/guide
https://www.evernote.design/categories/design-systems/
https://www.designsystems.com/
RAY
https://ray.wework.com/
https://p-j-m.github.io/design-compass/design-system.html
https://medium.com/eightshapes-llc/tokens-in-design-systems-25dd82d58421
https://www.wedesignx.com/knowledge/design-system
책
디자인 가이드 작성할때 참고했던 책이 있다. (고급편 참조)
https://brunch.co.kr/@sylviasolution/5
디자인시스템, 스타일가이드 사례와 모음 (국내, 해외)
300×250
SMALL
디자인시스템이란 웹이나 서비스 디자인에 적용된 디자인 스타일의 규칙이나 가이드 라인을 의미합니다. 공통으로 사용된 컬러, 폰트, 레이아웃, UI 컴포넌트들의 대한 정의라고 볼 수 있습니다. 이러한 디자인 시스템을 정의하고 정확하게 사용하는 것이 디자인작업을 효율적으로 만들고 디자인의 일관성을 유지 할 수 있습니다. 디자인 시스템을 철저하게 만들수록 커뮤니케이션 오류나 변수들의 대한 부분에 대한 수정이 현저히 적어질것입니다. 디자인 시스템은 목적에 맞는 디자인과 효율적인 작업을 위해서 꼭 필요한 부분입니다.
번외로 디자인 시스템이라하면 스타일 가이드나, 디자인 가이드와는 다릅니다.
도출된 컴포넌트를 변형을 하지않는게 디자인 시스템이라고 생각합니다.
디자인 시스템이 필요한 이유
내부
모든 디자이너는 추구하는 컨셉에 따라야하고, 모든 프로젝트에서 디자인 원칙을 탐조하여 제작해야 합니다. 내부에서 필요한 목적은 개발자나 디자이너에게 분명한 목표를 제공하는 것입니다.
외부
사용자에게 컬러, 인터넥션, 패턴은 친숙함과 정형화되고 안정된 느낌을 제공합니다. 잘 계획되고 실행된 디자인시스템은 사용자의 경험을 극대화 합니다.
성공적인 디자인시스템
집중 : 디자이너가 다른 프로젝트를 방해하지 않고 프로젝트에 집중할 수 있습니다.
명확성 : 디자이너가 플랫폼 전반에 걸친 제약뿐만 아니라 방향성에 관해 명확하게 생각하도록 합니다.
자신감 : 디자이너가 디자인 한 내용에 대해 완전히 확신하고 팀의 다른 사람들과 일맥 상통 할 수 있습니다.
일관성 : 제품 전반에 일관성을 유지하여 플랫폼 전반에 걸쳐 안전하고 친숙한 환경을 조성합니다.
효율성 : 팀 전체에 대한 이해를 도모하여 덜 중요한 세부 사항에 집중하여 시간을 덜어줍니다.
1. 다양한 디자인시스템 링크와 글을 모아놓은곳 / Design System repo (Click)
2. 구글 머터리얼 디자인 시스템 / Google material Design System (Click)
3. 애플 디자인 시스템 / Apple Design System (Click)
4. 카카오 디자인 시스템 / Kakao Design System (Click)
5. 토스 디자인 시스템 컨퍼런스 / Toss Design System C onference (Click)
6. 네이버 디자인 시스템 / Naver Design System (Click)
7. 마이리얼트립 디자인 시스템 구축한 배재민 디자이너 인터뷰 / Interview with designer Bae Jaemin who established the My Real Trip design system. (Click)
8. 버즈빌 디자인 시스템 / Buzzvil Design System (Click Figma)
9. 스타벅스 디자인 가이드 / Starbucks Design guide (Click)
10. 어도비 디자인 시스템 / Adobe Design System (Click)
11. 쏘카 디자인 시스템 / Socar Design System (Click)
12. 스포카 디자인시스템 / Spoqa Design System (Click)
13. 리디 디자인 시스템 가이드 / Ridi Design System (Click)
14. 리메인 스타일 가이드 / Rmain Style guide (Click)
15. 에어비엔비 디자인 시스템 / Airbnb Design System (Click)
16. 스포티파이 디자인 시스템 / Spotify Design System (Click)
17. 드롭박스 디자인 시스템 / DropBox Design System (Click)
18. 쇼피파이 디자인 시스템 / Shopify Design Styem (Click)
19. 아틀라시안 디자인시스템 / Atlassian Design System (Click)
20. 허들 디자인 시스템 / Hudle Design System (Click)
21. 마이크로소프트 디자인 시스템 / Micro Softe Design System (Click)
22. 워크데이 플랫폼 디자인시스템 / Work day Design System (Click)
23. IBM 디자인 시스템 / IBM Design System (Click)
24. 비비씨 디자인 가이드 / BBC Design guide (Click)
25. 스카이 스캐너 디자인 시스템 / SKYsncanner Design System (Click)
26. 우버 디자인 시스템 / Uber Design System (Click)
총 26개 해외, 국내 기업의 디자인 시스템, 디자인 가이드를 알아보았습니다.
디자인 시스템을 구축할때 도움이 되시길 바랍니다 !
728×90
LIST
국내 스타트업들의 디자인 시스템은? 그리고 디자인 시스템에 대한 사례 확인과 공부를 할 수 있는 곳은?
–
얼마 전, 디자인 시스템과 관련된 아주 흥미로운 질문과 답변을 보게 되었습니다. ‘Yes, design systems will replace design jobs’ 이란 내용이었죠. 뭐? 디자인 시스템이 디자이너를 대체할거라고? 대부분의 디자이너가 ‘디자인 시스템’은 디자이너란 포지션을 대체하지 못할 것이라고 답변한 것과 달리, 에어비앤비와 페이스북의 첫 디자인 시스템 프로젝트를 이끌었던 ‘Adam Michela’은 ‘아니!’ 라고 말했습니다. 디자인 시스템은 공장의 ‘라인’과 같고, 교환 가능한 부품과 같다는 이유에서였죠. 앞으로 디자이너들은 디자인 시스템 내 구성된 컴포넌트를 어떻게 조합하면 좋을까를 고민하는, 프로덕트 매니저와 같은 역할을 하게 될 것이라는 내용이었습니다.
–
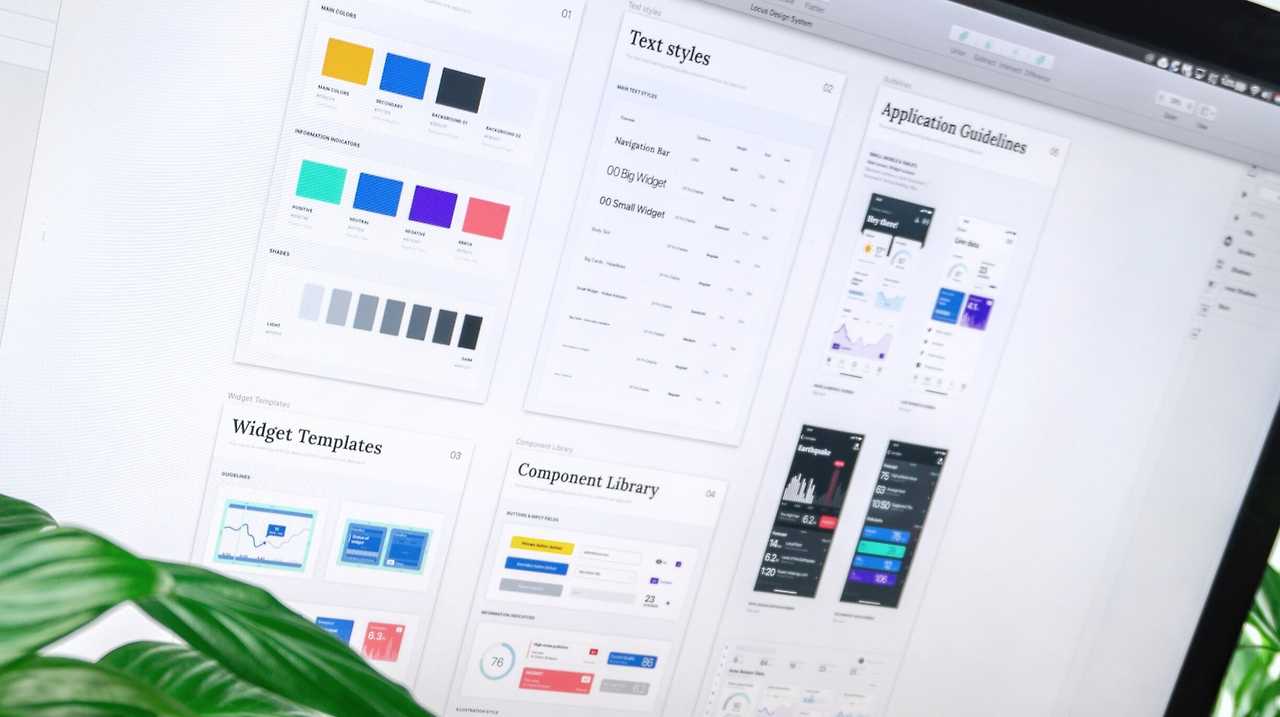
이미지 출처 : 마이리얼트립
–
정말 그럴까? 기획자들에게 묻다, 첫 번째 : 기획자의 존재 이유는 무엇인가요?로 시작된 기획자들에게 묻다, 시리즈를 여전히 진행중이기에! 디자이너는 아니지만 위 내용은 제게 ‘디자인 시스템’에 대한 호기심을 증폭시키는 계기가 되었습니다. 기초적인 개념은 알고 있었지만, 디자이너를 대체할거라는 그의 답변은 디자인 시스템을 어떻게 설계하며, 어떻게 활용해야 하는지 등 더 구체적으로 이해하고 싶단 생각을 하게 만든 것이죠. 그럼, 디자인 시스템은 무엇일까? 라는 질문에서 먼저 시작이 되어야 할 것 같습니다. 저는 마이리얼트립의 ‘배재민 디자이너’가 ‘퍼블리’를 통해 언급한 내용이 생각났는데요.
–
‘디자이너로서 일의 효율성을 높이기 위해 고민했을 때, 가장 먼저 떠오른게 디자인 시스템이었어요. 디지털 디자인에서 디자인 시스템이란, 서비스를 만드는데 사용한 공통 컬러, 서체, 인터랙션, 각종 정책 및 규정에 관한 모든 컴포넌트를 정리해놓은 것을 뜻합니다. 불필요한 커뮤니케이션을 없애기 위해 체계적으로 정리한 시스템이죠.’ (디자인, 시스템, 그리고 숫자 : 마이리얼트립 배재민 디자이너 인터뷰 중)
‘마이리얼트립에 합류하자마자 시작한 일이 디자인 시스템 구축이었어요. 서비스 전반에 공통으로 쓰이는 컬러와 각종 UI 컴포넌트가 무척 많다고 생각했거든요. 페이지마다 형태나 색상이 조금씩 달랐고, 앱과 웹에서 쓰는 아이콘 모양이나 파일명도 약간씩 차이가 있었어요. 이럴 때는 어떤 디자이너나 개발자가 프로젝트를 맡는지에 따라 결과물에 미묘한 차이가 생기고, 불필요한 사후 커뮤니케이션이 발생할 수 있죠. 처음부터 이런 작은 차이가 생기지 않도록 관리해야 전체적으로 디자인에 일관성이 잡히고, 비효율적으로 디자인하는 시간도 줄일 수 있습니다. (디자인, 시스템, 그리고 숫자 : 마이리얼트립 배재민 디자이너 인터뷰 중)
–
결국, 불필요한 커뮤니케이션을 줄이고 프로덕트 디자인에 대한 일관성을 유지하기 위해 그리고 궁극적으로는 효율적인 업무를 위해 ‘디자인 시스템’이 필요하다는 것.
–
출처 : 토스 공식 블로그
–
한국에서 탄생한 또 하나의 유니콘, 토스는 어떨까요? ‘토스 디자인의 현재와 미래‘ 을 통해 그들이 ‘디자인 시스템’을 만들게 된 계기를 알 수 있었는데요. 이는 디자인 시스템을 구축했을 때의 장점을 함께 확인할 수 있는 내용이기도 했습니다.
작년 2월 기준, 토스의 디자이너는 12명. 2017년과 비교했을 때 2배 이상으로 늘어난 숫자. 게다가 서비스의 가파른 성장에 따라 제품 개선 주기에 따른 세심한 리뷰가 어려워습니다. 제품 개선 주기에 따라 빠르게 실험하고 검증해나가며 이터레이션(iteration)하는 것이 어려운 상황을 맞이했던 것이죠. 그러다보니 디자인 통일성이 깨져 파현화가 생기고, 비주얼은 물론 메시지도 각 서비스마다 다르게 나가는 경우가 발생했어요. (토스 장한얼 프로덕트 디자이너의 인터뷰 내용 중)
–
아, 그러고 보니 – 비슷한 문제들을 여러번 겪었었는데. 라는 생각이 들었습니다. 동일한 앱 내 팝업임에도 기획 단계에서부터 기존에 적용되었던 팝업이 아닌 다른 형태의 팝업을 떠올리게 되고, 디자이너 역시 이를 그대로 받아들이게 되고 그렇게 개발, 적용, 배포까지. 한 두번이라면 크게 영향이 없을 수 있지만 앱 내 동일한 장치가 화면이나 상황에 따라 누적 적용되기 시작하면 문제는 달라집니다. 위의 두 인터뷰 내용에서 공통적으로 언급되었던 ‘일관성’이 깨지게 되고 이는 사용자 경험에 영향을 끼치는 것. 쉽지만 쉽지 않은 문제.
–
–
어떻게 하면 더 효율적으로 일해볼 수 있을까, 이터레이션 외 별도로 집중할 수 있는 디자인 시스템을 만들면 어떨까. 고민 끝에 디자인 플랫폼 팀이 꾸려지게 되었습니다. 구글의 ‘Material Design’과 같은 토스만의 디자인 시스템을 만들기 위한 시작점이었죠. 가이드를 정립하고 시스템을 만드는 것에 집중하면서도 토스=송금이라는 인식을 이미지를 탈피하기 위해 브랜드 디자이너 2분을 모시게 되었습니다.
–
디자인 시스템은, 효율성에 초점이 맞춰져야 할 것 같은데. 라는 생각을 뒤집는 이야기가 나왔습니다. 바로 ‘브랜딩’입니다. 작년 11월, 에어비앤비 디자인 시스템에 대해 총괄 매니저 한유진님의 강연을 들을 기회가 있었는데요. 무엇보다 인상적이었던 내용은 ‘접근성’에 대한 이야기였습니다. 강연일을 기준으로 ‘최근’ 에어비앤비 앱 내 브랜드 컬러(Raush) 사용을 줄이고 있었는데 그 이유가 ‘모든 사람’에게 동등한 경험을 제공해주기 위해서라는 얘기를 들었습니다. 처음엔 브랜드 컬러를 어둡게 사용했지만, 브랜드 느낌과 맞지 않아 대안으로 Babu(청록색) 컬러를 어둡게 하여 주로 활용한다는 것이었죠. 만약 에어비앤비가 본인들의 ‘브랜딩’을 함께 고려하지 않았다면 디자인 시스템 내, 접근성은 반쪽짜리로 끝났을지도 모릅니다.
–
토스는, 디자이너가 점점 늘어나는 상황 속 일관성과 효율성을 유지하기 위해 디자인 시스템을 구축했습니다. 그런데 이와 반대의 상황에 있다면 어떨까요? 디자인 팀은 크지 않은데, 디자이너가 많지 않은데- 라는 곳에서의 효율성을 논한다면 말이죠. 이에 대한 힌트는 ‘버즈빌’에서 얻을 수 있었습니다. (Buzzvil Design] Design System at Buzzvil)
–
–
디자인 팀은 그렇게 크지 않은데 비해 디자인 업무는 계속 늘어나고 다양해집니다. 이런 상황을 어떻게 극복할 수 있을까요? (중략) 시스템이란 각각의 요소들을 함께 연결하는 것이며, 이러한 ‘요소들’이 다른 곳에서 재사용될 수 있게 만드는 것입니다. 그래서 버즈빌 디자인 팀에서는 디자인 asset들을 분리하여 재사용할 수 있는 component로 만드는 일들을 해왔습니다. (Desigh System at Buzzvil)
디자인 시스템은 디자인을 하는데 도움을 주는 좋은 방법입니다. 디자인 시스템을 통해서 모든 사람이 디자이너처럼 생각하고 일할 수 있기를 기대하는 것은 아니지만 이를 활용하여 정보를 잘 전달하고 모두가 디자인 리소스에 접근하게 함으로써 결과적으로 누구나 미리 만들어진 블럭을 활용하여 대략적인 컨셉을 만들어낼 수 있기를 기대합니다.
–
누구나 미리 만들어진 블럭을 활용하여 대략적인 컨셉을 만들어낼 수 있기를 기대하는 것. 디자이너가 많지 않은 상황에서, 위와 같은 컨셉으로 만들어진 디자인 시스템이 존재한다면 기획단계에서부터 위와 같은 고민을 시작할 수 있지 않을까요? 출발선이 앞당겨지는 형태로 말이죠. 다시 한 번 ‘디자인 시스템’의 효율성에 대해 생각해 볼 수 있는 내용이기도 합니다.
–
가까이에 존재하는 사례들을 찾고자, 국내 서비스를 대상으로 정리를 했지만 눈을 조금만 돌리면 디자인 시스템에 대한 논의는 정말 광범위합니다. 토스가 언급했던 ‘브랜딩’은 물론이고 에어비앤비의 ‘접근성’, 마이리얼트립의 ‘커뮤니케이션’도 그 일부라고 할 수 있죠.
–
Adele
감사합니다 ‘UXpin’
–
우리가 아는 그 싱어송라이터 아델이 아닙니다. 프로토타입 제작 툴 ‘UXPin’에서 만든 ‘디자인 시스템’ 사례 큐레이션 페이지입니다. ‘Adele Goldberg‘, Smalltalk-80이라는 기념비적 책을 집필하고 PC 매거진에서 평생 공로상(Lifetime Achievement Award)을 수상한 컴퓨터 공학자의 이름에서 따온 것이라고 하네요.
–
디자인 시스템을 리스트로 한 눈에!
–
이 곳의 가장 큰 매력은 Pinterest, Mozilla, Microsoft, Github, Atlassian 등의 디자인 시스템을 리스트 형태로 한 눈에 확인할 수 있다는 점입니다. 디자인 시스템 이름은 무엇이고, 만든 곳은 어디이며, 코드는 어떻게 구성되어 있는지, 컴포넌트가 존재하는지 등을 확인하고 해당 디자인 시스템 페이지로 바로 이동할 수 있죠. 여기에 있는 디자인 시스템들을 하나씩 차례대로 확인하는 그 자체가 많은 도움이 될 수 있습니다. 저 역시 이 곳에서 생각지도 못한 사례와 구성들을 만날 수 있었습니다. (Adele by UXPin 바로가기)
–
Design Systems Repo
디자인 시스템에 대한 사례, 아티클을 큐레이션 해주는 곳!
–
게시글 작성일 기준 총 62개의 디자인 시스템 사례를 확인할 수 있는 곳입니다. Marvel, Zendesk, IBM, Shopify, Audi UI 등의 사례가 등록되어 있네요. 썸네일을 미리 확인할 수 있어 살펴보기에 더 좋은 공간이기도 합니다.
–
–
뿐만 아니라 디자인 시스템에 대한 방법론, 구축 과정 등을 살펴볼 수 있는 아티클도 모아놓았는데요! 51개의 아티클이 애니메이션, 코드, 패턴 등에 따라 구분되어 있습니다. 아티클 외 디자인 시스템과 관련된 ‘툴’도 함께 제공하고 있어 종합적인 내용을 파악하기에 더없이 좋은 곳이죠! (Design Systems Repo 바로가기)
–
Design Systems by Figma
디자인 시스템은 디자이너를 대체할 수 있다? 없다?
–
UXPin에 이어 Figma 역시 디자인 시스템과 관련된 내용을 별도로 모아 볼 수 있는 페이지를 운영하고 있습니다. 이 글의 처음 언급했던 ‘디자인 시스템은 디자이너를 대체할 수 있을까?’ 에 대한 내용 역시 이 곳에서 발행된 내용이었죠.
디자인 시스템과 관련된 글을 직접 발행하고 있다는 점이 앞선 두 페이지와 가장 큰 차이점이며 아직 발행된 글이 많지는 않지만 내용 자체가 워낙 좋아 저 역시 상세히 들여다 본 곳입니다. (Design Systems by Figma 바로가기)
–
이 글에, 디자인 시스템을 잘 구축한 해외 사례들을 함께 소개하려 했지만 내용이 길어질 것 같아 다음편으로 나누고자 합니다 🙂 디자인 시스템과 관련하여 국내외 좋은 사례를 알고 있으시다면, 덧붙였으면 하는 더 좋은 내용이 있다면 댓글이나 메일([email protected])로 말씀해주세요!
–
지금 써보러 갑니다가 ’00:00’이란 이름으로 뉴스레터를 발행하기 시작했어요! 아직 구독 전이라면, 신청 후 격주로 발행되는 뉴스레터를 받아보세요! (구독 신청하기!)
–
So you have finished reading the 마이 리얼 트립 디자인 시스템 topic article, if you find this article useful, please share it. Thank you very much. See more: 토스 디자인 시스템, 에어비앤비 디자인 시스템, 리디북스 디자인시스템, 노션 디자인시스템, 카카오 디자인시스템, 쏘카 디자인 시스템, 디자인 시스템 가이드, 디자인 시스템 스타일 가이드 차이
