You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 일러스트레이터 패스 자르기 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 일러스트레이터 패스 자르기 일러스트레이터 패스 정리, 일러스트레이터 겹치는 선 자르기, 일러스트 도형 자르기, 일러스트 패스 합치기, 일러스트 자르기 툴, 일러스트 패스파인더, 일러스트 분할 저장, 일러스트레이터 이미지 자르기
일러스트 패스(Path) 끊기/자르는 여러 가지 방법!
- Article author: pepper-yukyoung12.tistory.com
- Reviews from users: 30971
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 패스(Path) 끊기/자르는 여러 가지 방법! 01. 지우개 툴(Eraser Tool) 로 자르기 … 지우개 툴을 이용하면 쉽고 빠르게 패스를 끊고 지울 수 있습니다! … 지우개 툴 단축키는 Shift+E로 손쉽게 … …
- Most searched keywords: Whether you are looking for 일러스트 패스(Path) 끊기/자르는 여러 가지 방법! 01. 지우개 툴(Eraser Tool) 로 자르기 … 지우개 툴을 이용하면 쉽고 빠르게 패스를 끊고 지울 수 있습니다! … 지우개 툴 단축키는 Shift+E로 손쉽게 … 일러스트 패스(Path) 끊기/ 자르는 여러 가지 방법! 일러스트로 아이콘이나 오브젝트를 만들고 변형하고 싶은데 패스를 잘라야 변형이 될 때가 있습니다! 그때 사용할 수 있는 패스를 자르는 여러 가지 방법을..끄적끄적…
- Table of Contents:
일러스트 패스(Path) 끊기자르는 여러 가지 방법!
일러스트 패스(Path) 끊기 자르는 여러 가지 방법!
01 지우개 툴(Eraser Tool) 로 자르기
02 가위 툴(Scissors Tool)로 자르기
03 선택 툴과 펜툴(Pentool)로 자르기
티스토리툴바

일러스트레이터 패스 자르기, 기준점 정렬하기
- Article author: hyunssssss.tistory.com
- Reviews from users: 35734
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터 패스 자르기, 기준점 정렬하기 일러스트레이터 패스 자르기, 기준점 정렬하기. -현’s- 2013. 5. 11. 21:34. ○지우개 툴로 패스 자르기. – 지우개 툴을 선택한다.’ ]’, ‘[‘ 를 누르면 마우스 포인터 … …
- Most searched keywords: Whether you are looking for 일러스트레이터 패스 자르기, 기준점 정렬하기 일러스트레이터 패스 자르기, 기준점 정렬하기. -현’s- 2013. 5. 11. 21:34. ○지우개 툴로 패스 자르기. – 지우개 툴을 선택한다.’ ]’, ‘[‘ 를 누르면 마우스 포인터 … ●지우개 툴로 패스 자르기 – 지우개 툴을 선택한다.’ ]’, ‘[‘ 를 누르면 마우스 포인터 원모양이 커지거나 작아진다. 원하는 크기로 바군후 오브젝트를 클릭하면 클릭한대로 지워진다. – 오브젝트를 가로질러 드..
- Table of Contents:
태그
‘디자인일러스트레이터’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

[어도비 일러스트배우기] 도형자르기(패스파인더) 3분만에 정복하기! adobe illustrator CC
- Article author: mina-story.tistory.com
- Reviews from users: 43918
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [어도비 일러스트배우기] 도형자르기(패스파인더) 3분만에 정복하기! adobe illustrator CC 안녕하세요~^^ 일러스트 배우기 벌써 다섯 번째 시간이에요!♡ 오늘은 어떤 내용을 소개해드릴지 고민했답니다. 두구두구두구.. 일러스트레이터에서 … …
- Most searched keywords: Whether you are looking for [어도비 일러스트배우기] 도형자르기(패스파인더) 3분만에 정복하기! adobe illustrator CC 안녕하세요~^^ 일러스트 배우기 벌써 다섯 번째 시간이에요!♡ 오늘은 어떤 내용을 소개해드릴지 고민했답니다. 두구두구두구.. 일러스트레이터에서 … 안녕하세요~^^ 일러스트 배우기 벌써 다섯 번째 시간이에요!♡ 오늘은 어떤 내용을 소개해드릴지 고민했답니다. 두구두구두구.. 일러스트레이터에서 캐릭터를 만들고 싶을 때, 꼭 알아둬야 할 패스파인더 편입니..
- Table of Contents:
태그
‘소프트웨어프로그램정보’ Related Articles
![[어도비 일러스트배우기] 도형자르기(패스파인더) 3분만에 정복하기! adobe illustrator CC](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb5trq3%2FbtqGYLAHpif%2Fc8plbgDU9JelfzPGuCxUVK%2Fimg.jpg)
일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator Pathfinder / figure) :: 포켓몬 공략
- Article author: consult-ing.tistory.com
- Reviews from users: 11827
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator Pathfinder / figure) :: 포켓몬 공략 일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator … 금일은, 일러스트 도형 자르기! 패스 … 우선 이게 기본적인 패스파인더 …
- Most searched keywords: Whether you are looking for 일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator Pathfinder / figure) :: 포켓몬 공략 일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator … 금일은, 일러스트 도형 자르기! 패스 … 우선 이게 기본적인 패스파인더 안녕하세요! 금일은, 일러스트 도형 자르기! 패스파인더를 활용하는 방법에 대해 알아보고자 합니다~ 정말 다양하게 활용할 수 있는 부분인지라 되도록 이 부분은 꼭 자세하게 알아보고 가실 필요가 있어요! 그렇..게임 공략, 일상, 물생활, 여행지 추천 및 후기, 맛집 탐방, 산업용 가구 및 장비, 카카오뷰 창작센터, 꿀팁 등을 공유하는 티스토리입니다.
- Table of Contents:

일러스트레이터 선자르기 방법 여러가지 : 도형구성도구
- Article author: ryongsame.tistory.com
- Reviews from users: 45335
Ratings
- Top rated: 3.4
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터 선자르기 방법 여러가지 : 도형구성도구 그럼 상체의 테두리에 삐져나가지 않도록 그림자를 패스툴로 따야하는데 그게 그렇게 쉬운 일은 아니죠. 그래서 저는 좀 번거로운 방법들을 써 오다가 … …
- Most searched keywords: Whether you are looking for 일러스트레이터 선자르기 방법 여러가지 : 도형구성도구 그럼 상체의 테두리에 삐져나가지 않도록 그림자를 패스툴로 따야하는데 그게 그렇게 쉬운 일은 아니죠. 그래서 저는 좀 번거로운 방법들을 써 오다가 … 이건 예전에 일러스트레이터 프로그램을 다룰 때 일인데요, 일러스트레이터 프로그램을 이용해서 그림을 그리려고 그 때 한참 열심히 했었거든요. 그땐 새로운 툴도 많이 발견하고 그랬었는데 웹디자인일을 하면서..
- Table of Contents:
태그
‘2D 천재의 길_Drawing&Pattern’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자

일러스트 이미지 자르기 3가지 방법
- Article author: yucoder.tistory.com
- Reviews from users: 25099
Ratings
- Top rated: 4.2
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 이미지 자르기 3가지 방법 1. 일러스트 이미지 자르기 준비 · 2. 펜툴을 이용한 일러스트 이미지 자르기 · 3. 펜툴로 그은 선과 도형을 함께 선택합니다. · 4. 그룹지어진 도형의 그룹 … …
- Most searched keywords: Whether you are looking for 일러스트 이미지 자르기 3가지 방법 1. 일러스트 이미지 자르기 준비 · 2. 펜툴을 이용한 일러스트 이미지 자르기 · 3. 펜툴로 그은 선과 도형을 함께 선택합니다. · 4. 그룹지어진 도형의 그룹 … 일러스트 이미지 자르기 3가지 방법 포토샵에서 이미지를 자르는 방법은 선택툴 + del키를 누르면 됩니다. 그런데 일러스트를 처음 접하는 사람들은 일러스트 이미지를 자르는데 많은 어려움을 느끼게 됩니다. 지..
- Table of Contents:

See more articles in the same category here: https://toplist.Experience-Porthcawl.com/blog.
일러스트 패스(Path) 끊기
반응형
일러스트 패스(Path) 끊기/ 자르는 여러 가지 방법!
일러스트로 아이콘이나 오브젝트를 만들고 변형하고 싶은데 패스를 잘라야 변형이 될 때가 있습니다!
그때 사용할 수 있는 패스를 자르는
여러 가지 방법을 소개해드리려고 합니다😘😘
01. 지우개 툴(Eraser Tool) 로 자르기
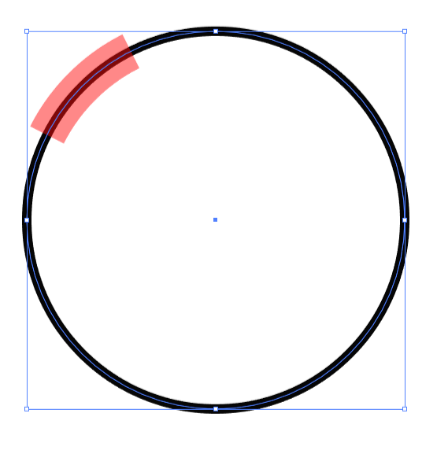
일러스트 패스 자르기
일러스트에서 빨간색 영억 부분을 없애고 싶다고 가정할 때
지우개 툴을 이용하면 쉽고 빠르게 패스를 끊고 지울 수 있습니다!
일러스트 지우개 툴
지우개 툴 단축키는 Shift+E로 손쉽게 사용할 수 있고 [ 와 ] 로 지우개의 크기를 조절할 수 있습니다!
일러스트 지우개 툴
지우개의 크기를 키우고 지울 곳에 가져다 대고 클릭 한 번만 해주면!
일러스트 지우개 툴
이렇게 바로 빨간색 영역이 잘리게 됩니다~!!
Gif 참고
일러스트 지우개 툴
그런데 지우개 툴은 섬세하게 자르는 게 한계가 있습니다…!
그래서 빨간 영역을 딱 맞게 자를 수 있는 방법이 있습니다😍😍
02. 가위 툴(Scissors Tool)로 자르기
일러스트 가위툴
바로 가위 툴로 하면 딱 맞게 자를 수 있는데요!
먼저 가위 툴은 지우개 툴 바로 밑에 있고 지우개 아이콘을 꾹 눌러서
2번째에 위치한 가위 툴로 바꿔주시면 됩니다! 단축키는 C로 비교적 쉬운 편인 것 같아요 ㅎㅅㅎ
일러스트 패스 자르기
가위 툴로 자를 영역에 맞춰서 한 번씩 클릭해주면 패스가 잘립니다!!!
그리고 잘린 부분을 클릭해서 지워주면
일러스트 패스 자르기
이렇게 깔끔하게 자를 수 있습니다!
가위 툴은 원하는 부분을 바로 잘라주기 때문에 쉽고 간편하게 이용할 수 있습니다!!
03. 선택 툴과 펜툴(Pentool)로 자르기
일러스트 패스 자르기
선택 툴과 펜툴을 이용하는 방법인데 저는 이 방법을 가장 선호합니다!
선호하는 이유는 방법 먼저 알려드리고 맨 아래에서 알려드릴게요😉😉
일러스트 패스 끊기
먼저 펜툴 중에 펜툴 아이콘을 꾹 눌러주면 2번째인 Add Anchor Point Tool을 선택해 줍니다!
이 기능은 패스를 추가해 주는 기능으로 잘리는 것은 아닌 추가만 해주는 기능입니다!
이 펜툴로
일러스트 패스 자르기
이렇게 빨간 영역의 양쪽 끝과 센터에 패스를 먼저 추가해 줍니다!
2번에 가위 툴과 똑같이 양쪽 끝에 패스를 딱 맞춰서 추가해 주는 것이 중요합니다!
그다음 직접 선택 툴(A)로 가운데 패스만 선택해 지워주면 됩니다!!
직접선택툴이 궁금하다면?
pepper-yukyoung12.tistory.com/22
일러스트 패스 자르기
패스를 자르는 방법은 다르지만 결과물은 같네요!
제가 3번째 이 방법을 선호하는 이유는 일단 패스를 추가만 하는 것 이기 때문에
바로 잘리지 않고 패스를 지울 수도 있기 때문에 수정이 편하고 단축키도
패스를 추가하는 단축키가 + , – (플러스, 마이너스)로
비교적 쉽게 할 수 있기 때문에 더 많이 쓰게 되는 것 같아요!
패스를 여러방법으로 자르고 끊는 방법을 소개해 드렸는데
뭐든 결과물은 하기 나름이니깐 편한 방법으로 손에 붙는걸로
사용하시면 될 것 같아요 ㅎㅅㅎ
더 많은 일러스트 응용을 알고 싶다면?
pepper-yukyoung12.tistory.com/3?category=920439
pepper-yukyoung12.tistory.com/10
반응형
[어도비 일러스트배우기] 도형자르기(패스파인더) 3분만에 정복하기! adobe illustrator CC
안녕하세요~^^
일러스트 배우기 벌써 다섯 번째 시간이에요!♡
오늘은 어떤 내용을 소개해드릴지 고민했답니다.
두구두구두구..
일러스트레이터에서 캐릭터를 만들고 싶을 때,
꼭 알아둬야 할 패스파인더 편입니다!
제 생각에 재밌어하실 것 같아요ㅎ
함께 알아봐요~
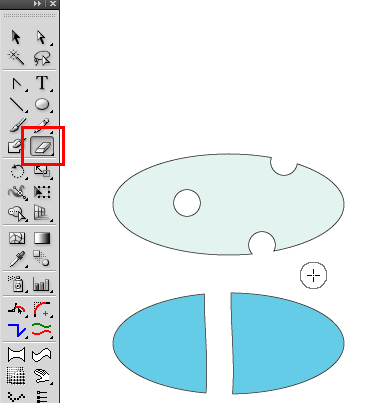
패스파인더 알아보기!
아이콘을 보면 기능들이 보이죠?
하지만 직접 해봐야 확 이해가 빠를 거예요!
1. 합치기
(컴파운드 모양을 만들고 모양 영역에 추가하려면 alt 클릭)
2. 앞면 오브젝트 제외
(컴파운드 모양을 만들고 모양 영역에서 제외하려면 alt 클릭)
3. 교차 영역
(컴파운드 모양을 만들고 모양 영역을 교차하려면 alt 클릭)
4. 교차 영역 제외
(컴파운드 모양을 만들고 모양 영역을 오버랩을 제외하려면 alt 클릭)
5. 나누기
6. 동색 오브젝트 분리
7. 병합
8. 자르기
9. 윤곽선
10. 이면 오브젝트 제외
이제부터 직접 해보면서
패스파인더 기능들을 알아볼까요??
1. 일러스트레이터를 켜고 화면에서 도형 2개를 만들어주세요~! 색깔은 다르게, 도형은 서로 겹치게요!
(도형 만드는 법은 3편을 참고해주세요~!)
1. 합치기(여러 개의 도형 하나로 합치기)
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고패스파인더 패널에서 1번째 아이콘(합치기)을 클릭하면! 요렇게 도형이 합쳐졌어요!
※도형 2개를 함께 선택하는 법
1. 드래그해서 도형 2개를 함께 잡거나
2. 먼저 도형 1개를 선택하고 Shift를 누른 상태에서 다른 나머지 도형 1개를 마저 선택해주세요.
왜 빨간색으로 합쳐지나요?
합치기 전에는 각자 다른 오브젝트였기 때문에 다른 색을 지정할 수 있었지만
도형이 합쳐지며 한 개의 오브젝트가 되었기 때문에 1가지 색 밖에 넣을 수 없어요.
패스파인더 ‘합치기’를 선택하면, 맨 위에 위치해 있는 도형 색으로 저절로 바뀐다는 점도 잊지 마세요!
2. 앞면 빼기
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고패스파인더 패널에서 2번째 아이콘(앞면 오브젝트 제외)을 클릭! 맨 위의 빨간색 도형이 없어져요!
3. 교차 영역 도형만 보이기
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고3번째 아이콘(교차영역만 보이기)을 클릭하면 두 도형 간 겹쳐졌던 부분만 남겨졌어요~
4. 교차 영역 도형 제외하기
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고4번째 아이콘(교차영역 제외)을 클릭하면 교차영역 외 부분이 남아있게 된답니다~
5. 도형 나누기
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고5번째 아이콘(나누기)을 누르면 2개였던 오브젝트가 3개로 나눠진 것을 볼 수 있어요~!
오브젝트 중 1개(하단 빨간색 부분)를 삭제해보았어요!
남아있던 오브젝트 (빨간 도형)도 삭제했어요~
도형이 나눠진 것을 확인할 수 있습니다!
6. 동색 오브젝트 분리
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고6번째 아이콘(동색 오브젝트 분리)을 누르면 맨 앞에 위치한 빨간색 정사각형 그대로, 노란색 사각형은 하단 아래가 잘려요.
여기서 알아둬야 할 점이 있어요! 그룹 해제를 해야 하는데요~
오른쪽 마우스 클릭- 그룹 풀기 or 단축키 ctrl + shift + G를 눌러주면 그룹이 풀립니다
그룹을 푼다라는 말은 노란색, 빨간색 도형을 각각 분리해서 사용하고 싶을 때 그룹을 풀어준다 라고 해요.
7. 병합
[선택 툴] 또는 [직접 선택 툴]로 도형 2개를 함께 선택하고7번째 아이콘(병합)을 누르면 맨 앞에 위치한 빨간색 정사각형과 뒤 노란색 정사각형이 따로 나눠져요~
8. 자르기
8번째 아이콘(자르기)을 누르면 2개의 사각형의 교차점만 남겨져요~
9. 윤곽선(테두리만 남기)
9번째 아이콘(윤곽선)을 누르면 2개의 사각형의 테두리만 남게 됩니다~
자세히 보시면, 노란색, 빨간색 테두리가 생긴 걸 보실 수 있어요.
10. 이면 오브젝트 제외
10번째 아이콘(이면 오브젝트 제외)을 누르면 맨 뒤의 도형이 제외됩니다~
비슷하지만 조금씩 달랐던 패스파인더 기능들을 알아보았는데요.
꼭 10가지 기능을 모두 쓰지 않아도, 자신에게 맞는 방법으로 사용하시면 좋을 것 같아요.
오늘은 패스파인더에 대해서 알아보았습니다~
다음번에 또 만나요~^^ 기대해주세요.
지난 편 보러 가기
4편, [어도비 일러스트 배우기] 글자(텍스트) 쓰는 법과 서체 변경 완벽 익히기!
일러스트 도형 자르는 방법과 패스파인트를 통한 합치기 (illustrator Pathfinder / figure)
반응형
안녕하세요!
금일은, 일러스트 도형 자르기!
패스파인더를 활용하는 방법에 대해
알아보고자 합니다~
정말 다양하게 활용할 수 있는 부분인지라
되도록 이 부분은 꼭 자세하게 알아보고
가실 필요가 있어요!
그렇기 때문에 pathfinder에 대해
더욱 자세하게 알아보시지요!
우선 이게 기본적인 패스파인더
툴인데요!
그냥 보면, 어떻게 구분을 해야 할지
조금 난감하실 수도 있는데 하나씩
차근차근 알아보도록 하겠습니다~
Shape Modes에 있는
4가지 먼저 알아볼 텐데요.
우선 이 첫번째 친구는 두 개의
도형을 합쳐주는 것이라고 생각을
하시면 편합니다.
즉, 일러스트 도형 자르기가 아닌
합치기라고 볼 수 있는 것인데요.
밑 사진을 통해 이해를 도와드리도록
하겠습니다!
이미지를 통해서도 확인을 하실 수
있는데, 전혀 다른 도형 두 개를
완전히 합칠 수 있습니다.
단 하나의 도형으로 말이지요!
이 경우에는, 특징이 있는데 제일
위에 위치해 있는 도형의 색상을
따라간다는 점입니다!
이처럼, 화살표와 같은 특정한
도형을 만들 때 많은 도움이 됩니다!
아, 물론 두 도형이 함께 그룹화가
되어 있다면 당연히 적용이 안되기에
언그룹을 해주셔야 할 것입니다!
각각 별개로 말이지요.
다음은 이 친구에 대해 알아보고자
하는데요!
빈 공간이 있는 것으로 보아 무엇인가
삭제가 된다는 것을 예측하실 수
있을 텐데요!
한번 알아 보시죠~
이 친구의 경우에는 가장 위에 있던
도형이 사라지고 해당 부위가
공백으로 남겨지게 되요!
그렇기 때문에 상황에 따라서는 반달을
표현해볼 수도 있고, 초승달을 만들어
보실 수도 있는데요.
사실, 이렇게 도넛 모양을 만드는 건
이렇게 하는 것 보다는 면 색상은
없애고 테두리만 남겨둬도 좋아요.
하지만, 스트로크(선)을 면처럼
만들고 싶을 때에는 다시금 패스에
아웃라인을 따야 하기 때문에
귀찮다면 이 방식도 좋겠지요!
다음은 세 번째 녀석을 활용할텐데요
사실 잘 쓰진 않을 거에요!
그래도 알아보겠습니다~
이건 조금 난해할 수도 있습니다만,
쉽게 말씀을 드리면 두 도형이 겹쳐지는
부분만 남게 됩니다.
즉, 활용도가 그렇게 많다고는
볼 수 없는 방법이겠지요.
물론 상황에 따라 쓸 수는 있겠지만,
개인적인 생각으로는 저는 쓰지
않을 것 같네요…
다음은 shape modes의 마지막
친구에 대해 알아볼텐데요.
쉽게 미리 말씀을 드리면 방금 전
본 방식과 정 반대라고 생각을
하시면 편할 것입니다!
앞서 알아본 방식과는 반대이지만,
사실 이건 조금 쓸만해요.
약간 도장과 같은 형식으로도
활용이 가능하기 때문인데요.
이거는 별 모양을 활용하셔도
좋고, 원하는 도형이 있으시다면
이를 이용하셔도 좋고, 글자를
깨신 후에 사용을 하셔도
좋기 때문에 어떻게 쓰느냐에
따라 달라질 수 있을 거에요!
다음은 이 친구인데요.
Divide라고 해서 나누는 기능을
가지고 있는 친구인데.
이 친구도 사실 상당히 활용도가
높지요.
특히나, 도형을 반으로 잘르고 싶거나
특정한 만큼 자르고 싶을 때 말입니다!
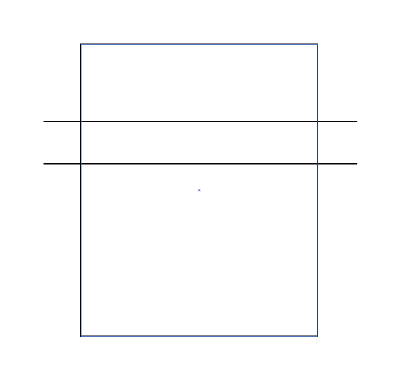
우선, 제일 위에 선을 놓아 주신 후에
앞서 똑같이 두 도형을 잡으신 후
divide를 눌러 주시면 두 번째 이미지
처럼 변화가 발생하게 됩니다.
그 때에 마우스 우클릭 후 ungroup을
눌러 주시면~!
이렇게 반만 빼실 수 있어요~
다음은 이 친구인데 쉽게 설명을
드리면 외곽선 따라 일러스트 도형 자르기에요~
한번 보시면 쉽게 이해하실 수 있을 거에요1
사실, 이것만 보시면 이해하기가
힘들텐데요.
경계선이 조금 달라졌다는 것을
알 수 있는데, 우선 이 도형들
역시도 그룹을 풀어보도록 하겠습니다.
앞서 알아본 방법과 똑같지만 이거는
제일 위에 있던 도형이 소모가
되질 않았어요.
계속해서 똑같은 크기로 변화를
만들어 나갈 수 있다는 것이지요~
다음은 이 친구에 대해 알아볼텐데..
조금 헷갈리실 수도 있기 때문에
꼼꼼하게 확인해 보세요!
혹시 차이점이 보이시나요?
우선 맨 위에는 색상이 똑같은 두
도형을 활용하였고, 밑에는 색상이
각기 다른 도형을 활용했어요.
위에 색상이 같은 A 그룹을 보면
그냥 처음 알아본 기능과 같이
합쳐졌다는 것을 알 수 있는데요.
밑에 B 그룹의 경우에는 경계선이
확실히 정해져 있음을 알 수 있어요.
그렇다면 이 역시도 그룹을 헤체하고
차이점을 확인해 봐야 겠지요?
얘는 이렇게 바뀌었네요~
물론 앞에서 본 방식들하고 점점
차이가 없어지기 시작합니다~
다음은 Pathfinders 4번째 기능을
알아보도록 할게요.
이 역시도 겹쳐지는 부분만 남았어요
앞에서 본 기능하고 같지요?
다음은 이 기능에 대해
알아보도록 하겠습니다!
단순히 윤곽선만 남겨주는
기능이였네요~
마지막 일러스트 도형 자르기에
대해서도 알아볼게요!
마지막은 조금 다른데요.
제일 위에 있는 도형을 기준으로
하여 겹쳐지지 않는 부분만 남게
되는 기능입니다!
이것도 어떻게 보면 쓸만 하기는
하겠지만, 앞선 방식들과 다소
겹치는 부분이 많기는 하네요.
728×90
So you have finished reading the 일러스트레이터 패스 자르기 topic article, if you find this article useful, please share it. Thank you very much. See more: 일러스트레이터 패스 정리, 일러스트레이터 겹치는 선 자르기, 일러스트 도형 자르기, 일러스트 패스 합치기, 일러스트 자르기 툴, 일러스트 패스파인더, 일러스트 분할 저장, 일러스트레이터 이미지 자르기
