Headless Website Laten Maken: Waarom Is Het De Beste Keuze Voor Jouw Bedrijf?
How To Create Headless WordPress Website 2023 Tutorial !
Keywords searched by users: headless website laten maken Headless CMS là gì, Headless CMS open-source, nopcommerce headless, Headless UI La gì, Strapi, Headless chicken, Beauvn, Beau Agency
Een headless website is een term die steeds vaker opduikt in de wereld van webdevelopment. Het concept van een headless website biedt veel voordelen en mogelijkheden ten opzichte van traditionele websites. Maar wat is een headless website precies en hoe kun je er een laten maken? In dit artikel zullen we deze vragen beantwoorden en dieper ingaan op de kenmerken en voordelen van een headless website.
Wat is een headless website?
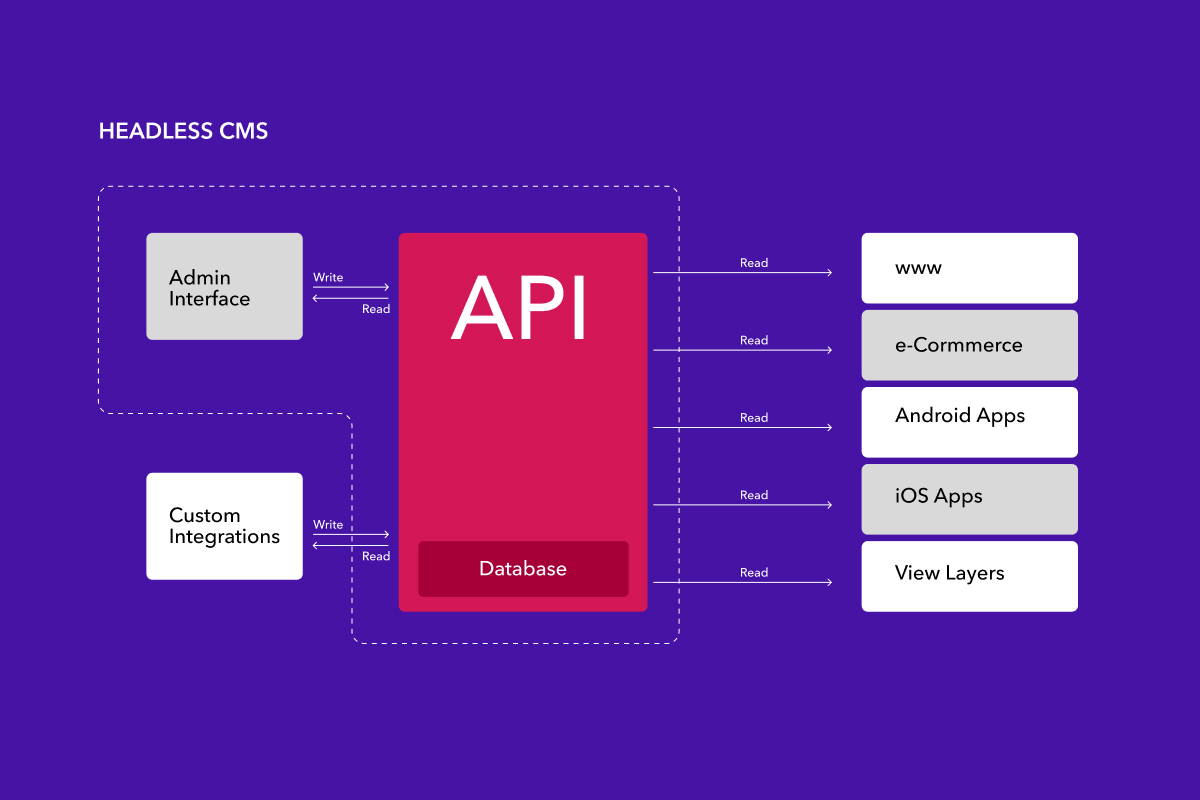
Bij een traditionele website is de frontend (hetgeen wat de gebruiker ziet) gekoppeld aan de backend (hetgeen wat de website aanstuurt). Dit betekent dat de presentatie- en functionaliteitslogica nauw met elkaar verbonden zijn. Een headless website daarentegen, heeft geen dergelijke koppeling. Het schept een scheiding tussen de frontend en backend, waardoor ze onafhankelijk van elkaar kunnen functioneren. Met een headless website kunnen ontwikkelaars de frontend en backend van een website apart ontwikkelen en beheren.
Het belangrijkste kenmerk van een headless website is dat de frontend geen specifiek content management systeem (CMS) gebruikt. Hierdoor zijn ontwikkelaars vrij om verschillende technologieën, talen en frameworks te gebruiken om de frontend van de website te bouwen. De communicatie tussen de frontend en backend wordt vaak gedaan via API’s, waardoor de frontend toegang heeft tot de informatie die in de backend wordt opgeslagen.
Voordelen van een headless website
Een van de grootste voordelen van een headless website is de flexibiliteit en schaalbaarheid die het biedt. Omdat de frontend en backend onafhankelijk van elkaar functioneren, kunnen ze afzonderlijk worden bijgewerkt en onderhouden. Dit betekent dat het gemakkelijk is om wijzigingen aan te brengen in de frontend zonder de backend te beïnvloeden, en vice versa.
Een ander voordeel is de mogelijkheid om de website aan te passen voor verschillende apparaten en kanalen. Omdat de frontend losstaat van het CMS, kunnen ontwikkelaars de inhoud eenvoudig optimaliseren voor specifieke apparaten, zoals mobiele telefoons of tablets. Bovendien kunnen bedrijven met een headless website hun inhoud op verschillende kanalen aanbieden, zoals mobiele apps, spraakgestuurde assistenten en slimme apparaten.
Daarnaast kan een headless website de prestaties van de website verbeteren. Omdat de frontend en backend gescheiden zijn, kan de website sneller worden geladen, aangezien alleen de benodigde gegevens worden opgehaald. Dit is met name nuttig voor websites met veel inhoud en functionaliteit.
Verschil tussen traditionele en headless websites
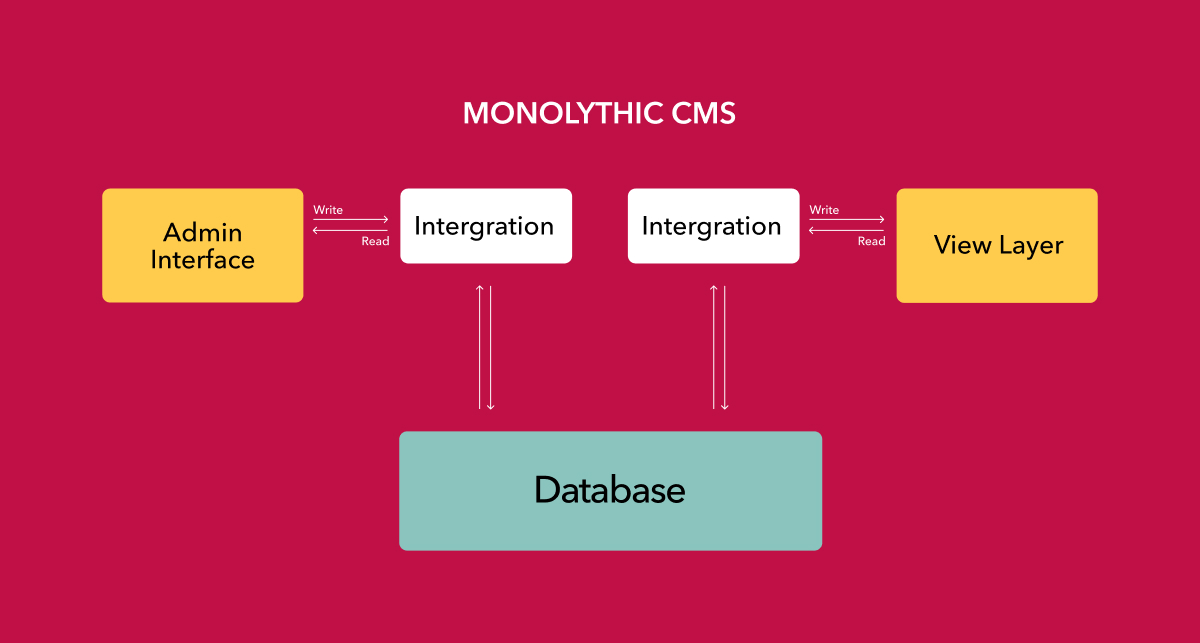
Een traditionele website heeft een nauwe integratie tussen de frontend en backend. Dit betekent dat het CMS direct verantwoordelijk is voor zowel de presentatielaag als de functionaliteit van de website. Dit maakt het moeilijk om wijzigingen aan te brengen in de presentatielaag zonder de functionaliteit te beïnvloeden.
Een headless website daarentegen schept een scheiding tussen de frontend en backend. De frontend kan worden gebouwd met behulp van verschillende technologieën en frameworks, terwijl de backend verantwoordelijk is voor het beheren van de inhoud en het leveren van gegevens via API’s. Dit maakt het mogelijk om de frontend en backend onafhankelijk van elkaar bij te werken en maakt het gemakkelijker om de website aan te passen aan verschillende apparaten en kanalen.
Hoe een headless website laten maken?
Het laten maken van een headless website vereist de expertise van webdevelopers en ontwerpers. Hier zijn de stappen die worden gevolgd bij het laten maken van een headless website:
1. Definieer het doel van de website: Bepaal wat je met de website wilt bereiken en welke functionaliteiten je nodig hebt. Dit zal helpen bij het kiezen van de juiste technologieën en het identificeren van de benodigde API’s.
2. Kies een CMS-platform: Hoewel een headless website geen specifiek CMS gebruikt voor de frontend, moet de backend nog steeds worden gekoppeld aan een CMS-platform. Er zijn verschillende populaire CMS-platforms die API’s ondersteunen, zoals WordPress, Drupal en Contentful.
3. Ontwerp de frontend: Werk samen met een webdesigner om de frontend van de website te ontwerpen. Kies een technologie of framework zoals React, Angular of Vue.js om de frontend te bouwen.
4. Ontwikkel de backend: Gebruik het gekozen CMS-platform om de backend van de website te ontwikkelen. Dit omvat het maken van content types, het beheren van de inhoud en het configureren van de API’s.
5. Koppel de frontend en backend: Maak gebruik van API’s om de frontend en backend met elkaar te laten communiceren. Hierdoor kan de frontend de benodigde gegevens ophalen en weergeven.
6. Test en optimaliseer: Test de website grondig en optimaliseer waar nodig. Zorg ervoor dat de website snel laadt en goed functioneert op verschillende apparaten en kanalen.
7. Deploy de website: Zorg ervoor dat de website wordt gehost op een betrouwbare server en dat de juiste beveiligingsmaatregelen zijn genomen.
Populaire CMS-platforms voor headless websites
Er zijn verschillende populaire CMS-platforms die API’s ondersteunen en kunnen worden gebruikt voor het maken van een headless website. Enkele van deze platforms zijn:
– WordPress: WordPress heeft een REST API waarmee ontwikkelaars de frontend kunnen bouwen met behulp van elke gewenste technologie.
– Drupal: Drupal is een krachtig CMS-platform met een uitgebreide API-ondersteuning, waardoor het een goede keuze is voor headless websites.
– Contentful: Contentful is een API-first CMS-platform dat specifiek is ontworpen voor headless websites. Het biedt een gebruiksvriendelijke interface voor het beheren van de inhoud en biedt uitgebreide ondersteuning voor API’s.
Kenmerken van een effectieve headless website
Een effectieve headless website heeft enkele belangrijke kenmerken:
1. Schaalbaarheid: Een headless website moet gemakkelijk schaalbaar zijn, zodat deze kan groeien naarmate de behoeften van het bedrijf veranderen.
2. Flexibiliteit: Een headless website moet flexibel zijn en gemakkelijk aanpasbaar zijn aan veranderende eisen en nieuwe technologieën.
3. Snelle laadtijd: Omdat een headless website de mogelijkheid heeft om alleen de benodigde gegevens op te halen, kan het de laadtijd van de website verbeteren.
4. Multi-channel mogelijkheden: Een headless website moet in staat zijn om inhoud aan te bieden op verschillende kanalen, zoals mobiele apps, spraakgestuurde assistenten en slimme apparaten.
Belang van goede content en API-communicatie voor een headless website
Voor een headless website is goede content essentieel. Omdat de frontend geen CMS heeft om de inhoud te beheren, moet de backend van een headless website goed worden opgezet om ervoor te zorgen dat de inhoud correct wordt geleverd via de API’s. Het organiseren en structureren van de inhoud is cruciaal om ervoor te zorgen dat de frontend de benodigde gegevens kan ophalen en weergeven.
Daarnaast is het belangrijk om de communicatie tussen de frontend en backend efficiënt en veilig te laten verlopen. Dit betekent dat de API’s goed moeten worden gedocumenteerd en dat er nodige beveiligingsmaatregelen moeten worden genomen om de gegevens te beschermen.
Headless e-commerce: voordelen en overwegingen
Headless websites zijn vooral interessant voor e-commerce bedrijven. Het scheiden van de frontend en backend maakt het mogelijk om de gebruikerservaring te optimaliseren en de website aan te passen aan de behoeften van de klant.
Enkele voordelen van headless e-commerce zijn:
– Flexibiliteit: Een headless e-commerce website kan gemakkelijk worden aangepast aan nieuwe functionaliteiten en kanalen.
– Schaalbaarheid: Een headless e-commerce website kan groeien naarmate het bedrijf groeit, zonder dat dit ten koste gaat van de performance.
– Personalisatie: Door de scheiding van de frontend en backend kunnen e-commerce bedrijven de inhoud en gebruikerservaring eenvoudig aanpassen aan individuele gebruikers.
Enkele overwegingen bij het opzetten van een headless e-commerce website zijn:
– Kosten: Het ontwikkelen en onderhouden van een headless e-commerce website kan duurder zijn dan een traditionele website. Dit komt door de complexiteit en het gebruik van verschillende technologieën.
– Expertise: Het opzetten en onderhouden van een headless e-commerce website vereist specifieke expertise op het gebied van webdevelopment en CMS-systemen.
Kosten van het laten maken van een headless website
De kosten van het laten maken van een headless website kunnen variëren afhankelijk van verschillende factoren, waaronder de omvang van het project en de complexiteit van de functionaliteiten. Het proces van het laten maken van een headless website vereist doorgaans meer ontwikkelingswerk dan een traditionele website, wat kan leiden tot hogere kosten.
Het inhuren van een ervaren webontwikkelingsbedrijf of freelancer kan een goede keuze zijn om ervoor te zorgen dat de website goed wordt ontwikkeld en aan de gewenste eisen voldoet. Het is raadzaam om meerdere offertes op te vragen en prijzen te vergelijken voordat je besluit met een partij in zee te gaan.
Conclusie:
Een headless website biedt veel voordelen en flexibiliteit ten opzichte van traditionele websites. Door de frontend en backend te scheiden, kunnen ontwikkelaars de website gemakkelijker aanpassen aan verschillende apparaten en kanalen. Het laten maken van een headless website vereist echter specifieke expertise en kan duurder zijn dan het maken van een traditionele website.
Met de juiste kennis en expertise kunnen bedrijven profiteren van een headless website om hun online aanwezigheid te optimaliseren en te personaliseren. Zorg ervoor dat je de kosten en vereiste stappen begrijpt voordat je besluit een headless website te laten maken.
Categories: Samenvatting 20 Headless Website Laten Maken

Headless Cms Là Gì
Als je bekend bent met content management systemen (CMS), ben je vast wel eens de term “headless CMS” tegengekomen. Maar wat houdt dit concept eigenlijk in en hoe werkt het? In dit artikel gaan we dieper in op het begrip “Headless CMS” en bieden we gedetailleerde informatie om je te helpen begrijpen hoe het werkt.
Wat is een Headless CMS?
Een Headless CMS is een content management systeem waarbij de backend (het CMS) en de frontend (de gebruikersinterface) van elkaar zijn losgekoppeld. In een traditioneel CMS zijn de backend en frontend nauw met elkaar verbonden, waardoor het moeilijk is om de frontend aan te passen zonder de backend ook te wijzigen.
Bij een Headless CMS daarentegen wordt de inhoud (content) apart van de presentatie opgeslagen. Dit betekent dat je de inhoud kunt beheren via het CMS, maar deze op verschillende platforms en apparaten kunt publiceren zonder beperkt te zijn tot één specifieke frontend.
Hoe werkt een Headless CMS?
In een Headless CMS wordt de inhoud opgeslagen in de backend, meestal in een database. Deze backend kan worden benaderd via een API (Application Programming Interface). Via deze API kun je de inhoud ophalen en bewerken, ongeacht het platform waarop je deze wilt publiceren.
Aan de frontend-zijde kun je verschillende technologieën en frameworks gebruiken om de inhoud op te halen en weer te geven. Dit kan bijvoorbeeld een webapplicatie, een mobiele app of zelfs een smartwatch-app zijn. De frontend maakt gebruik van de API van het Headless CMS om de inhoud op te halen en weer te geven volgens het gekozen ontwerp en de gekozen stijl.
Wat zijn de voordelen van een Headless CMS?
Een Headless CMS biedt verschillende voordelen ten opzichte van traditionele CMS-systemen. Enkele belangrijke voordelen zijn:
1. Flexibiliteit: Doordat de frontend is losgekoppeld, kun je de inhoud publiceren op verschillende platforms en apparaten zonder dat je beperkt bent door de mogelijkheden van een specifieke frontend.
2. Schaalbaarheid: Een Headless CMS maakt het gemakkelijk om de inhoud op grote schaal te verspreiden en te beheren. Je kunt gemakkelijk nieuwe kanalen toevoegen of bestaande kanalen aanpassen zonder dat dit van invloed is op de backend.
3. Veiligheid: Omdat de frontend geen directe toegang heeft tot de database, wordt de veiligheid van je inhoud verbeterd. Je kunt beperkte toegangsrechten toewijzen aan verschillende gebruikers of platforms.
4. Snelle laadtijden: Doordat je alleen de inhoud ophaalt die je daadwerkelijk nodig hebt, kunnen Headless CMS-systemen snellere laadtijden bieden dan traditionele CMS-systemen.
Hoe kies je het juiste Headless CMS?
Bij het kiezen van een Headless CMS zijn er verschillende factoren waar je rekening mee moet houden:
1. Functionaliteit: Controleer of het CMS alle functies en mogelijkheden biedt die je nodig hebt voor het beheren en publiceren van jouw inhoud.
2. Schaalbaarheid: Zorg ervoor dat het CMS schaalbaar is en gemakkelijk kan worden uitgebreid naarmate je bedrijf groeit en verandert.
3. Integratiemogelijkheden: Controleer of het CMS kan integreren met andere tools en systemen die je al gebruikt, zoals e-commerceplatforms of analysetools.
4. Gebruiksvriendelijkheid: Test het CMS om te zien of het intuïtief en gemakkelijk te gebruiken is voor jou en je team.
5. Ondersteuning en documentatie: Controleer of er voldoende ondersteuning en documentatie beschikbaar is, zodat je snel antwoord kunt krijgen op eventuele vragen of problemen.
Conclusie
Een Headless CMS biedt flexibiliteit, schaalbaarheid en veiligheid bij het beheren en publiceren van inhoud op verschillende platforms en apparaten. Door de backend en frontend van elkaar te scheiden, kun je de inhoud gemakkelijk aanpassen en distribueren zonder beperkt te zijn door de mogelijkheden van een specifieke frontend. Bij het kiezen van een Headless CMS is het belangrijk om te letten op functionaliteit, schaalbaarheid, integratiemogelijkheden, gebruiksvriendelijkheid en ondersteuning.
FAQ
1. Wat is het verschil tussen een Headless CMS en een traditioneel CMS?
Bij een traditioneel CMS zijn de backend en frontend nauw met elkaar verbonden, terwijl een Headless CMS ze van elkaar scheidt. Dit geeft meer flexibiliteit bij het publiceren van inhoud op verschillende platforms en apparaten.
2. Wat zijn enkele voorbeelden van Headless CMS-systemen?
Enkele populaire Headless CMS-systemen zijn Contentful, Prismic, Strapi en WordPress met de REST API of GraphQL plugins.
3. Kan ik een bestaande website migreren naar een Headless CMS?
Ja, het is mogelijk om een bestaande website te migreren naar een Headless CMS. Dit kan echter wel enige technische kennis en aanpassingen vereisen.
4. Is een Headless CMS geschikt voor e-commerce-websites?
Ja, een Headless CMS kan goed werken voor e-commerce-websites. Het stelt je in staat om de inhoud van je producten flexibel weer te geven op verschillende kanalen en apparaten.
5. Wat zijn de kosten van een Headless CMS-implementatie?
De kosten van een Headless CMS-implementatie variëren afhankelijk van verschillende factoren, zoals het gekozen CMS, de complexiteit van de website en eventuele extra functies of maatwerk. Het is het beste om contact op te nemen met een professioneel ontwikkelingsbureau voor een nauwkeurige kostenraming.
Hopelijk heeft dit artikel je geholpen om een beter begrip te krijgen van Headless CMS en hoe het werkt. Met de flexibiliteit en mogelijkheden die het biedt, kan een Headless CMS een waardevol hulpmiddel zijn bij het beheren en publiceren van inhoud op verschillende platforms en apparaten.
Headless Cms Open-Source
In de wereld van contentbeheersystemen (CMS) is er de laatste tijd veel buzz rondom headless CMS. Dit nieuwe concept biedt een flexibele en schaalbare oplossing voor het beheren van content op verschillende platforms. In dit artikel zullen we dieper ingaan op headless CMS, met een focus op open-source-oplossingen. We zullen specifieke concepten uitleggen en gedetailleerde informatie bieden om u te helpen bij het begrijpen van deze opkomende technologie.
Wat is een headless CMS?
Laten we beginnen met het begrijpen van wat een headless CMS precies is. Een traditioneel CMS heeft een geïntegreerde frontend en backend. Dit betekent dat de frontend, dat wil zeggen de gebruikersinterface waarop de content wordt weergegeven, direct is gekoppeld aan het CMS. Dit maakt het ontwerpen van de gebruikersinterface eenvoudig, maar het beperkt ook de flexibiliteit en schaalbaarheid van het systeem.
Een headless CMS daarentegen is een scheiding tussen backend en frontend. Het CMS fungeert alleen als een contentbeheersysteem en biedt een API (Application Programming Interface) om de content op te halen. De frontend, zoals een website of mobiele app, haalt de content op via deze API en toont deze aan de gebruiker.
Het voordeel van een headless CMS is dat het de flexibiliteit biedt om content op verschillende platforms weer te geven, zoals websites, mobiele apps en zelfs slimme apparaten. Het maakt het ook gemakkelijker om de gebruikersinterface aan te passen en experimenten uit te voeren zonder dat dit invloed heeft op de backend.
Waarom open-source headless CMS?
Open-source headless CMS-oplossingen zijn de afgelopen jaren sterk in opkomst. Er zijn verschillende redenen waarom organisaties open-source-opties kiezen in plaats van propriëtaire CMS-oplossingen. Enkele belangrijke voordelen van open-source CMS zijn:
1. Kosteneffectief: Open-source CMS-oplossingen zijn meestal gratis te gebruiken, wat resulteert in lagere kosten voor het ontwikkelen en implementeren van websites of apps.
2. Flexibiliteit: Met open-source CMS heeft u de vrijheid om de software aan te passen en uit te breiden volgens uw specifieke behoeften. U kunt nieuwe functionaliteiten toevoegen en de bestaande functies aanpassen.
3. Actieve community: Open-source CMS-oplossingen hebben vaak een grote en actieve gemeenschap van ontwikkelaars. Dit betekent dat er regelmatig updates, bugfixes en nieuwe functies worden vrijgegeven.
4. Onafhankelijkheid: Met open-source CMS bent u niet afhankelijk van een enkele leverancier. U heeft de vrijheid om van ontwikkelaar te veranderen of het systeem te verplaatsen naar andere hostingproviders zonder problemen.
5. Beveiliging: Omdat open-source CMS-oplossingen openlijk beschikbaar zijn voor het publiek, worden er vaak meer ogen gebruikt om de code te controleren op beveiligingslekken. Dit verhoogt over het algemeen de beveiliging van het systeem.
Voorbeelden van open-source headless CMS
Nu we de voordelen van open-source headless CMS hebben besproken, laten we enkele populaire open-source opties verkennen:
1. WordPress: WordPress is het meest populaire CMS ter wereld en biedt ook headless mogelijkheden. Met behulp van de WordPress REST API kunnen ontwikkelaars de content van WordPress gebruiken in hun eigen frontend-applicaties.
2. Strapi: Strapi is een open-source headless CMS-platform. Het biedt een gebruiksvriendelijke interface voor contentbeheer en flexibele API’s voor het ophalen van content. Strapi kan worden geïnstalleerd op elke infrastructuur, waardoor het een schaalbare oplossing is.
3. Ghost: Ghost is een open-source CMS dat speciaal is ontworpen voor het maken van blogs en publicaties. Het biedt een uitstekende gebruikerservaring en heeft een krachtige API voor het beheren van de content.
4. Directus: Directus is een open-source headless CMS met een intuïtieve interface voor het beheren van content. Het heeft ook ingebouwde behoefte aan API voor het ophalen van content en biedt uitgebreide mogelijkheden voor het aanpassen van de backend.
5. Cockpit: Cockpit is een gebruiksvriendelijk open-source CMS dat zowel headless als traditionele CMS-mogelijkheden biedt. Met Cockpit kunt u de inhoud beheren en een API creëren om deze inhoud op te halen voor uw frontend.
FAQ:
1. Wat is het verschil tussen een headless CMS en een traditioneel CMS?
Een traditioneel CMS heeft een geïntegreerde frontend en backend, terwijl een headless CMS een scheiding maakt tussen de twee. Dit betekent dat een headless CMS alleen fungeert als een contentbeheersysteem en geen directe frontend biedt.
2. Kan ik een bestaand CMS ‘headless’ maken?
Ja, veel CMS-platforms bieden headless mogelijkheden via RESTful API’s. Met behulp van deze API’s kunt u de content van het CMS opvragen en gebruiken in uw eigen frontend-applicaties.
3. Wat zijn de voordelen van een open-source headless CMS?
Enkele voordelen van open-source headless CMS-oplossingen zijn onder meer lagere kosten, flexibiliteit, een actieve gemeenschap, onafhankelijkheid en verbeterde beveiliging.
4. Kan ik een open-source headless CMS aanpassen?
Ja, open-source headless CMS-oplossingen staan bekend om hun aanpasbaarheid. U kunt de software aanpassen en uitbreiden volgens uw specifieke behoeften.
5. Welke open-source headless CMS-platforms zijn er beschikbaar?
Enkele populaire open-source headless CMS-platforms zijn WordPress, Strapi, Ghost, Directus en Cockpit. Deze platforms bieden flexibele API’s en intuïtieve interfaces voor contentbeheer.
Conclusie:
Headless CMS open-source-oplossingen bieden een flexibele en schaalbare manier om content te beheren op verschillende platforms. Ze bieden voordelen zoals lagere kosten, flexibiliteit en beveiliging. WordPress, Strapi, Ghost, Directus en Cockpit behoren tot de populaire open-source headless CMS-platforms die beschikbaar zijn. Met deze platforms kunnen ontwikkelaars de inhoud van hun CMS gebruiken in hun eigen frontend-applicaties. Met een actieve gemeenschap om hen heen, bieden deze oplossingen een betrouwbaar en aanpasbaar alternatief voor propriëtaire CMS-systemen.
Update 7 headless website laten maken





See more here: toplist.experience-porthcawl.com
Learn more about the topic headless website laten maken.
- Headless WordPress Website laten maken
- Design en development van headless CMS-websites
- Hiểu nhanh về Website Headless CMS trong 5 phút
- Websites | HQ Online
- Headless Commerce development services
- Wat zijn de kosten van een Headless CMS implementatie?
See more: https://toplist.experience-porthcawl.com/binnenland
