You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 정보 구조 설계 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 정보 구조 설계 정보구조도 툴, 앱 구조 설계, 정보설계, ia 정보구조도, IA 설계, IA 설계 툴, IA 설계 예시, ia 플로우차트
UX 디자인과 정보구조 설계: ① 정보구조(IA)의 개념과 종류 | 요즘IT
- Article author: yozm.wishket.com
- Reviews from users: 47549
Ratings
- Top rated: 4.7
- Lowest rated: 1
- Summary of article content: Articles about UX 디자인과 정보구조 설계: ① 정보구조(IA)의 개념과 종류 | 요즘IT 정보구조(Information Architecture, IA)는 서비스의 전체 그림과 흐름을 결정하는 콘텐츠 구조도입니다. 정보구조는 눈에 보이지는 않지만, 사용자에게 … …
- Most searched keywords: Whether you are looking for UX 디자인과 정보구조 설계: ① 정보구조(IA)의 개념과 종류 | 요즘IT 정보구조(Information Architecture, IA)는 서비스의 전체 그림과 흐름을 결정하는 콘텐츠 구조도입니다. 정보구조는 눈에 보이지는 않지만, 사용자에게 … 애플리케이션(이하 앱)을 기획할 때 바로 화면을 그리려 하다가 잠시 멈췄던 적, 한 번 정도는 있으실 거라고 생각합니다. 저도 서비스 이용 흐름에 필요한 콘텐츠를 어떻게 논리적으로 엮어야 하는지 고민했던 적이 있는데요. 지금 비슷한 어려움을 겪는 중이시라면 이 ‘정보구조’에 대한 글이 도움될 것 같습니다. 이번 글에서는 정보구조가 무엇이며 대표적인 구조에는 어떤 것들이 있는지 알아보겠습니다.UX디자인,정보구조,IA개념,PC,모바일
- Table of Contents:

UI와 UX기획의 개념과 정보구조 설계하는 방법
- Article author: dewworld27.tistory.com
- Reviews from users: 20866
Ratings
- Top rated: 3.6
- Lowest rated: 1
- Summary of article content: Articles about UI와 UX기획의 개념과 정보구조 설계하는 방법 IA(Information Architecture). 정보구조를 설계할 때는. 위와 같은 요소를 고려해야한다. 메뉴구조와는 조금 다른 개념으로,. …
- Most searched keywords: Whether you are looking for UI와 UX기획의 개념과 정보구조 설계하는 방법 IA(Information Architecture). 정보구조를 설계할 때는. 위와 같은 요소를 고려해야한다. 메뉴구조와는 조금 다른 개념으로,. 서비스 기획자는 UI와 UX 모두를 고려해야한다. UX: 사용자에게 유용한 가치를 전달하기 위해, 그들의 행동, 느낌, 태도까지도 설계하는 것이다. 예시를 들자면, 위키백과는 단순히 정보를 제공하는 검색 사이트..
- Table of Contents:
고정 헤더 영역
메뉴 레이어
검색 레이어
상세 컨텐츠
태그
추가 정보
페이징

IA(정보구조도, Information Architecture) 쉽게 알아보기
- Article author: velog.io
- Reviews from users: 31224
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about IA(정보구조도, Information Architecture) 쉽게 알아보기 정보구조는 1.인포메이션 체계 내의 네비게이션 체계, 레이블링, 조직화이며, 2.컨텐츠에 직관적으로 접근하고, 업무 처리가 용이하게 정보 공간을 설계 … …
- Most searched keywords: Whether you are looking for IA(정보구조도, Information Architecture) 쉽게 알아보기 정보구조는 1.인포메이션 체계 내의 네비게이션 체계, 레이블링, 조직화이며, 2.컨텐츠에 직관적으로 접근하고, 업무 처리가 용이하게 정보 공간을 설계 … 정보구조도에 대해 알아보겠습니다.정보구조(IA, Information Architecture)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 분류하는 서비스 구축의 가장 기초적인 작업입니다. 정보구조는 <span style=”co
- Table of Contents:
서비스기획자
정보구조도가 뭐야
정보구조도의 종류
정보구조 가장 쉽게 이해하기
참고하면 좋은 아티클

정보 구조(IA)의 8원칙
- Article author: brunch.co.kr
- Reviews from users: 29589
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 정보 구조(IA)의 8원칙 사용하기 편한 정보구조 설계하기 | 정보 구조의 8원칙은 정보 설계사, UX 디자이너이자 컨설턴트인 댄 브라운에 의해 제안되었습니다. …
- Most searched keywords: Whether you are looking for 정보 구조(IA)의 8원칙 사용하기 편한 정보구조 설계하기 | 정보 구조의 8원칙은 정보 설계사, UX 디자이너이자 컨설턴트인 댄 브라운에 의해 제안되었습니다. 사용하기 편한 정보구조 설계하기 | 정보 구조의 8원칙은 정보 설계사, UX 디자이너이자 컨설턴트인 댄 브라운에 의해 제안되었습니다. 이러한 원칙들은 우리의 사이트 구조를 만들거나 평가하기 위한 훌륭한 출발점이 됩니다. 정보 구조(IA)는 우리가 더 이해하기 쉽게 콘텐츠를 조직하도록 돕습니다. 잘 구성된 정보구조는 탐색을 더 간단하고 쉽게 만들어, 방문객들이 이를 사용해 필요한 것을 찾고
- Table of Contents:

웹, 모바일을 위한 I.A(Information Architecture, 정보구조도)
- Article author: plavement.tistory.com
- Reviews from users: 38888
Ratings
- Top rated: 3.1
- Lowest rated: 1
- Summary of article content: Articles about 웹, 모바일을 위한 I.A(Information Architecture, 정보구조도) 안녕하세요, Jlight입니다. 이번 시간에는 서비스 설계의 기초인 정보 구조도(Information Architecture) 에 대해서 알아보겠습니다. …
- Most searched keywords: Whether you are looking for 웹, 모바일을 위한 I.A(Information Architecture, 정보구조도) 안녕하세요, Jlight입니다. 이번 시간에는 서비스 설계의 기초인 정보 구조도(Information Architecture) 에 대해서 알아보겠습니다. 안녕하세요, Jlight입니다. 이번 시간에는 서비스 설계의 기초인 정보 구조도(Information Architecture) 에 대해서 알아보겠습니다. I.A.의 기초 이론과 역할 그리고 구조도 작성법에 대해 알아보도록 하겠습니..
- Table of Contents:
IA(정보 구조도)란
IA의 종류
티스토리툴바

UX STUDY 6 : 정보 구조 설계 IA(Information Architecture)
- Article author: kimjuae.tistory.com
- Reviews from users: 10075
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about UX STUDY 6 : 정보 구조 설계 IA(Information Architecture) 정보구조 설계란 무엇인가요? … IA(Information Architecture, 정보구조)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 … …
- Most searched keywords: Whether you are looking for UX STUDY 6 : 정보 구조 설계 IA(Information Architecture) 정보구조 설계란 무엇인가요? … IA(Information Architecture, 정보구조)는 정보를 다양한 목적, 즉 이용자의 직업, 기능, 정책 등에 따라 이해하기 쉽게 … UX STUDY 6 정보 구조 설계 IA(Information Architecture)에 대하여. 들어가며. 어려운 정보 설계 때문에 고민이라면 요즘 내게 주어진 과제가 있다. 바로 ‘오대전’ 전시의 홈페이지를 리뉴얼 하는..
- Table of Contents:
정보 구조 설계 IA(Information Architecture)에 대하여
태그
‘UX UI ! 읽고 배우기’ Related Articles

UI정보구조 설계 / 1. 정보설계 구성
- Article author: haanaaedu.tistory.com
- Reviews from users: 24897
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about UI정보구조 설계 / 1. 정보설계 구성 UI 정보구조 설계하기 (LM0803020911_16v2.1) 정보설계 구성 앱 UI/UX 디자인 개발에 필요한 요소를 기반으로 전체적인 정보설계를 구성할 수 있다. 정보설계 정보설계 … …
- Most searched keywords: Whether you are looking for UI정보구조 설계 / 1. 정보설계 구성 UI 정보구조 설계하기 (LM0803020911_16v2.1) 정보설계 구성 앱 UI/UX 디자인 개발에 필요한 요소를 기반으로 전체적인 정보설계를 구성할 수 있다. 정보설계 정보설계 … UI 정보구조 설계하기 (LM0803020911_16v2.1) 정보설계 구성 앱 UI/UX 디자인 개발에 필요한 요소를 기반으로 전체적인 정보설계를 구성할 수 있다. 정보설계 정보설계의 목적은 사용자와 앱의 상호작용을 원활하..
- Table of Contents:
The best of web design and web design inspirationUpdated regularly with new designs and web designersand featuring the best WordPress Themes
The best of web design and web design inspirationUpdated regularly with new designs and web designersand featuring the best WordPress Themes
The best of web design and web design inspirationUpdated regularly with new designs and web designersand featuring the best WordPress Themes
티스토리 뷰

웹기획은 정보구조(I.A. Information Architecture) 설계가 절반이다. :: Philosophiren
- Article author: philosophiren.com
- Reviews from users: 11987
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 웹기획은 정보구조(I.A. Information Architecture) 설계가 절반이다. :: Philosophiren 웹 기획자라는 직업을 가지고 있는 동안 절대로 손에서 놓지 못할 문서가 두 가지 있다. 바로. – 정보 구조 설계 (Information Architecture = I.A.) … …
- Most searched keywords: Whether you are looking for 웹기획은 정보구조(I.A. Information Architecture) 설계가 절반이다. :: Philosophiren 웹 기획자라는 직업을 가지고 있는 동안 절대로 손에서 놓지 못할 문서가 두 가지 있다. 바로. – 정보 구조 설계 (Information Architecture = I.A.) … 웹 기획자라는 직업을 가지고 있는 동안 절대로 손에서 놓지 못할 문서가 두 가지 있다. 바로 – 정보 구조 설계 (Information Architecture = I.A.) 와 – 화면 설계 (스토리보드 = Story Board = S/B = 혹은 U..흐림 없는 눈으로, 세상을 다른 관점에서 보고 싶습니다.
- Table of Contents:

[IA] 정보구조는 어떻게 그려야할까? 정보구조의 8가지 원칙
- Article author: teul-by-jy.tistory.com
- Reviews from users: 4848
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about [IA] 정보구조는 어떻게 그려야할까? 정보구조의 8가지 원칙 학교에서 산학과제로 서비스 기획을 처음해보고 있는데, 앱의 화면과 메뉴구성을 기획하기위해 정보구조를 생각하지 않을 수가 없었다. …
- Most searched keywords: Whether you are looking for [IA] 정보구조는 어떻게 그려야할까? 정보구조의 8가지 원칙 학교에서 산학과제로 서비스 기획을 처음해보고 있는데, 앱의 화면과 메뉴구성을 기획하기위해 정보구조를 생각하지 않을 수가 없었다. 학교에서 산학과제로 서비스 기획을 처음해보고 있는데, 앱의 화면과 메뉴구성을 기획하기위해 정보구조를 생각하지 않을 수가 없었다. 애초에 컨셉에만 너무 집중한 나머지 어떤 정보들이 구성되어야하며 어떤 정..
- Table of Contents:
경험기록
[IA] 정보구조는 어떻게 그려야할까 정보구조의 8가지 원칙 본문![[IA] 정보구조는 어떻게 그려야할까? 정보구조의 8가지 원칙](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbNc7X1%2FbtrCvY0dmEx%2FC3ucD4lUekFK6NAlJkBnTK%2Fimg.jpg)
See more articles in the same category here: toplist.Experience-Porthcawl.com/blog.
UX 디자인과 정보구조 설계: ① 정보구조(IA)의 개념과 종류
애플리케이션(이하 앱)을 기획할 때 바로 화면을 그리려 하다가 잠시 멈췄던 적, 한 번 정도는 있으실 거라고 생각합니다. 저도 서비스 이용 흐름에 필요한 콘텐츠를 어떻게 논리적으로 엮어야 하는지 고민했던 적이 있는데요. 지금 비슷한 어려움을 겪는 중이시라면 이 ‘정보구조’에 대한 글이 도움 될 것 같습니다. 이번 글에서는 정보구조가 무엇이며 대표적인 구조에는 어떤 것들이 있는지 알아보겠습니다.
서비스의 밑그림, 정보구조
정보구조(Information Architecture, IA)는 서비스의 전체 그림과 흐름을 결정하는 콘텐츠 구조도입니다. 정보구조는 눈에 보이지는 않지만, 사용자에게 언제 어떠한 방식으로 정보를 제공할지를 결정하기 때문에 와이어프레임 단계에서 꼭 짚고 넘어가야 합니다. 사용자에게 필요한 콘텐츠와 과적인 이용 방향은 서비스의 종류마다 다양할 것입니다. 그래서 정보구조를 설계할 때는 사용자가 쉽게 이용할 수 있도록 서비스에 맞는 정보구조를 적용하는 것이 중요합니다.
정보구조 설계의 방식
웹사이트의 정보구조를 설계할 때는 크게 네 가지를 고민하게 됩니다. 여기에 속하는 구조화 시스템, 라벨링 시스템, 내비게이션 시스템, 검색 시스템을 간단하게 알아보겠습니다.
1) 구조화 시스템 (Organization system)
구조화 시스템에서는 전체 정보를 분류하는 방식을 고민합니다. 기능, 작업, 은유 등의 기준을 활용해 사용자가 전체적인 정보를 쉽게 이해하고 필요한 곳에 접근할 수 있도록 합니다. 콘텐츠를 분류할 때, 이들은 서로 명확하고 상호 배타적이어야 합니다.
구조화 시스템에는 계층 구조, 순차 구조, 매트릭스 구조가 있습니다.
계층 구조(hierarchal structures, 트리 구조)
‘웹의 구조’라고 할 때 일반적으로 떠오르는, IA의 표준이라고 할 수 있습니다. 계층구조는 이용자가 전체 구조를 쉽게 이해할 수 있어 서브 페이지가 많은 경우 적합합니다. 하지만 콘텐츠의 양이 지나치게 많을 경우 사용자가 이용 도중에 길을 잃을 수 있으므로 주의가 필요합니다.
순차 구조(sequential structures)
이 구조는 어떤 목적을 달성하기 위해 제한된 정보가 순차적으로 제공됩니다. 사용자는 제공된 경로를 따라가며 필요한 정보들을 수집하게 됩니다. 따라서 순차 구조는 특정 줄거리가 있는 정보를 전달하고자 할 때 효과적입니다. 사용자들은 이 구조를 활용해 필요한 정보에 집중할 수 있지만, 그만큼 탐색 과정을 단조롭게 느끼는 단점이 있습니다. 또한 중간에 마지막 단계로 바로 이동할 수 없으므로 이를 보완할 수 있도록 다른 방식의 구조와 함께 사용하는 것이 좋습니다.
매트릭스 구조(matrix structures)
이 구조에서는 콘텐츠가 복합적으로 연결되어 있습니다. 그래서 사용자는 선호하는 탐색 방식을 선택해 탐색 경로를 스스로 만들어 나갈 수 있습니다. 예를 들어 어떤 사용자는 필터에서 주제에 따른 탐색을, 또 다른 사용자는 날짜에 따른 탐색 방식을 선호할 수 있습니다. 이럴 때 매트릭스 구조를 사용하면 두 가지 탐색 방식을 모두 도울 수 있습니다.
2) 라벨링 시스템(Labeling system)
라벨링 시스템은 정보를 효과적으로 통합하고 표현하는 방식을 정합니다. 서랍장에 이름을 붙이는 것과 비슷하다고 생각하시면 됩니다. 소제목, 메뉴 제목, 링크 제목 등 모든 콘텐츠가 이름 붙이기의 대상이 될 수 있습니다. 제목을 정할 때는 전문 용어의 사용을 지양하고 고객이 이해하기 쉬운 언어를 사용해야 합니다. 또 콘텐츠의 대표성과 일관성을 지켜야 하는데, 그래야 사용자가 원하는 콘텐츠가 있는 위치를 쉽게 찾을 수 있기 때문입니다.
3) 내비게이션 시스템(Navigation system)
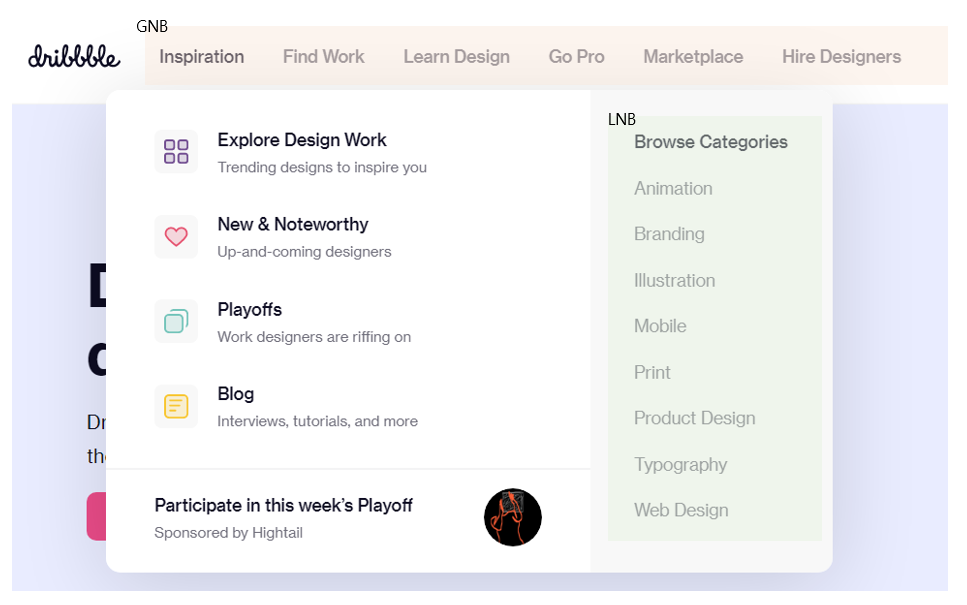
드리블의 GNB와 LNB 영역 (이미지 출처: dribbble.com)
내비게이션 시스템은 정보들 사이의 탐색과 이동 방법을 정합니다. 대표적으로 GNB(Global Navigation Bar), LNB(Local Navigation Bar)가 있으며 이들을 보조해 주는 가이드나 마법사도 포함됩니다. 사용자는 내비게이션을 사용해 자신이 어떤 공간에 있는지, 원하는 것을 얻기 위해 어디로 가야 하는지 등을 가늠합니다. 따라서 내비게이션은 사용자들이 원하는 정보를 쉽게 탐색할 수 있도록 가능한 단순하고 직설적이어야 합니다.
4) 검색 시스템(Searching system)
검색 시스템은 사용자가 원하는 정보를 바로 찾아갈 수 있도록 도와줍니다. UI로는 검색 바가 많이 사용되며, 상세 검색, 추천 등 검색 과정을 지원하는 여러 보조 도구들을 함께 활용할 수 있습니다. 다수의 사용자는 먼저 사이트를 둘러본 후 원하는 정보를 찾기 어려울 때 검색 시스템을 이용합니다. 때문에 최대한 원하는 정보를 쉽게 찾을 수 있도록 제품을 먼저 설계하고, 검색 시스템으로는 숨어 있는 정보를 찾을 수 있도록 해야 합니다.
모바일의 정보구조 패턴 알아보기
정보구조에 대한 개념은 웹사이트에서 먼저 발전시켜 왔습니다. 하지만 스마트폰으로 모바일 플랫폼이 크게 발전하며 모바일만의 정보구조 패턴도 보편적으로 쓰이게 되었습니다. 특히 모바일은 반응형, 네이티브, 하이브리드 등 정보 전달 방식과 사용 경험이 다양합니다. 따라서 모바일의 경우 서비스와 환경에 잘 맞는 정보구조를 적용하는 것이 더욱 중요해졌습니다.
모바일에서는 대표적으로 계층, 허브 앤 스포크, 중첩 인형(네스티드 돌), 탭, 대시보드, 필터 등의 패턴이 많이 사용됩니다. 여기에서는 특징적인 세 가지 패턴만 소개하고자 합니다.
1) 허브 앤 스포크(Hub&Spoke)
허브 앤 스포크에서 허브는 나무의 줄기, 스포크는 서로 다른 방향의 나뭇가지로 비유할 수 있습니다. 이 패턴은 모바일 화면이 작아 웹사이트의 글로벌 내비게이션 패턴을 효과적으로 사용하기 어려워 그 대안으로 보편화되었으며, 아이폰의 기본 탐색 패턴이기도 합니다. 사용자는 정보 탐색 시 스포크 사이를 이동할 수 없고 허브를 거쳐야 합니다. 탐색 단계가 늘어난다는 단점이 있지만 하나의 작업에 집중할 때 효과적인 탐색을 도울 수 있어 사용자가 뚜렷한 탐색 목적을 가지고 있을 때 사용하기 좋은 방법입니다.
2) 중첩 인형(Nested doll)
중첩 인형은 선형적인 탐색 방식으로 탐색이 진행됨에 따라 사용자를 더 상세한 콘텐츠로 안내하게 됩니다. 이 구조는 사용자에게 공간의 앞뒤로 오가는 느낌을 부여해 강한 위치 감각을 줄 수 있습니다. 중첩 인형은 계층구조나 허브 앤 스포크와 같은 다른 패턴 안에서의 하위 패턴으로도 활용할 수 있습니다. 하지만 서로 다른 주제의 섹션들 사이를 빠르게 전환하기 어렵다는 단점도 있습니다.
3) 탭(Tabbed view)
탭은 현재 모바일 앱에서 사용자들에게 가장 친숙한 패턴입니다. 사용이 편하고 탐색이 간편해 가장 많이 쓰입니다. 이 정보 구조를 사용하면, 사용자는 앱이 처음 열렸을 때 탭을 통해 앱의 전체 기능을 빠르게 훑어보고 이해할 수 있습니다. 다만 탭은 간단한 구조의 서비스에 적합하며, 많은 서브페이지를 사용하기는 어렵다는 단점이 있습니다.
결론
이번 글에서는 정보구조의 내용과 이를 구성하기 위한 대표적인 방식에 대해 알아보았습니다. 정보구조가 무엇인지는 알겠는데 어떻게 써야 할지 감이 잘 오지 않으실 수도 있겠습니다. 이를 위해 바로 다음 글에서 케이스 스터디를 통해 위의 정보구조 패턴을 어떻게 적용했으며, 잘 만들어진 정보구조는 사용자를 어떻게 도울 수 있는지 함께 살펴보겠습니다.
<참고>
정보 구조: 디자이너를 위한 기초
정보 구조와 네비게이션
모바일 설계 1. 정보 구조
시스템 구조
요즘IT의 모든 콘텐츠는 저작권법의 보호를 받는 바, 무단 전재와 복사, 배포 등을 금합니다.
UI와 UX기획의 개념과 정보구조 설계하는 방법
반응형
템플릿 출처: 새별 PPT
서비스 기획자는 UI와 UX 모두를 고려해야한다.
UX: 사용자에게 유용한 가치를 전달하기 위해,
그들의 행동, 느낌, 태도까지도 설계하는 것이다.
예시를 들자면,
위키백과는 단순히 정보를 제공하는
검색 사이트에 불과하다.
그러나 구글은 사용자의 입장에서
편리함을 위해, 여러가지를 고려한 것을
확인할 수 있다.
아이데이션: 아이디어를 내는 방법
1. 벤치마킹
다양한 트렌드와 흐름을 이해하려면,
국내는 물론 해외의 여러 사이트를
벤치마킹하여 인사이트를 얻어야 한다.
ex) 네이버의 그린닷
해외사례를 벤치마킹한 경우.
https://dribbble.com/
https://www.clipartkorea.co.kr/main/index.php
→ UI같은 경우, 핀터레스트 참조해보는 것도 도움!
2. 관련지식 습득
UI를 꾸미기 위해,
CSS나 개발 언어에 대한 연구가 필요하다.
3. 시장분석
기획하려는 서비스의 산업에 대한
전망 및 시장분석이 필요하다.
ex) 커머스
커머스에 대한 전체 시장 분석 후,
흐름을 보고,
어떤 서비스들이 있는지
관련 앱이나 사이트를 파악해보기
4. 서비스 분석
디바이스의 인터렉션은 물론,
다양한 UI의 실제 사례 분석
→디자이너에게 원하는 컬러, 서비스의 방향,
유사한 UI의 레퍼런스 전달해야함.
5. 마인드맵
6. 브레인스토밍
→ 아이데이션을 하는 두 가지 방법.
IA(Information Architecture)
정보구조를 설계할 때는
위와 같은 요소를 고려해야한다.
메뉴구조와는 조금 다른 개념으로,
조금 더 logical하게 바라봐야 한다.
IA를 기반으로, 메뉴로 어떻게 디스플레이하느냐
UI/UX를 표현하느냐는 다른 문제다.
*
IA를 잘 짜려면, 덩어리화를 잘 해야 한다.
정보의 구성/내비게이션/레이블을 고민해야 함.
→어떤 컨셉으로,
어떤 데이터를 기반으로
어떻게 사용자가 서비스를 잘 이용할 수 있게
할 것이냐를 고민해야 함.
-시스템이 어렵거나 복잡하면 안 된다.
사용자가 학습해서,
쉽게 사용할 수 있게 해야 한다.
-기능이 부여된 정보구조를 설계해서
유저가 이 서비스를 잘 사용할 수 있도록
도와주어야 한다.
https://philosophiren.com/292
구글의 정보구조 설계 예시이다.
사용자가 원하는 정보를 쉽고 빠르게
찾을 수 있도록, 잘 설계되어 있다.
패스트캠퍼스의 온라인, 오프라인이 있는
카테고리 분류는 조금 아쉽다.
어떤 강의들이 있는지, 세부적으로 한눈에
파악하기 어렵다.
[IA의 필요성]-사용자의 시간과 비용을 ↓
혼란을 주지 않는다.
-개발 설계를 용이하게 한다.
디테일하게 해놓으면,
개발단계에서도 쉬워진다.
→ 명확하고, 체계적이어야 한다
-그루핑(그룹화)
덩어리(카테고리)를 어떻게 잡는지 고민해야 한다.
상위와 하위 카테고리의
연결을 어떻게 할 건지 잘 생각해봐야 함.
https://slidesplayer.org/slide/16876478/
[계열구조]일련의 정보나 콘텐츠가
절차를 가지고, 순서가 진행된다.
-이전, 다음 기능이 존재
-계층화되지 않고, 평면적임
-콘텐츠가 방대한 서비스에서
계열구조를 많이 쓴다.
ex)네이버 왼쪽 이미지의 경우
-계층구조로 전시하기에는
서로의 컨셉이 다 다르므로,
그룹화하기가 어렵다.
[계층구조]IA에서 기본적인 구조.
상위와 서브 개념을 지닌 하이어라키(계층) 구조를 가진다.
1,2,3 등의 뎁스를 지닌다.
공공기관에서 특히 많이 쓰는 IA구조.
이유: 명확하게 콘텐츠를 배열하고,
하위 콘텐츠들을 서로 연결을 잘 해야
이 곳을 방문하는 모든 유저들이
기능을 잘 찾아갈 수 있다.
→ 잘 모르는 사람도, 이 메인 콘텐츠에
어떤 것들이 있을지 예측을 하고
찾아가야하기 때문!!
*서울소식-새소식-분야별 새소식
총 3depth를 가지고 있다고 표현
[그리드 구조(grid)]서로간에 연결이 다 되어 있다.
이전과 이후를 마음껏 넘나들 수 있다.
뎁스가 존재하지만,
이전으로 돌아가는 것에 대해서도
불편함이 없다.
*계열구조와 그리드는 뭐가 다를까?
1. 계열: 각각의 화면 단위가 독립적
2. 그리드: 화면이 서로 연결되어 있다.
마음껏 자유롭게 프로세스를 넘나들며,
이동할 수 있다.
[네트워크 구조]각각의 화면 단위를 지닌다.
뎁스의 개념이 없고,
각각 화면이 모두 독립적이다.
네트워크 구조는 모바일에서 많이 쓰인다.
내비게이션 배치와 정보구조 설계 측면에서
유용하기 때문이다.
ex)페이스북, 인스타그램
각각의 화면들이 독립적이고,
흩뿌려진 상태로 연결되어 있다.
어떤 화면을 눌러도
자유롭게 이동할 수 있다.
→요즘에는 개발할 때는 계층구조를 써도,
이용자에게 보이는 화면만큼은
네트워크 구조를 가져다 쓴다.
[정보구조 설계하는 방법]1. 벤치마킹
동종업계나 경쟁사, 유사 서비스,
최근 유행하는 서비스 등을 분석한다.
내가 원하는 서비스의 기능을 명확히
정의하고,
분석한 요소들을 적용시켜봐야한다.
ex) 방대한 콘테츠가 있는 서비스,
계층구조보다는 평면적으로 디스플레이할 것이다.
-어떤 구조가 내가 기획하려는
서비스/산업 특성에 맞는지 고민해야한다
ex) 계층 구조가 아니고, 평면적으로 흩뿌리면
헷갈릴 수밖에 없는 콘텐츠들이 많다.
[주제별 계층구조 방식]1. 단어순
가나다순, 알파벳 순으로
디스플레이하고 있는 네이버
2. 시간순
24H/일간/주간/월간/시대
시간순으로 디스플레이가 필요한
서비스가 간혹 있다.
3. 장르순
4. 지리순
지점이 많은 프랜차이즈들은
지역을 나눠서 카테고리를 쓴다.
[좋지 않은 사례]두 사이트 다 나누는 기준이 굉장히 모호하다.
온라인에 어떤 강의들이 있는지 파악이 어렵다.
여기같은 경우도 자산관리를 전체 카테고리로
잡았다면 연령층별로 나누는 게 더좋았을지 모른다.
반응형
정보 구조(IA)의 8원칙
정보 구조의 8원칙은 정보 설계사, UX 디자이너이자 컨설턴트인 댄 브라운에 의해 제안되었습니다. 이러한 원칙들은 우리의 사이트 구조를 만들거나 평가하기 위한 훌륭한 출발점이 됩니다.
정보 구조(IA)는 우리가 더 이해하기 쉽게 콘텐츠를 조직하도록 돕습니다. 잘 구성된 정보구조는 탐색을 더 간단하고 쉽게 만들어, 방문객들이 이를 사용해 필요한 것을 찾고 목표를 달성하도록 합니다. 정보 구조는 웹사이트, 앱, 디지털 제품, 인트라넷, 온라인 커뮤니티 그리고 모든 종류의 디지털 공간에 존재하며, 도서관, 박물관, 상점 등의 물리적 세계에도 적용됩니다.
IA의 네 가지 요소인 조직화(Organization), 내비게이션(Navigation), 라벨링(Labeling), 검색(Search)으로부터 최선의 결과를 얻으려면, 먼저 비즈니스와 사용자의 니즈를 간단하고 명확한 스텝을 통해 정의해야 합니다.
이 분야에서 20년 동안 일한 전문가인 브라운은, 디자이너들이 그들의 구조를 구성할 때 올바른 의사결정을 하도록 돕는 8가지 원칙을 개발했습니다. 다음의 내용은 댄 브라운의 정보 구조 8원칙에 대해 제가 서비스 분석을 해보면서 알게 된 내용을 함께 적은 것입니다.
1. 사물의 원칙 (The principle of objects)
콘텐츠를 고유의 라이프사이클, 행동, 태도를 가진 살아있는 대상으로 바라보아야 한다. 디자이너는 IA 구조를 설계할 때 이러한 콘텐츠들의 본성을 정의하고 이해할 필요가 있다.
– 서비스가 지향하는 목표가 명확하고 플랫폼이 원활히 돌아가는 한 콘텐츠는 끊임없이 변화한다. 서비스는 목표를 달성하기 위해 콘텐츠를 추가, 재구성해 나갈 것이며 사용자들은 그 안에서 계속해서 정보와 자원을 공유할 것이다. 또 추천 시스템과 같은 새로운 기술이 나타나면 같은 콘텐츠라도 IA 설계 방식이 달라질 수 있으며 이는 사용자 경험의 재구성으로 이어진다. 마지막으로 산업과 도메인에 따라 콘텐츠의 유연한 정도는 달라질 수 있다.
2. 선택의 원칙 (The principle of choices)
사용자에게 의미 있는 선택을 제공하는 페이지를 만들어 특정 작업에 초점을 맞추고, 사용자에게 적합한 선택 범위를 유지한다. 너무 많은 선택지는 너무 적은 선택지보다 나쁠 수 있다. 사용자가 수렁에 빠질 수 있고, 너무 많은 선택지로 인해 우유부단한 상태로 마비 상태에 빠질 수 있기 때문이다.
– 이 원칙은 UX/UI 심리학 법칙 중 밀러의 법칙, 그리고 힉의 법칙과 연관되는 것으로 보인다. 힉의 법칙은 선택지의 수가 늘고 복잡해질수록 의사결정에 걸리는 시간이 늘어난다는 원칙이다. 또한, 밀러의 법칙은 사람은 덩어리로 의미화된 요소를 더 잘 기억한다는 심리학 법칙이다. 화면을 설계할 때에는 명확한 목표를 바탕으로, 잘 구조화된 요소들을 제공하여 사용자가 의미 있는 선택을 할 수 있도록 도와야 한다.
3. 공개의 원칙 (The principle of disclosure)
만약 사용자가 더 자세히 알아보고 싶어 한다면 사용자가 결정해야 할 내용들만 보여주자. 일단 사용자가 선택지의 의미를 예상하게 되면, 그들은 그것을 추구할지 말지를 결정할 수 있다.
– 이 원칙 또한 UX/UI에 관련된 심리학 법칙 중 힉의 법칙과 연결되어 있다. 지나친 개수의 선택지나 요소는 사용자에게 인지부하를 줄 수 있다. 따라서 가장 필요한 정보나 개요를 먼저 공개하고, 사용자가 의미를 파악한 후 필요한 정보를 더 자세히 탐색하게 함으로써 사용자의 인지부하를 막을 수 있다. 회원가입 시 사용자가 너무 많은 콘텐츠에 압도되지 않도록 약관의 제목만 보여주고 필요할 때 내용을 확인할 수 있도록 한 것이 하나의 예시가 될 수 있을 것이다. 여기에 해당하는 대표적인 UI 패턴에는 드롭다운, 단계적 정보 공개 (progressive disclosure)가 있다.
4. 모범의 원칙 (The principle of exemplars)
카테고리의 선택지들 중 일부가 스스로를 충분히 설명하지 않는 경우 콘텐츠의 일부를 예제로 사용해 사용자에게 그들이 어떤 정보에 접근하게 될 것인지를 보여준다. 이때 이미지가 특히 내용을 잘 나타낼 수 있어 유용하다.
– 카드 UI, 리스트, 온보딩(튜토리얼) 등이 포함된다. 카드 UI나 리스트는 사용자가 ‘더보기’를 누르거나 상세 페이지로 들어가기 전 콘텐츠의 대표적인 내용을 모은 개요를 제공해준다. 또, 처음 서비스를 사용하는 사람들은 선택지의 의미를 알기 어려울 수 있다. 온보딩은 이들을 대상으로 서비스를 사용할 때 꼭 필요한 콘텐츠만 모아 개요를 제공한다 (예: 슬랙). 그러므로 단계적 정보 공개의 개념도 포함된다고 볼 수 있을 것 같다.
5. 정문의 원칙 (The principle of front doors)
모든 사용자가 당신의 사이트의 홈페이지부터 들어가는 것이 아니므로, 그런 사람들만을 위해 사이트를 구축하지는 말자. 다른 페이지에 도착한 사람들에게도 탑승한 곳 어디에서나 유용한 정보와 탐색 도구를 볼 수 있는 기회를 제공하고 어디에서나 사이트(의 원하는 곳)로 접근할 수 있도록 한다.
– IA는 익숙한 곳에 익숙한 형태로 있어야 한다. 제이콥의 원칙과도 일부 연관되어 있다고 생각할 수 있다. 나는 이 원칙에서 가장 먼저 포털의 검색 엔진과 SEO 마케팅이 떠올랐다. 포털 검색을 통해 필요한 내용을 찾는 사람들은 홈페이지보다 그러한 콘텐츠를 담고 있는 상세 페이지에 먼저 방문할 확률이 높다. 예를 들어 이커머스 위주의 사이트는 검색에서 상세 페이지의 노출이 중요할 것이고, 미디어의 경우 주제에 맞는 콘텐츠 노출이 중요할 것이다. 그렇다면 사용자에게 익숙한 모양일수록 사용자가 사이트의 구성을 파악하고 인터렉션을 예측하기 쉬워질 것이다. 따라서 보편적인 형태의 IA는 사용자가 목적을 달성하는 데 도움을 준다.
6. 다중 선택의 원칙 (The principle of multiple classification)
사용자가 사이트에서 콘텐츠를 검색할 수 있는 다양한 방법을 제공하자. 이를 위한 두 가지 방법에는 검색과 최상위 메뉴바가 있지만, 사용자 중 일부는 단지 둘러보기를 원하거나 계층을 통해 탐색을 진행할 수 있다. 그러므로 IA가 그들의 요구를 충족하는지 확인하자.
– 굳이 어떠한 심리학 원칙을 가지고 오지 않아도, 이 원칙을 이해하는 데는 계단과 엘리베이터의 비유로 충분할 것 같다. 우리가 어떤 건물의 1층에서 꼭대기로 이동한다고 할 때 그 사이에는 항상 한 대(또는 여러 대)의 엘리베이터가 있다. 또 중앙 계단뿐 아니라 여러 비상구를 이용해 옥상까지 올라갈 수도 있다. 어쩌면 엘리베이터가 없이 중앙 계단만 있더라도, 아니면 계단 없이 단 한 대의 엘리베이터만으로도 원하는 곳으로 이동할 수 있을 것이다. 하지만 나뿐만 아니라 많은 사람들이 답답함과 불편함을 느낄 것 같다.
7. 집중된 내비게이션의 원칙 (The principle of focused navigation)
내비게이션의 일관성을 유지하자. 메뉴가 (그 메뉴가 뜻하는) 같은 영역과 연관되어 있는지 확인하고 주제를 섞어서 사용자를 혼란스럽게 하지 말자. 만약 당신이 제품 유형 메뉴를 제작하고 있다면 거기에 다른 서비스를 넣으면 안 되고, 메뉴가 탐색 목적을 가지고 있으면 기능이나 마케팅 항목을 포함하면 안 된다.
– IA의 네 가지 요소 중 하나인 ‘라벨링’과 연결된다. 라벨링이란 공통 범주의 콘텐츠에 이름을 붙이는 과정이다. 이름을 붙일 때는 그 콘텐츠를 대표할 수 있는 이름을 붙여야 하며, 상위 구조와 잘 어울릴 수 있도록 일관성을 지켜야 한다. 그래야 사용자가 원하는 콘텐츠가 있는 위치를 쉽게 찾을 수 있다.
내비게이션의 목적과 다른 주제가 섞여있는지, 하나의 이름 안에 서로 다른 주제의 콘텐츠가 서로 섞여있는지 확인할 수 있는 하나의 방법은 카드 소팅을 활용하는 것이다. 카드 소팅은 사용자가 생각하는 방식으로 콘텐츠를 묶고 이름을 붙이는 과정을 관찰하는 UX 방법론이다. 카드 소팅을 활용하면 내비게이션 설계 과정에서 유저의 멘탈모델을 반영했기 때문에 일관성과 통일성을 유지하는 데 도움이 된다.
8. 성장의 원칙 (The principle of growth)
처음 시작하는 콘텐츠는 앞으로 획득할 콘텐츠의 극히 일부에 불과하므로 사이트를 확장할 것을 염두해야 한다. 사이트에게 (콘텐츠를) 덧붙이고 유기적으로 성장, 발전할 수 있는 여지를 주어야 한다.
– 사용자들이 플랫폼 위에서 상호작용하면서 콘텐츠 양이 늘어나든, 사이트 자체의 기능이나 서비스 범위가 늘어나든 기업이 발전하는 한 사이트는 지속해서 확장된다. 따라서 좋은 IA는 방향성이 명확한 콘텐츠를 담고 있으며 나아가 서비스의 방향과 사용자의 니즈를 잘 풀어내야 한다.
Takeaway
이제까지 IA와 UI를 구분해 생각하고 있었습니다. IA와 UI는 다릅니다. 하지만 이번 아티클을 통해 UI는 IA의 구현이며, IA는 UI의 뼈대이기 때문에 두 가지는 편리한 사용자 경험을 설계할 때 서로 밀접한 연관을 갖고 있음을 알 수 있었습니다.
참고 | The Eight Principles of Information Architecture
So you have finished reading the 정보 구조 설계 topic article, if you find this article useful, please share it. Thank you very much. See more: 정보구조도 툴, 앱 구조 설계, 정보설계, ia 정보구조도, IA 설계, IA 설계 툴, IA 설계 예시, ia 플로우차트
