You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 안드로이드 스튜디오 구글 맵 on Google, you do not find the information you need! Here are the best content compiled and compiled by the toplist.Experience-Porthcawl.com team, along with other related topics such as: 안드로이드 스튜디오 구글 맵 안드로이드 구글맵 안나와요, 구글맵 API, 안드로이드 지도 앱 만들기, 구글 지도 xml, 안드로이드 스튜디오 지도 현재위치, 구글맵 api 사용법, 구글맵 API KEY 무료, 안드로이드 지도 띄우기
Android용 Maps SDK 빠른 시작 | Google Developers
- Article author: developers.google.com
- Reviews from users: 10102
Ratings
- Top rated: 4.0
- Lowest rated: 1
- Summary of article content: Articles about Android용 Maps SDK 빠른 시작 | Google Developers Andro 스튜디오에서 다음을 사용하여 Google 지도 프로젝트를 만듭니다. Cloud Console에서 설정하기; 앱에 API 키 추가 … …
- Most searched keywords: Whether you are looking for Android용 Maps SDK 빠른 시작 | Google Developers Andro 스튜디오에서 다음을 사용하여 Google 지도 프로젝트를 만듭니다. Cloud Console에서 설정하기; 앱에 API 키 추가 … 지금 바로 Android 앱용 Google 지도 프로젝트를 시작해 보세요. SDK 설치부터 앱 빌드 및 실행에 이르기까지 필요한 모든 것을 찾는 방법은 다음과 같습니다.
- Table of Contents:
개발 환경 설정하기
Android 기기 설정하기
Android 스튜디오에서 다음을 사용하여 Google 지도 프로젝트를 만듭니다
Cloud Console에서 설정하기
앱에 API 키 추가
코드 보기
앱 배포 및 실행하기
다음 단계

Google Maps Android API 사용 방법 및 예제 – 멈춤보단 천천히라도
- Article author: webnautes.tistory.com
- Reviews from users: 30930
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about Google Maps Android API 사용 방법 및 예제 – 멈춤보단 천천히라도 줌을 하는 함수인데 사용하면 지도가 엉뚱한 곳으로 이동합니다. 2021. 5. 11 Andro Studio 4.1.3에서 테스트. 2022. 6. 18 Andro API 32에서 테스트 … …
- Most searched keywords: Whether you are looking for Google Maps Android API 사용 방법 및 예제 – 멈춤보단 천천히라도 줌을 하는 함수인데 사용하면 지도가 엉뚱한 곳으로 이동합니다. 2021. 5. 11 Andro Studio 4.1.3에서 테스트. 2022. 6. 18 Andro API 32에서 테스트 … Google Maps Android API를 사용하는 기본적인 방법과 사용시 발생할 수 있는 문제점에 대해 다룹니다. 1. 간단한 안드로이드 구글맵 예제 동작시키기 2. Google Maps Android API 예제 코드 설명 3. 관련 포스팅..
- Table of Contents:
31 Android Google Map에 현재 위치 표시하기( FusedLocationProviderClient 사용)
32 Android Google Map에 현재 위치 표시하기( GoogleApiClient FusedLocationApi 사용)
33 Places API Web Service를 사용하여 Google Map에 현재 위치 주변의 음식점 표시하기
34 GenyMotion 가상머신에 Google Apps설치하여 Google Maps Android API 태스트 하기
티스토리툴바

Android Studio 구글 지도 API 사용하기
- Article author: sothecode.tistory.com
- Reviews from users: 49158
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about Android Studio 구글 지도 API 사용하기 구글 Map API를 사용하여 Andro Studio에 지도를 삽입해보자. 1. Google APIs. https://console.developers.google.com/apis/dashboard. …
- Most searched keywords: Whether you are looking for Android Studio 구글 지도 API 사용하기 구글 Map API를 사용하여 Andro Studio에 지도를 삽입해보자. 1. Google APIs. https://console.developers.google.com/apis/dashboard. 구글 Map API를 사용하여 Android Studio에 지도를 삽입해보자. 1. Google APIs https://console.developers.google.com/apis/dashboard Google Cloud Platform 하나의 계정으로 모든 Google 서비스를 Google Clou..
- Table of Contents:
‘Interesting IT’ Related Articles
티스토리툴바

안드로이드 구글 지도 사용하기 – 1 [구글 지도 띄우기]
- Article author: imleaf.tistory.com
- Reviews from users: 4279
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 구글 지도 사용하기 – 1 [구글 지도 띄우기] 구글 맵 적용. 먼저 build.gradle에 아래 코드를 추가해줍니다. implementation ‘com.google.andro.gms:play- … …
- Most searched keywords: Whether you are looking for 안드로이드 구글 지도 사용하기 – 1 [구글 지도 띄우기] 구글 맵 적용. 먼저 build.gradle에 아래 코드를 추가해줍니다. implementation ‘com.google.andro.gms:play- … 구글 API 발급 https://cloud.google.com/ 에 접속합니다. 로그인을 한 후에 상단에 있는 콘솔 버튼을 눌러줍니다. 그리고 API 및 서비스에 들어갑니다 그리고 프로젝트를 생성해줍니다. 상단에 있는 API 및..
- Table of Contents:
티스토리 뷰
티스토리툴바
![안드로이드 구글 지도 사용하기 - 1 [구글 지도 띄우기]](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FeAQ52q%2FbtqEEMKc7Xg%2FJLEVSGQm5hoj8Yr3KFOP01%2Fimg.png)
[android studio] google maps API 사용방법 정리
- Article author: textbox.tistory.com
- Reviews from users: 42419
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about [android studio] google maps API 사용방법 정리 구글 맵 연동을 한번 해보자. 우선 맵 api를 가져올 andro studio 프로젝트가 없다면 미리 생성을 해두자. …
- Most searched keywords: Whether you are looking for [android studio] google maps API 사용방법 정리 구글 맵 연동을 한번 해보자. 우선 맵 api를 가져올 andro studio 프로젝트가 없다면 미리 생성을 해두자. 구글 맵 연동을 한번 해보자. 우선 맵 api를 가져올 android studio 프로젝트가 없다면 미리 생성을 해두자. 1. https://console.cloud.google.com/apis/dashboard 주소로 들어가, 새 프로젝트를 생성하고 API 및..
- Table of Contents:
태그
관련글
댓글0
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바
![[android studio] google maps API 사용방법 정리](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbQz6Su%2FbtrjV8Tw7M4%2Fx2m1NFeORh64rVC0dKPK81%2Fimg.png)
안드로이드 스튜디오 구글 맵 사용하기 :: 1D1C
- Article author: 1d1cblog.tistory.com
- Reviews from users: 10097
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 스튜디오 구글 맵 사용하기 :: 1D1C 다시 메인화면에서 라이브러리를 눌러줍니다. 지도에서 Maps SDK for Andro를 눌러줍니다. 아래와 같이 … …
- Most searched keywords: Whether you are looking for 안드로이드 스튜디오 구글 맵 사용하기 :: 1D1C 다시 메인화면에서 라이브러리를 눌러줍니다. 지도에서 Maps SDK for Andro를 눌러줍니다. 아래와 같이 … 먼저 구글 맵을 사용하기 전에 구글 API 사이트로 들어가 줍니다. Google Cloud Platform 하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요. accounts.google.com 좌측 상..개인공부 정리 블로그
- Table of Contents:
안드로이드 스튜디오 구글 맵 사용하기
티스토리툴바

[Java][Android] 구글맵 빠르게 적용하기
- Article author: stickode.tistory.com
- Reviews from users: 38454
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about [Java][Android] 구글맵 빠르게 적용하기 이제 안드로이드 스튜디오를 켜서 구글맵 API를 적용할 프로젝트를 열고, 매니페스트에 아래 코드를 추가합니다.
- Table of Contents:
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
![[Java][Android] 구글맵 빠르게 적용하기](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FtyE6P%2Fbtq4spCAF4C%2FnKuzgwDdkfzk9pjhZvKXLk%2Fimg.png)
안드로이드 – 구글맵 기본사용법
- Article author: game-happy-world.tistory.com
- Reviews from users: 9197
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 안드로이드 – 구글맵 기본사용법 안드로이드 스튜디오에서 구글맵 라이브러리를 연동하여 지도를 띄우는 방법에 대해 정리해보겠습니다. 우선 구글계정이 필요합니다. …
- Most searched keywords: Whether you are looking for 안드로이드 – 구글맵 기본사용법 안드로이드 스튜디오에서 구글맵 라이브러리를 연동하여 지도를 띄우는 방법에 대해 정리해보겠습니다. 우선 구글계정이 필요합니다. 안드로이드 스튜디오에서 구글맵 라이브러리를 연동하여 지도를 띄우는 방법에 대해 정리해보겠습니다. 우선 구글계정이 필요합니다. 회원가입후 GCP 콘솔로 이동합니다. 상단에서 구글맵 라이브러리를 적용할 프..
- Table of Contents:

See more articles in the same category here: toplist.Experience-Porthcawl.com/blog.
Android용 Maps SDK 빠른 시작
Android 스튜디오용 Google 지도 템플릿을 사용하여 지도를 표시하는 Android 앱을 만듭니다. 설정할 기존 Android 스튜디오 프로젝트가 있는 경우에는 프로젝트 구성을 참조하세요.
이 빠른 시작은 자바 또는 Kotlin을 사용한 기본 Android 개발에 익숙한 개발자를 대상으로 합니다.
개발 환경 설정하기
Android 기기 설정하기
Android용 Maps SDK를 사용하는 앱을 실행하려면 Google API를 포함하는 Android 4.0 이상의 Android 기기 또는 에뮬레이터에 Android용 Maps SDK를 배포해야 합니다.
Android 기기를 사용하려면 하드웨어 기기에서 앱 실행의 안내를 따르세요.
Android Emulator를 사용하려면 Android 스튜디오와 함께 제공되는 Android Virtual Device(AVD) Manager를 이용해 가상 기기를 만들고 에뮬레이터를 설치할 수 있습니다. 참고:Android Emulator를 사용하는 경우 Play 스토어 열 아래 표시된 Play 아이콘 이 있는 기기를 선택해야 합니다. 이 아이콘은 프로필이 CTS를 완전히 준수하며 Play 스토어 앱이 포함된 시스템 이미지를 사용할 수 있음을 나타냅니다.
Android 스튜디오에서 다음을 사용하여 Google 지도 프로젝트를 만듭니다.
Android 스튜디오를 열고 Welcome to Android Studio 창에서 Create New Project를 클릭합니다. New Project 창의 Phone and Tablet 카테고리에서 Google Maps Activity를 선택하고 Next를 클릭합니다. Google Maps Activity 양식을 작성합니다. Language 를 자바 또는 Kotlin으로 설정합니다. 두 언어 모두 Android용 Maps SDK에서 완벽하게 지원됩니다. Kotlin에 관한 자세한 내용은 Kotlin을 사용한 Android 앱 개발을 참고하세요.
Minimum SDK를 테스트 기기와 호환되는 SDK 버전으로 설정합니다. Android용 Maps SDK 버전 18.0.x, Android API 수준 19(Android 4.4, KitKat) 이상)에 필요한 최소 버전보다 높은 버전을 선택해야 합니다. SDK 버전 요구사항에 대한 최신 정보는 출시 노트를 참조하세요. 참고: 어떤 SDK 버전을 선택해야 할지 잘 모르겠다면 선택과 관련된 도움말 지원되는 Android SDK의 배포 정보를 표시하는 링크입니다. 예를 들어 API 19: Android 4.4 (KitKat)를 선택하면 Android 기기의 99% 이상에서 앱이 실행되어야 합니다. Finish를 클릭합니다. Android 스튜디오가 Gradle을 시작하고 프로젝트를 빌드합니다. 다소 시간이 걸릴 수 있습니다. 빌드가 완료되면 Android 스튜디오에서 AndroidManifest.xml 및 MapsActivity 파일을 엽니다. 활동은 이름이 다를 수는 있지만 설정 중에 구성한 활동입니다. AndroidManifest.xml 파일에는 Google Maps API 키를 가져온 다음 local.properties 파일에 추가하는 방법에 대한 안내가 포함되어 있습니다. API 키를 AndroidManifest.xml 파일에 추가하지 마세요. 그렇게 하면 API 키가 안전하지 못한 방식으로 저장됩니다. 대신 다음 섹션의 안내에 따라 Cloud 프로젝트를 만들고 API 키를 구성합니다.
Cloud Console에서 설정하기
다음 탭을 차례로 클릭하여 필요한 Cloud Console 설정 단계를 완료합니다.
앱에 API 키 추가
이 섹션에서는 앱이 더욱 안전하게 참조할 수 있도록 API 키를 저장하는 방법을 설명합니다. API 키는 버전 제어 시스템에 등록하면 안 되며, 프로젝트의 루트 디렉터리에 있는 local.properties 파일에 저장하는 것이 좋습니다. local.properties 파일에 관한 자세한 내용은 Gradle 속성 파일을 참고하세요.
이 작업을 간소화하려면 Android용 Secrets Gradle 플러그인을 사용하는 것이 좋습니다. 플러그인을 설치하여 API 키를 저장하는 방법은 다음과 같습니다.
Android 스튜디오에서 루트 수준 build.gradle 파일을 열고 다음 코드를 buildscript 아래 dependencies 요소에 추가합니다. plugins { // … id ‘com.google.android.libraries.mapsplatform.secrets-gradle-plugin’ version ‘2.0.1’ apply false } 그런 다음 앱 수준 build.gradle 파일을 열고 plugins 요소에 다음 코드를 추가합니다. id ‘com.google.android.libraries.mapsplatform.secrets-gradle-plugin’ 파일을 저장하고 프로젝트를 Gradle과 동기화합니다. 프로젝트 수준 디렉터리에서 local.properties 를 열고 다음 코드를 추가합니다. YOUR_API_KEY 를 API 키로 변경합니다. MAPS_API_KEY= YOUR_API_KEY 파일을 저장합니다. AndroidManifest.xml 파일에서 com.google.android.geo.API_KEY 로 이동한 후 android:value attribute 를 다음과 같이 업데이트합니다.
참고: 위의 내용처럼, com.google.android.geo.API_KEY 는 API 키의 권장 메타데이터 이름입니다. 이 이름의 키는 Android 플랫폼에서 Android용 Maps SDK 등 여러 Google 지도 기반 API를 인증하는 데 사용할 수 있습니다. 이전 버전과의 호환성을 위해 API에서는 com.google.android.maps.v2.API_KEY 이름도 지원합니다. 이 기존 이름을 사용하면 Android 지도 API v2만 인증할 수 있습니다. 애플리케이션에서는 API 키 메타데이터 이름을 하나만 지정할 수 있습니다. 두 개가 모두 지정되면 API에서 예외가 발생합니다.
코드 보기
템플릿에서 제공되는 코드를 살펴봅니다. 특히 Android 스튜디오 프로젝트에서 다음 파일을 살펴봅니다.
지도 활동 파일
지도 활동 파일은 앱의 기본 활동으로, 지도를 관리하고 표시하기 위한 코드를 포함합니다. 기본적으로 활동을 정의하는 파일의 이름은 MapsActivity.java 로 지정되거나, Kotlin을 앱의 언어로 설정하는 경우에는 MapsActivity.kt 로 지정됩니다.
지도 활동의 기본 요소는 다음과 같습니다.
SupportMapFragment 객체는 지도의 수명 주기를 관리하며 앱 UI의 상위 요소입니다.
GoogleMap 객체는 지도 데이터 및 뷰에 대한 액세스 권한을 제공합니다. Android용 Maps SDK의 기본 클래스입니다. 지도 객체 가이드에서 SupportMapFragment 객체와 GoogleMap 객체를 자세히 설명합니다.
moveCamera 함수는 오스트레일리아 시드니의 LatLng 좌표에 지도의 중심을 맞춥니다. 지도를 추가할 때 가장 먼저 구성해야 하는 설정은 지도 위치 및 카메라 설정(예:보기 각도, 지도 방향, 확대/축소 수준)입니다. 자세한 내용은 카메라 및 뷰 가이드를 참고하세요.
addMarker 함수가 시드니 좌표에 마커를 추가합니다. 자세한 내용은 마커 가이드를 참조하세요.
지도 활동 파일에는 다음 코드가 포함됩니다.
자바 import android.os.Bundle; import androidx.appcompat.app.AppCompatActivity; import com.google.android.gms.maps.CameraUpdateFactory; import com.google.android.gms.maps.GoogleMap; import com.google.android.gms.maps.OnMapReadyCallback; import com.google.android.gms.maps.SupportMapFragment; import com.google.android.gms.maps.model.LatLng; import com.google.android.gms.maps.model.MarkerOptions; public class MapsActivity extends AppCompatActivity implements OnMapReadyCallback { private GoogleMap mMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_maps); // Obtain the SupportMapFragment and get notified when the map is ready to be used. SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.map); mapFragment.getMapAsync(this); } /** * Manipulates the map once available. * This callback is triggered when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * * If Google Play services is not installed on the device, the user will be prompted to install * it inside the SupportMapFragment. This method will only be triggered once the user has * installed Google Play services and returned to the app. */ @Override public void onMapReady(GoogleMap googleMap) { mMap = googleMap; // Add a marker in Sydney and move the camera LatLng sydney = new LatLng(-34, 151); mMap.addMarker(new MarkerOptions() .position(sydney) .title(“Marker in Sydney”)); mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)); } } Kotlin import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import com.google.android.gms.maps.CameraUpdateFactory import com.google.android.gms.maps.GoogleMap import com.google.android.gms.maps.OnMapReadyCallback import com.google.android.gms.maps.SupportMapFragment import com.google.android.gms.maps.model.LatLng import com.google.android.gms.maps.model.MarkerOptions internal class MapsActivity : AppCompatActivity(), OnMapReadyCallback { private lateinit var mMap: GoogleMap override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_maps) // Obtain the SupportMapFragment and get notified when the map is ready to be used. val mapFragment = supportFragmentManager .findFragmentById(R.id.map) as SupportMapFragment mapFragment.getMapAsync(this) } /** * Manipulates the map once available. * This callback is triggered when the map is ready to be used. * This is where we can add markers or lines, add listeners or move the camera. In this case, * we just add a marker near Sydney, Australia. * If Google Play services is not installed on the device, the user will be prompted to install * it inside the SupportMapFragment. This method will only be triggered once the user has * installed Google Play services and returned to the app. */ override fun onMapReady(googleMap: GoogleMap) { mMap = googleMap // Add a marker in Sydney and move the camera val sydney = LatLng(-34.0, 151.0) mMap.addMarker(MarkerOptions() .position(sydney) .title(“Marker in Sydney”)) mMap.moveCamera(CameraUpdateFactory.newLatLng(sydney)) } }
모듈 Gradle 파일
모듈 build.gradle 파일에는 Android용 Maps SDK에서 요구하는 다음과 같은 지도 종속 항목이 포함됩니다.
dependencies { implementation ‘com.google.android.gms:play-services-maps:18.0.2’ // … }
참고: 정확한 버전은 Android용 Maps SDK의 현재 버전에 따라 변경될 수 있습니다.
지도 종속 항목 관리에 대한 자세한 내용은 버전 관리를 참조하세요.
XML 레이아웃 파일
activity_maps.xml 파일은 앱 UI의 구조를 정의하는 XML 레이아웃 파일입니다. 이 파일은 res/layout 디렉터리에 있습니다. activity_maps.xml 파일은 다음 요소를 포함하는 프래그먼트를 선언합니다.
tools:context 는 프래그먼트의 기본 활동을 지도 활동 파일에 정의된 MapsActivity 로 설정합니다.
는 프래그먼트의 기본 활동을 지도 활동 파일에 정의된 로 설정합니다. android:name 은 프래그먼트의 클래스 이름을 지도 활동 파일에서 사용하는 프래그먼트 유형인 SupportMapFragment 로 설정합니다.
XML 레이아웃 파일에는 다음 코드가 포함되어 있습니다.
앱 배포 및 실행하기
앱을 성공적으로 실행하면 다음 스크린샷에서처럼 중심에 오스트레일리아 시드니가 있고 시드니에 마커가 표시된 지도가 나타납니다.
앱을 배포하고 실행하려면 다음 안내를 따르세요.
Android 스튜디오에서 Run 메뉴 옵션(또는 재생 버튼 아이콘)을 클릭하여 앱을 실행합니다. 기기를 선택하라는 메시지가 나타나면 다음 옵션 중 하나를 선택합니다. 컴퓨터에 연결된 Android 기기를 선택합니다.
또는 Launch emulator 라디오 버튼을 선택하고 설정한 가상 기기를 선택합니다. OK를 클릭합니다. Android 스튜디오에서 Gradle을 시작하여 앱을 빌드한 후 기기 또는 에뮬레이터에 결과를 표시합니다. 앱이 시작되기까지 몇 분 정도 걸릴 수 있습니다.
다음 단계
Google Maps Android API 사용 방법 및 예제
반응형
Google Maps Android API를 사용하는 기본적인 방법과 사용시 발생할 수 있는 문제점에 대해 다룹니다.
1. 간단한 안드로이드 구글맵 예제 동작시키기
2. Google Maps Android API 예제 코드 설명
3. 관련 포스팅
3.1. Android Google Map에 현재 위치 표시하기( FusedLocationProviderClient 사용)
3.2. Android Google Map에 현재 위치 표시하기( GoogleApiClient, FusedLocationApi 사용)
3.2. Places API Web Service를 사용하여 Google Map에 현재 위치 주변의 음식점 표시하기
3.3. GenyMotion 가상머신에 Google Apps설치하여 Google Maps Android API 테스트 하기
2015. 2.10
. . . . . . . . .
2019. 5. 6 로그캣에서 에러 확인하는 법과 에뮬레이터에서 실행시 문제점 추가
2019. 7. 19 androidx 관련 내용 추가
2019. 8. 15 SupportMapFragment로 변경
2020. 9. 12 테스트 ( Android Studio 4.0.1, Android 10.0+ (R) API 30 )
CameraUpdateFactory.zoomTo가 오동작하는 현상이 발견되었습니다.
줌을 하는 함수인데 사용하면 지도가 엉뚱한 곳으로 이동합니다.
2021. 5. 11 Android Studio 4.1.3에서 테스트
2022. 6. 18 Android API 32에서 테스트
1. 간단한 안드로이드 구글맵 예제 동작시키기
먼저 구글맵 예제를 실행시켜 보고, 후반부에 예제 코드를 설명합니다.
1. Google Developers Console 사이트 (https://console.developers.google.com/apis/dashboard )에 접속하여 프로젝트 만들기를 클릭합니다.
자주 구성이 바뀌는 편이어서 포스팅에서 진행한 캡쳐 화면과 차이가 있을 수 있습니다.
2. 적당한 프로젝트 이름을 적고 만들기를 클릭합니다.
3. 잠시 기다리면 새로운 프로젝트 생성이 완료 됩니다.
Google Maps Android API를 사용하려면 추가 설정이 필요합니다. API 및 사용 서비스 사용 설정을 클릭합니다.
4. maps sdk for android를 검색하여 Maps SDK for Android를 선택합니다.
5. 사용을 클릭합니다.
6. API가 활성화 되었습니다.
마우스 커서를 왼쪽으로 이동하면 보이는 메뉴에서 사용자 인증 정보를 선택합니다.
사용자 인증 정보 만들기를 클릭합니다.
7. 사용자 인증 정보 만들기를 클릭하여 보이는 메뉴에서 API 키를 클릭합니다.
8. API 키를 수정을 클릭합니다.
9. 앞에서 생성된 API 키에 사용 제한을 둘 수 있는 웹페이지가 보입니다.
애플리케이션 제한사항, API 제한사항을 설정할 수 있습니다.
10. 애플리케이션 제한 사항에서 Android 앱을 선택하고 항목 추가를 클릭합니다.
11. Google Maps Android API를 사용할 안드로이드 프로젝트의 패키지 이름과 Android Studio가 설치된 컴퓨터에서 생성된 SHA-1 인증서 지문이 필요합니다.
12. SHA-1 인증서 지문을 얻기 위한 과정부터 진행합니다. 윈도우키 + R을 누른 후 cmd를 입력하고 엔터를 눌러서 명령 프롬프트 창을 엽니다.
윈도우에서는 다음 명령으로 SHA-1 인증서 지문을 획득할 수 있습니다.
“C:\Program Files\Android\Android Studio\jre\bin\keytool” -list -v -keystore “%USERPROFILE%\.android\debug.keystore” -alias androiddebugkey -storepass android -keypass android
참고로 우분투 리눅스에서는 다음 명령을 사용합니다.
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass android
출시할 때에는 다음 명령을 사용하세요. 테스트 해보지는 않았습니다.
your_keystore_name은 .keystore 확장자를 포함하여 키 저장소의 정규화된 경로와 이름으로 바꿉니다. your_alias_name은 인증서 생성 시 할당한 별칭으로 바꿉니다.
keytool -list -v -keystore your_keystore_name -alias your_alias_name
SHA1 옆에 있는 문자열을 복사해 놓으면 됩니다.
문제 없으면 14번을 진행하고, 그렇지 않으면 13번을 확인해보세요..
13. 안드로이드 스튜디오에서 앱을 빌드하여 안드로이드 디바이스에 설치한 적이 없어서 다음과 같은 에러가 발생합니다.
keytool 오류: java.lang.Exception: 키 저장소 파일이 존재하지 않음: C:\Users\webnautes\.android\debug.keystore
간단한 안드로이드 프로젝트를 생성하여 빌드 후, 안드로이드 디바이스에 설치하면 debug.keystore 파일이 사용자 디렉토리의 하위 디렉토리인 .android 디렉토리 안에 생성됩니다.
다시 12번을 진행해보면 SHA1 fingerprint 획득할 수 있습니다.
14. Google Maps Android API를 사용할 안드로이드 프로젝트를 준비해놓았다면 패키지 이름을 따로 복사해놓고 15번을 진행합니다.
그렇지 않다면 안드로이드 스튜디오를 실행하여 새로운 프로젝트를 생성합니다.
아래 화면에서 New Project를 선택하거나 메뉴에서 File > New > New Project를 선택합니다.
Empty Activity를 선택합니다.
Configure your project의 Name 항목에 프로젝트 이름을 적어줍니다.
Language 항목이 Java인지 확인하세요.
본 포스트에서는 Minimum SDK로 API 21를 사용했습니다.
안드로이드 프로젝트 생성이 완료되어 아래 화면처럼 보일때 MainActivity.java 파일에서 패키지 이름을 복사해둡니다.
15. Google Developers Console 사이트에 복사해두었던 패키지 이름과 SHA-1 인증서 지문을 붙여넣기하고 완료를 클릭합니다.
16. API 제한사항에서 키 제한을 선택하고 콤보박스에서 Maps SDK for Android를 체크하고 확인을 클릭합니다.
이제 저장을 클릭합니다.
17. 구글 맵 안드로이드 API를 사용하기 위한 API 키가 준비되었습니다. 따로 복사해둡니다.
18. 매네페스트 파일 AndroidManifest.xml의
태그 하위요소로 태그를 사용하여 17번에서 복사해둔 API키를 입력해줍니다. 아래 코드에서 API키 부분을 대체하면 됩니다.
19. 등록 받은 키 확인이 필요하다면 Google Developers Console 사이트 (https://console.developers.google.com/apis/dashboard )에서 상단에 있는 프로젝트명을 Google Maps Android API를 위한 것으로 바꾸어 선택합니다.
생성한 프로젝트가 하나라면 자동으로 선택됩니다.
왼쪽으로 마우스 커서를 가져가면 보이는 메뉴에서 사용자 인증 정보를 클릭합니다.
키 표시를 클릭하면 API 키를 확인할 수 있습니다.
20. Google Maps Android API를 사용하려면 Google Play services 라이브러리 패키지를 설치해줘야 합니다.
안드로이드 스튜디오로 돌아와서 메뉴에서 Tools > SDK Manager를 선택합니다.
SDK Tools 탭을 클릭하고 Google Play services 항목을 체크하고 OK를 클릭하여 설치를 진행합니다.
21. 모듈 app의 build.gradle에 Google Play Services 라이브러리를 프로젝트에서 사용한다고 추가해줘야 합니다.
implementation ‘com.google.android.gms:play-services-maps:18.0.2’
implementation ‘com.google.android.gms:play-services-location:20.0.0’
추가해 준 후 , Sync Now를 클릭합니다.
참고로 노란색으로 표시된 패키지 이름에 마우스 커서를 가져가면 최근 버전을 알려줍니다.
최근버전으로 교체합니다. 하지 않아도 상관없습니다.
최근 버전으로 교체하면 다음처럼 노란색 블럭이 모두 사라집니다.
Sync Now를 클릭해야 반영됩니다.
24. 레이아웃 파일 activity_main.xml 을 다음 내용으로 바꾸어 줍니다.
태그를 지도가 표시될 위치에 적어줍니다. 오른쪽 상단에 보이는 Code를 클릭하면 코드를 입력할 수 있습니다.
25. 자바 코드 파일 MainActivity.java 를 다음 내용으로 대체합니다.
첫번째 줄 package 로 시작하는 것은 남겨 두세요.
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity
implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync( this );
}
@Override
public void onMapReady ( final GoogleMap googleMap) {
mMap = googleMap;
LatLng SEOUL = new LatLng(37.56, 126.97);
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(SEOUL);
markerOptions.title( “서울” );
markerOptions.snippet( “한국의 수도” );
mMap.addMarker(markerOptions);
// 기존에 사용하던 다음 2줄은 문제가 있습니다.
// CameraUpdateFactory.zoomTo가 오동작하네요.
//mMap.moveCamera(CameraUpdateFactory.newLatLng(SEOUL));
//mMap.animateCamera(CameraUpdateFactory.zoomTo(10));
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(SEOUL, 10));
}
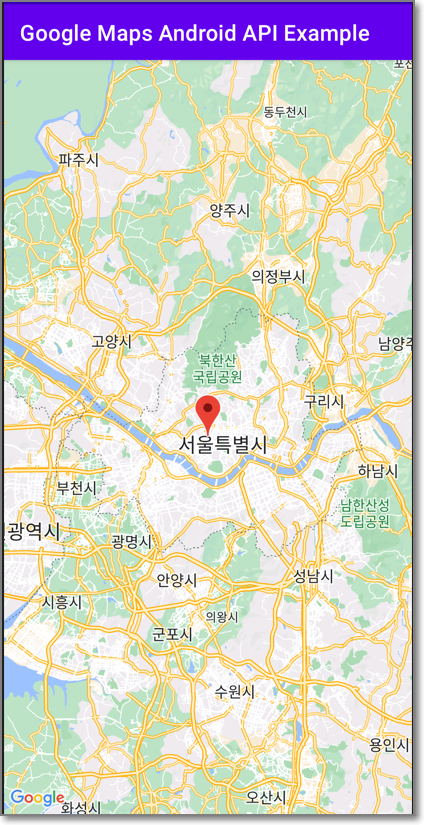
}
26. 실행 결과 화면입니다. 서울 중앙에 빨간색 마커가 보이고 클릭하면 마커에 추가해두었던 설명이 보입니다.
2. Google Maps Android API 예제 코드 설명
1. MapFragment는 앱에 지도를 표시하기 위해 사용되는 컴포넌트로 관련 처리를 자동으로 해줍니다. 앱에서 사용하기 위해서는 레이아웃의 액티비티에
태그를 사용하여 추가시켜 주어야 합니다. 2. MainActivity 클래스에서 OnMapReadyCallback 인터페이스를 구현한다고 선언해놓고
public class MainActivity extends AppCompatActivity
implements OnMapReadyCallback {
OnMapReadyCallback 인터페이스의 onMapReady 메소드를 구현해줘야 합니다.
맵이 사용할 준비가 되었을 때(NULL이 아닌 GoogleMap 객체를 파라미터로 제공해 줄 수 있을 때) 호출되어지는 메소드입니다.
@Override
public void onMapReady(final GoogleMap map) {
. . . . . . . . . . . . . . . . . . . .
}
MarkerOptions으로 마커가 표시될 위치(position), 마커에 표시될 타이틀(title), 마커 클릭시 보여주는 간단한 설명(snippet)를 설정하고 addMarker 메소드로 GoogleMap 객체에 추가해주면 지도에 표시됩니다.
LatLng SEOUL = new LatLng(37.56, 126.97);
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.position(SEOUL);
markerOptions.title(“서울”);
markerOptions.snippet(“한국의 수도”);
mMap.addMarker(markerOptions);
moveCamera 메소드를 사용하여 카메라를 지정한 경도, 위도로 이동합니다.
CameraUpdateFactory.zoomTo 메소드를 사용하여 지정한 단계로 카메라 줌을 조정합니다. 1 단계로 지정하면 세계지도 수준으로 보이고 숫자가 커질수록 상세지도가 보입니다.
mMap.moveCamera(CameraUpdateFactory.newLatLng(SEOUL));
mMap.animateCamera(CameraUpdateFactory.zoomTo(10));
글 업데이트한 시점에서는(2020. 9. 12) CameraUpdateFactory.zoomTo 함수가 오동작을 하여 사용하는 순간 엉뚱한 위치로 이동하는 현상이 있습니다.
다음처럼 코드를 변경하여 해결했습니다.
mMap.moveCamera(CameraUpdateFactory.newLatLngZoom(SEOUL, 10));
3. 이제 onCreate 메소드에서 getMapAsync() 메소드를 호출하여 GoogleMap 객체가 준비될 때 실행될 콜백을 등록합니다.
그러기 위해서는 레이아웃에 추가했던 프래그먼트(com.google.android.gms.maps.SupportMapFragment)의 핸들을 가져와야 합니다.
FragmentManager.findFragmentById 메소드를 사용하여 지정한 ID를 갖는 프래그먼트의 핸들을 가져옵니다.
getMapAsync() 메소드가 메인 쓰레드에서 호출되어야 메인스레드에서 onMapReady 콜백이 실행됩니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager()
.findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
3. 관련 포스팅
3.1. Android Google Map에 현재 위치 표시하기( FusedLocationProviderClient 사용)
FusedLocationProviderClient를 사용하여 구글맵에 현재 위치를 표시하는 예제입니다.
https://webnautes.tistory.com/1249
FusedLocationProviderClient는 Deprecated된 FusedLocationApi를 대체하게 되며 Google Play services 11.6.0 이상에서 사용하는 것을 권장하고 있습니다.
3.2. Android Google Map에 현재 위치 표시하기( GoogleApiClient, FusedLocationApi 사용)
GoogleApiClient와 FusedLocationApi를 사용하여 구글맵에 현재 위치를 표시하는 예제입니다.
https://webnautes.tistory.com/1011
3.3. Places API Web Service를 사용하여 Google Map에 현재 위치 주변의 음식점 표시하기
Places API Web Service를 이용하여 현재 위치 주변의 음식점 정보를 안드로이드의 구글맵에 표시하는 내용을 다룹니다.
https://webnautes.tistory.com/1080
3.4. GenyMotion 가상머신에 Google Apps설치하여 Google Maps Android API 태스트 하기
Genymotion에서 Google Map API을 가지고 작성한 Android 앱을 테스트하는 방법을 소개합니다.
https://webnautes.tistory.com/1064
반응형
Android Studio 구글 지도 API 사용하기
구글 Map API를 사용하여 Android Studio에 지도를 삽입해보자.
1. Google APIs
https://console.developers.google.com/apis/dashboard
먼저 위 사이트로 들어가서 로그인을 한 뒤 프로젝트 만들기 버튼을 클릭한다.
Google APIs 대시보드
프로젝트 이름을 작성하고 만들기 버튼을 클릭한다.
예시로 프로젝트 이름을 GoogleMap으로 지정하였다.
프로젝트 생성이 완료되면 API 및 서비스 사용 설정 버튼을 클릭한다.
API 라이브러리
Android Studio에서 사용할 것이기 때문에 API 라이브러리에서 Maps SDK for Android를 선택한다.
사용 버튼을 누르면 API가 활성화 되면서 아래와 같은 화면이 나온다.
API를 사용하기 위해서는 인증설정을 해야한다.
인증 설정을 하기 위해 사용자 인증 정보를 클릭한다.
사용자 인증 정보 만들기를 클릭한 뒤 API 키를 선택한다.
API 키가 생성되고 키 제한 버튼을 클릭한다.
Android 앱을 선택하고 항목 추가 버튼을 눌러 패키지명과 SHA-1 인증서 디지털 지문을 작성한다.
SHA-1 인증서 디지털 지문은 cmd 창에서 확인할 수 있다.
먼저 윈도우키 + R을 누른 후 cmd를 입력하여 명령 프롬프트 창을 연다.
“C:\Program Files\Android\Android Studio\jre\bin\keytool” -list -v -keystore “%USERPROFILE%\.android\debug.keystore” -alias androiddebugkey -storepass android -keypass android
위와 같이 두 줄로 작성된 코드를 한 줄에 작성하면 다음과 같은 출력문이 나온다.
여기에 출력된 SHA1 문자열을 복사해서 작성한다.
다음 API 제한사항에서 키 제한을 체크한 뒤에 저장 버튼을 클릭한다.
API 키 생성 완료 화면
완료되면 위와 같은 화면이 나오는데 API 키를 복사해둔다.
2. Android Studio
Google Maps Android Api를 사용하기 위해서는 Google Play services 라이브러리를 설치해야한다.
Tools > SDK Manager 선택
SDK Tools 탭 클릭한 뒤 Google Play services 항목을 체크하고 APPLY를 클릭하여 설치를 진행한다.
앱 수준의 build.gradle에 들어간 뒤 dependencies 안에 아래 코드를 추가한 뒤 동기화를 진행한다.
implementation ‘com.google.android.gms:play-services-maps:17.0.0’
implementation ‘com.google.android.gms:play-services-location:17.0.0’
그 다음 androidmanifest.xml에 코드를 추가하는데 application 태그 안에 아래와 같이
태그를 삽입한다.
value 값 안에는 인증 정보에서 복사해두었던 API 키를 작성한다.
Map을 삽입할 레이아웃에 MapView를 삽입한다
레이아웃에 해당하는 java 파일로 이동하여 코드를 추가로 작성한다.
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private GoogleMap mMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(final GoogleMap googleMap) {
mMap = googleMap;
LatLng SEOUL = new LatLng(37.56, 126.97);
MarkerOptions markerOptions = new MarkerOptions(); // 마커 생성
markerOptions.position(SEOUL);
markerOptions.title(“서울”); // 마커 제목
markerOptions.snippet(“한국의 수도”); // 마커 설명
mMap.addMarker(markerOptions);
mMap.moveCamera(CameraUpdateFactory.newLatLng(SEOUL)); // 초기 위치
mMap.animateCamera(CameraUpdateFactory.zoomTo(15)); // 줌의 정도
googleMap.setMapType(GoogleMap. MAP_TYPE_HYBRID ); // 지도 유형 설정
}
}
이렇게 설정하면 지도가 출력된다.
실행 화면
마커 클릭 화면
So you have finished reading the 안드로이드 스튜디오 구글 맵 topic article, if you find this article useful, please share it. Thank you very much. See more: 안드로이드 구글맵 안나와요, 구글맵 API, 안드로이드 지도 앱 만들기, 구글 지도 xml, 안드로이드 스튜디오 지도 현재위치, 구글맵 api 사용법, 구글맵 API KEY 무료, 안드로이드 지도 띄우기
