You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 일러스트 레이터 좌우 반전 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 일러스트 레이터 좌우 반전 일러스트레이터 좌우반전 단축키, 일러스트레이터 대칭, 일러스트레이터 선택 반전, 일러스트레이터 색상 반전, 일러스트 레이터 패스, 일러스트레이터 회전, 일러스트 거울효과, Ai 대칭
일러스트 이미지 반전 쉽게하는 방법
- Article author: goolgoo.tistory.com
- Reviews from users: 18151
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 이미지 반전 쉽게하는 방법 답을 얻었네요. … 첨부해서 글을 써보도록 하겠습니다. … 이거를 반전을 시켜 보도록 하겠어요. … 창이 하나 열립니다 그러면 반사도구를 눌러 주세요. …
- Most searched keywords: Whether you are looking for 일러스트 이미지 반전 쉽게하는 방법 답을 얻었네요. … 첨부해서 글을 써보도록 하겠습니다. … 이거를 반전을 시켜 보도록 하겠어요. … 창이 하나 열립니다 그러면 반사도구를 눌러 주세요. 일러스트 이미지 반전 쉽게하는 방법 아침에 어떤 작업을하다 이미지를 가로에서 우로 우에서 가로로 서로 반전을 해야 되는게 있었는데 도무지 찾지를 못해서 옆에 선배한테 물어보고 답을 얻었네요. 생각보다 쉬..
- Table of Contents:
모든것이 있는 공간
일러스트 이미지 반전 쉽게하는 방법 본문

일러스트 레이터 좌우 반전 | 일러스트 반전방법 상위 102개 답변
- Article author: you.covadoc.vn
- Reviews from users: 18293
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 일러스트 레이터 좌우 반전 | 일러스트 반전방법 상위 102개 답변 일러스트 이미지 반전 쉽게하는 방법 – 모든것이 있는 공간 · 예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기 – DDD · Illustrator에서 개체 회전 … …
- Most searched keywords: Whether you are looking for 일러스트 레이터 좌우 반전 | 일러스트 반전방법 상위 102개 답변 일러스트 이미지 반전 쉽게하는 방법 – 모든것이 있는 공간 · 예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기 – DDD · Illustrator에서 개체 회전 …
- Table of Contents:
일러스트 레이터 좌우 반전 주제에 대한 동영상 보기
d여기에서 일러스트 반전방법 – 일러스트 레이터 좌우 반전 주제에 대한 세부정보를 참조하세요
일러스트 레이터 좌우 반전 주제에 대한 자세한 내용은 여기를 참조하세요
주제와 관련된 이미지 일러스트 레이터 좌우 반전
주제에 대한 기사 평가 일러스트 레이터 좌우 반전
일러스트 이미지 반전 쉽게하는 방법
예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기
Illustrator에서 개체 회전 및 반사 방법
일러스트레이터 CS6 반전과 기울이기
#8 회전 확대 반전 기울이기 사용하는 방법 – 일러스트레이터 기초 강좌
키워드에 대한 정보 일러스트 레이터 좌우 반전
사람들이 주제에 대해 자주 검색하는 키워드 일러스트 반전방법
Recent Posts

Illustrator에서 개체 회전 및 반사 방법
- Article author: helpx.adobe.com
- Reviews from users: 32399
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about Illustrator에서 개체 회전 및 반사 방법 클릭하는 대신 드래그하여 반사 축을 조정합니다. 각도를 45° 단위로 제한하려면 Shift 키를 누른 채 드래그합니다. 드래그 시 보이지 않는 반사 축이 3 … …
- Most searched keywords: Whether you are looking for Illustrator에서 개체 회전 및 반사 방법 클릭하는 대신 드래그하여 반사 축을 조정합니다. 각도를 45° 단위로 제한하려면 Shift 키를 누른 채 드래그합니다. 드래그 시 보이지 않는 반사 축이 3 … Adobe Illustrator에서 한 개 이상의 개체를 회전, 반사 또는 뒤집기하여 방향을 변경하는 방법을 알아봅니다.Reference,Priority,,Selecting and arranging objects,Adobe Illustrator
- Table of Contents:
테두리 상자를 사용하여 오브젝트 회전
자유 변형 도구를 사용하여 오브젝트 회전
회전 도구를 사용하여 오브젝트 회전
특정 각도로 오브젝트 회전
변형 패널을 사용하여 오브젝트 회전
여러 오브젝트를 개별적으로 회전
자유 변형 도구를 사용하여 오브젝트 반사
반사 도구를 사용하여 오브젝트 반사
축을 지정하여 반사

예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기
- Article author: 9nyang.tistory.com
- Reviews from users: 48836
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기 좌우대칭을 이용해서 만들기 때문에 처음에 필요한 모양은 한쪽면만 준비하면 됩니다. 마치 데칼코마니를 만들듯이 대칭기능을 쓰면 돼요. 펜툴을 이용해 … …
- Most searched keywords: Whether you are looking for 예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기 좌우대칭을 이용해서 만들기 때문에 처음에 필요한 모양은 한쪽면만 준비하면 됩니다. 마치 데칼코마니를 만들듯이 대칭기능을 쓰면 돼요. 펜툴을 이용해 … 예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기 자유로운 손글씨 느낌이 아닌 이상 좌우대칭이 맞는 아이콘이 예뻐보일 때가 있는데요. 정돈된 느낌과 깔끔함으로 시인성이 돋보이기도 합니다. 그..
- Table of Contents:
태그
관련글
댓글16
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

일러스트레이터 CS6, 반전과 기울이기
- Article author: mystee.tistory.com
- Reviews from users: 40074
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터 CS6, 반전과 기울이기 정확히 90도씩 돌리고 싶다면 역시 키보드 shift 키를 누르고 계시면 됩니다. 돌린 다음에 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 자리에 … …
- Most searched keywords: Whether you are looking for 일러스트레이터 CS6, 반전과 기울이기 정확히 90도씩 돌리고 싶다면 역시 키보드 shift 키를 누르고 계시면 됩니다. 돌린 다음에 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 자리에 … 이 블로그의 포스팅들은 PC에 최적화되어 있습니다. 모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다. 위의 파일을 다운로드 해주세요. 그리고 일러스트레이터를 열어서 상..
- Table of Contents:
태그
관련글
댓글0
공지사항
최근글
인기글
최근댓글
태그
전체 방문자
티스토리툴바

starlee :: 일러스트 반사도구 사용법 (Reflect Tool)
- Article author: starlee33.tistory.com
- Reviews from users: 16725
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about starlee :: 일러스트 반사도구 사용법 (Reflect Tool) 일러스트에서 사용되는 반사도구는 거울처럼 좌우가 바뀌어 반사되는 오브젝트를 만들 때 사용되는 도구로 대칭점을 기준으로 좌우대칭, 상하대칭으로 … …
- Most searched keywords: Whether you are looking for starlee :: 일러스트 반사도구 사용법 (Reflect Tool) 일러스트에서 사용되는 반사도구는 거울처럼 좌우가 바뀌어 반사되는 오브젝트를 만들 때 사용되는 도구로 대칭점을 기준으로 좌우대칭, 상하대칭으로 … 일러스트에서 사용되는 반사도구는 거울처럼 좌우가 바뀌어 반사되는 오브젝트를 만들 때 사용되는 도구로 대칭점을 기준으로 좌우대칭, 상하대칭으로 복사하거나 이동할 수 있게 해줍니다. 01) 왼쪽 도구모음에서..
- Table of Contents:

일러스트레이터 실무 강의: 24개 실무 템플릿으로 디자인이 더 쉬워진다! – 장보경 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 31113
Ratings
- Top rated: 4.5
- Lowest rated: 1
- Summary of article content: Articles about 일러스트레이터 실무 강의: 24개 실무 템플릿으로 디자인이 더 쉬워진다! – 장보경 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 일러스트레이터 실무 강의: 24개 실무 템플릿으로 디자인이 더 쉬워진다! – 장보경 – Google Sách Updating 일러스트레이터를 더 잘 쓰고 싶나요?그렇다면 이 책이 꼭 필요합니다! 일러스트레이터를 아무리 열심히 배워도 만들고 싶은 것을 만들 수 없다면 의미가 없습니다. 이 책은 실무에서 가장 자주 쓰는 도구와 기능만을 사용해서 캐릭터, 로고, 명함, 전단지 등 다양한 결과물을 만드는 디자이너의 작업 방법으로 구성되었습니다. 24개의 실무 템플릿으로 일러스트레이터 주요 활용 분야의 디자인 작업 과정을 더 쉽게 배울 수 있습니다. 예제를 따라 하다 보면 자연스럽게 나만의 디자인을 만들어볼 수도 있도록 구성하여 일러스트레이터 활용 능력과 디자인 능력을 한번에 기를 수 있도록 도와줍니다. 또한 일러스트레이터 최신 버전(CC 2021)에서 업데이트된 내용까지 다뤄주어 최신 기능을 효율적으로 배울 수 있습니다.머릿속의 디자인을 현실로 만드는 방법을 알고 싶다면, 일러스트레이터를 더 잘 활용하는 방법을 알고 싶다면, 실무 디자이너처럼 제대로 된 디자인 결과물을 만들고 싶다면 이 책이 꼭 필요합니다. 어떤 독자를 위한 책인가?이제 막 일러스트레이터의 기초를 익힌 초보 디자이너캐릭터 공모전에 도전하고 싶은 취업 준비생브랜딩 및 로고가 필요한 청년 사업가차별화된 전단지로 고객의 시선을 끌고 싶은 자영업자 이 책의 특징 (출판사 리뷰) 하나, 일러스트레이터의 ‘진짜’ 활용법을 익힙니다.입문서 등으로 일러스트레이터를 열심히 배웠지만, 막상 디자인을 시작하려면 막막하기만 할 것입니다. 도구와 기능의 사용 방법을 익혔다면, 이제 실무에서는 어떻게 활용하는지 알아야 합니다. 이 책에서는 일러스트레이터의 기능을 활용해 실무에서 통하는 수준의 디자인 작업물을 만드는 방법을 알려줍니다. 둘, 일러스트로 다 된다! 24개의 유형별 실무 템플릿을 활용합니다.다양한 느낌의 캐릭터, 리얼리티 메시 아트워크, 퀄리티 높은 로고, 3D 로고와 명함, 전단지, 3D를 활용한 배너까지. 24개의 실무 템플릿을 따라 하다 보면 실무 디자이너의 작업 테크닉을 익힐 수 있습니다. 전문가나 숙련자가 아니어도 제대로 된 디자인 결과물을 만들 수 있도록 효율적으로 구성하였습니다.셋, 조금만 변형해서 새로운 디자인을 만드는 응용 능력을 길러줍니다.디자이너의 비밀 노트를 통해 실무 디자이너가 알려주는 더 좋은 디자인 방법을 알 수 있습니다. 또실습에서 배운 테크닉을 얼마든지 응용하고 변형해 나만의 디자인을 만들 수 있도록 실무 활용 갤러리를 구성하였습니다. 갤러리에 구성된 디자인은 예제를 통해 배운 테크닉만으로 모두 만들 수 있습니다. 색과 모양, 실습 단계를 바꾸면서 다양한 방법으로 활용해보세요. 디자인 실력을 향상하면서 일러스트레이터 활용 능력도 한 단계 높여 줄 것입니다.
- Table of Contents:
#8 회전, 확대, 반전, 기울이기 사용하는 방법 – 일러스트레이터 기초 강좌 | 디자인베이스
- Article author: designbase.co.kr
- Reviews from users: 43486
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about #8 회전, 확대, 반전, 기울이기 사용하는 방법 – 일러스트레이터 기초 강좌 | 디자인베이스 일러스트레이터 툴바에서 제공하는 툴 중에 오브젝트를 회전 시키고 확대 축소하고 상하좌우로 반전시키고 기울이는 방법에 대해서 배워볼게요. …
- Most searched keywords: Whether you are looking for #8 회전, 확대, 반전, 기울이기 사용하는 방법 – 일러스트레이터 기초 강좌 | 디자인베이스 일러스트레이터 툴바에서 제공하는 툴 중에 오브젝트를 회전 시키고 확대 축소하고 상하좌우로 반전시키고 기울이는 방법에 대해서 배워볼게요. 일러스트레이터 툴바에서 제공하는 툴 중에 오브젝트를 회전 시키고 확대 축소하고 상하좌우로 반전시키고 기울이는 방법에 대해서 배워볼게요. Rotate Tool, Scale Tool, Reflect Tool, Shear Tool을 배워보며 각 툴마다 알아야 할 옵션에 대한 부분까지 알아보도록 할게요.디자인,디자인베이스,design,designbase,블랜드툴,블랜드,입체텍스트만들기,일러스트레이터 3d,일러스트레이터 입체텍스트,블랜드텍스트,입체 텍스트,일러스트레이터툴,일러스트레이터,일러강좌,일러스트레이터강좌,일러스트레이터실전,디자인공부,그래픽,시각디자인,illustrator,tutorial,illustrator tutorial,reflect tool,rotate tool,scale tool,shear tool,입문강좌,툴바,일러스트레이터 입문
- Table of Contents:
관련 강좌
Let’s Talk

See more articles in the same category here: https://toplist.Experience-Porthcawl.com/blog.
일러스트 이미지 반전 쉽게하는 방법
일러스트 이미지 반전 쉽게하는 방법
아침에 어떤 작업을하다 이미지를 가로에서 우로 우에서 가로로 서로
반전을 해야 되는게 있었는데 도무지 찾지를 못해서 옆에 선배한테 물어보고
답을 얻었네요.
생각보다 쉬운 방법이였는데 저같은 분들이 있을까봐 오늘도 이미지를
첨부해서 글을 써보도록 하겠습니다.
위에 이미지를 보면 가운데는 반원형이고 위 왼쪽은 사각, 오른쪽은 원형
이거를 반전을 시켜 보도록 하겠어요.
왼쪽 도구툴에서 빨간 네모칸친 부분을 마우스로 꾹 누르고 있으면
창이 하나 열립니다 그러면 반사도구를 눌러 주세요.
(참고로 왼쪽에 보이는 도구툴이 없으면 맨 위 메뉴에 윈도우 – 도구 눌러
도구창이 뜹니다.)
왼쪽 도구툴에서 반사도구가 활서화가 되었습니다.
그럼 반사도구를 위에 이미지처럼 마우스로 떠블클릭
해주시면 오른쪽에 보이는 반사라는 창이 뜹니다.
기본적으로 ‘세로’가 선택이 되어있고 각도도 ’90’도
확인 버튼만 눌러주면 아래 이미지 처럼 반사가 됩니다.
(위 아래를 반전하고 싶으면 가로는 선택하면 됩니다.)
왼쪽에있던 사각형이 오른쪽으로가고 오른쪾에 있던
원형이 왼쪽으로 갔네요.
아래있는 반원형은 좌우가 바뀌던 똑같이 보이니 티가 안나는 거구요.
이렇게 일러스트 이미지 반전 쉽게하는 방법을 이미지를
첨부해서 올려 봤습니다.
도움이 되었으면 좋겠어요.
예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기
예제로 쉽게따라하는 일러스트레이터 대칭 이미지 만들기
자유로운 손글씨 느낌이 아닌 이상 좌우대칭이 맞는 아이콘이 예뻐보일 때가 있는데요. 정돈된 느낌과 깔끔함으로 시인성이 돋보이기도 합니다. 그만큼 일러스트레이터에서는 대칭을 이용한 일러스트가 많이 사용된다는 말이기도 해요.
오늘도 역시 예제로 쉽게 따라하는 아이콘 만들기를 준비했습니다. 좌우대칭이 요구되는 일러스트 중에서도 많이 볼 수 있는 아이콘이 바로 물병, 음료수병, 와인병 등등 각종 음료를 담는 물통이 있어요
1번째 예제
좌우대칭을 이용해서 만들기 때문에 처음에 필요한 모양은 한쪽면만 준비하면 됩니다. 마치 데칼코마니를 만들듯이 대칭기능을 쓰면 돼요. 펜툴을 이용해 원하는 물통의 굴곡을 만들어 주세요.
물통은 대칭이지만 뚜껑도 있고 목은 홀쭉, 가운데 부분은 불룩한 모양도 있고, 또 맥주나 소주 등등 아래부분의 모양도 각기 다양해서 펜툴 연습하기에도 굉장히 좋은 오브제입니다.
가이드라인을 이용해 가운데부분을 정해놓고 만들면 훨씬 쉽습니다. 기본적으로 같은 선상에 있을 때 자석처럼 딱 달라붙는 기능이 있기 때문에 굳이 사용하지 않아도 되지만, 기준선이 눈에 보이면 작업이 훨씬 용이해져요.
shift, alt키 등을 이용하여 펜툴을 사용하면서 각진 부분은 각지게, 굴곡진 부분은 확실한 굴곡이 표현되도록 신경쓰면서 만들면 훨씬 자연스럽답니다.
패스는 닫힌 상태가 아닌 열린 상태로 만들어주세요. 즉, 시작점과 끝점을 맞추지 않은 채로 복사합니다.
새로 복사한 모양을 클릭한 상태에서 우클릭하여 변형 > 반사
좌우대칭은 옵션의 ‘축’에서 ‘세로’를 선택합니다. 가로는 상하대칭을 만들 때 사용됩니다.
* 복사 버튼이 있는데 이거는 애초에 모양을 복제하지 않고 바로 ‘반사’기능으로 들어가서 복사를 누르면 대칭된 상태로 모양을 복사해주는 기능입니다.
처음에 만든 패스는 열린 패스였기 때문에 좌우 모양을 합쳐주는 과저이 필요한데요. 중복되는 패스포인트 2개를 드래그하여 ctrl+J를 누르면 닫힌 패스가 됩니다. 위아래 모두 이 과정을 거치면 물통은 닫힌패스가 됩니다.
모양이 완성되면 필요한 부분을 추가하여 원하는 이미지로 완성!
완성
2번째 예제
위 이미지는 상단부분만 대칭으로 만들어주면 되는데요. 병뚜껑이나 몸통, 아래부분은 기본 도형으로 만들 수 있는 모양이기 때문이에요.
역시 마찬가지로 한쪽만 만든 다음, 반전에서 세로대칭을 해줍니다.
대략 요런 이미지들로 만들어졌다고 볼 수 있겠네요. 일러스트레이터에서 이미지대칭 만들기를 해봤는데요. 예제로 쉽게 따라하는 거라 너무 쉽지 않나요??🌸
일러스트레이터 CS6, 반전과 기울이기
이 블로그의 포스팅들은 PC에 최적화되어 있습니다.
모바일로 보시는 분들에게는 줄 바꿈이나 문단의 나눔 등이 어색하게 보일 수 있습니다.
예제-1.ai 0.15MB
위의 파일을 다운로드 해주세요.
그리고 일러스트레이터를 열어서
상단 메뉴의 File > Open (단축키 [Ctrl+O])을 해서 위의 파일을 찾아서 열어주세요!
(일러스트레이터 CS3 까지는 이 파일을 열 수 있도록 저장을 해놨습니다. 그 이하 버전에서는 안 열릴 겁니다.)
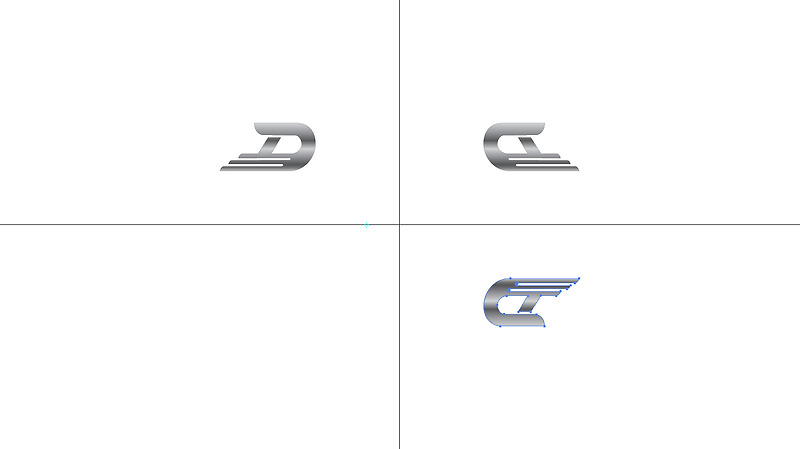
그러면 위와 같은 파일이 열립니다.
제가 예전에 듀센버그 Duesenberg라는 회사의 로고를 따놓은 것입니다.
그리고 정확히 센터에서 가로・세로로 줄을 그어놨습니다.
p.s. 유명한 독일의 기타 회사이니까 절대 위의 로고를 어딘가에 사용하시면 안 됩니다.
소송 걸리실지도 몰라요~ 연습용으로만 사용해주세요.
반전 시키기
① 왼쪽의 Tools에서 마우스 커서 모양 Selection Tool을 클릭하거나 단축키 [V]를 눌러줍니다.
② 그리고 D 로고를 선택해서 그림과 같이 바운딩 박스가 생기게 만들어줍니다.
① 왼쪽의 Tools에서 지난 포스팅에서 배운 Rotate Tool에 마우스를 대고 길게 클릭해주고,
② Reflect Tool을 클릭해줍니다. 단축키는 [O]입니다.
그러면 지난 포스팅에서 배운 ‘회전’을 할 때처럼 중심축이 생성됩니다.
차근차근 배우신 분들은 느낌이 오시겠지만,
아무 곳이나 클릭한 채로 마우스를 빙글빙글 돌리면 반전이 된 채로 회전을 합니다.
정확히 90도씩 돌리고 싶다면 역시 키보드 shift 키를 누르고 계시면 됩니다.
돌린 다음에 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 자리에 놓습니다.
이제 중심축을 이동한 채로 반전을 시켜보겠습니다.
세로로 그어진 선의 아무 부분이나 마우스를 대고
path라는 단어가 뜨면, 키보드 alt를 누른 채로 마우스 클릭을 해줍니다.
회전 때랑 똑같죠?
중심축이 우리가 클릭한 선에 맞추어진 채로
언제나 그랬듯이 또 Reflect의 창이 뜹니다.
Horizontal은 위・아래로 반전을 시킬 때 체크를 하고,
Vertical은 좌・우로 반전시킬 때 체크합니다.
우리는 좌우로 반전을 시키기 위해서 세로 선에 중심을 걸어주었으니,
Vertical에 체크를 하고, Copy를 클릭해보겠습니다.
세로선 기준으로 반전이 된 로고가 카피되었습니다!
새로 생성된 로고가 선택이 되어있는 상태입니다.
이어서 바로 이번엔 가로선에 마우스를 대고
path라는 단어가 뜰 때, 키보드 alt를 누른 채로 마우스 클릭을 해줍니다.
이번에는 Horizontal에 체크를 하고, Copy를 클릭해보겠습니다.
가로선 기준으로 반전이 된 로고가 카피되었습니다!
기울이기
보기 편하게 로고 하나만 남겨둔 채로 다 지웠습니다.
로고가 선택이 되어있는 상태에서 (위의 이미지 상으로는 선택이 안되어있지만..)
① 왼쪽의 Tools에서 Scale Tool에 마우스를 대고 길게 클릭해주고,
② Shear Tool을 클릭해줍니다.
그리고 또 클릭한 채로 마우스를 돌려보면 로고의 형태가 변하면서 마구 기울어집니다.
정확한 수치를 입력해서 기울이는 편이 좋을 것 같아 보입니다.
모양이 변형되면 [Ctrl+Z] 를 눌러 실행 취소를 시켜서 다시 원래의 자리에 놓습니다.
왼쪽의 Tools에서 아까 클릭했던 Shear Tool을 더블 클릭해줍니다.
그러면 또다시 이런 창이 뜹니다.
Horizontal은 가로, 수평을 기준으로 기울이는 것이고,
Vertical은 세로, 수직을 기준으로 기울이는 것입니다.
몇 도를 기울일 것인지, 그 값은 Shear Angle에 입력을 합니다.
미리보기 Preview에 체크를 한 채로 미리 보면서 이렇게 저렇게 값을 입력해보세요.
전 위의 값대로 입력을 했더니 이렇게 되었습니다.
이상, 일러스트레이터 CS6, 개체 반전과 기울이기에 대해 배워보았습니다.
이 글이 도움이 됐다면 하단의 ♡ 공감 버튼을 꾹 눌러서 빨간 하트♥로 만들어주세요. (비로그인도 가능합니다!!)
지인에게 보여주고 싶은 글이었다면 공감 버튼 옆을 클릭해서 SNS에 공유해주세요.
댓글은 블로그 운영에 큰 힘이 됩니다.
So you have finished reading the 일러스트 레이터 좌우 반전 topic article, if you find this article useful, please share it. Thank you very much. See more: 일러스트레이터 좌우반전 단축키, 일러스트레이터 대칭, 일러스트레이터 선택 반전, 일러스트레이터 색상 반전, 일러스트 레이터 패스, 일러스트레이터 회전, 일러스트 거울효과, Ai 대칭
