You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 에프터 이펙트 도형 변형 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 에프터 이펙트 도형 변형 에프터이펙트 도형 크기 조절, 에펙 모양 바꾸기, 애프터이펙트 도형, 에프터이펙트 도형 한쪽만, 에펙 반원 만들기, 에펙 도형 변경, 에펙 몰핑, 애프터 이펙트 동그라미
에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 43341
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그 에프터이펙트에서 도형을 그렸을때 그 도형을 수정할 일이 생길것이다. 그래서 펜툴을 이용해서 모서리를 잡고 이동시키려하는데 위와같이 선택이 … …
- Most searched keywords: Whether you are looking for 에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그 에프터이펙트에서 도형을 그렸을때 그 도형을 수정할 일이 생길것이다. 그래서 펜툴을 이용해서 모서리를 잡고 이동시키려하는데 위와같이 선택이 …
- Table of Contents:
카테고리 이동
꼬링크의 유용한 정보
이 블로그
After Effects
카테고리 글
카테고리
이 블로그
After Effects
카테고리 글

After Effects에서 모양 레이어를 만드는 방법
- Article author: helpx.adobe.com
- Reviews from users: 34906
Ratings
- Top rated: 4.3
- Lowest rated: 1
- Summary of article content: Articles about
After Effects에서 모양 레이어를 만드는 방법
학습한 내용: 별 모양 만들기 툴을 사용하여 별과 다각형 모양을 만드는 방법 … 팁: 툴 패널에서 모양, 칠 또는 선 옵션을 Option(macOS) 또는 Alt( … … - Most searched keywords: Whether you are looking for
After Effects에서 모양 레이어를 만드는 방법
학습한 내용: 별 모양 만들기 툴을 사용하여 별과 다각형 모양을 만드는 방법 … 팁: 툴 패널에서 모양, 칠 또는 선 옵션을 Option(macOS) 또는 Alt( … Adobe After Effects의 컴포지션에서 모양 레이어를 만들고 독창적으로 편집하는 방법을 살펴봅니다. - Table of Contents:

[AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요?
- Article author: moonisland.tistory.com
- Reviews from users: 239
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about [AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A] 안녕하세요. 본인의 마음데로 소스모양을 변경하시고 … …
- Most searched keywords: Whether you are looking for [AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A] 안녕하세요. 본인의 마음데로 소스모양을 변경하시고 … [Q] 에펙에서 free transform 하는 방법이 뭔가요? 에펙에서 포토샵처럼 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A]..
- Table of Contents:
태그
‘영상노트After effect CS’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자
![[AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요?](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
에프터이펙트 #42 Distort (1/2)
- Article author: pepepien.tistory.com
- Reviews from users: 7292
Ratings
- Top rated: 3.2
- Lowest rated: 1
- Summary of article content: Articles about 에프터이펙트 #42 Distort (1/2) 레이어의 형태를 여러가지로 변형/왜곡 시켜주는 Distort 이펙트를 살펴보겠습니다. 같은 카테고리에 있지만 내용이 길어져서 Distort (2/2)개로 … …
- Most searched keywords: Whether you are looking for 에프터이펙트 #42 Distort (1/2) 레이어의 형태를 여러가지로 변형/왜곡 시켜주는 Distort 이펙트를 살펴보겠습니다. 같은 카테고리에 있지만 내용이 길어져서 Distort (2/2)개로 … 레이어의 형태를 여러가지로 변형/왜곡 시켜주는 Distort 이펙트를 살펴보겠습니다. 같은 카테고리에 있지만 내용이 길어져서 Distort (2/2)개로 나누었습니다. 이펙트 적용하기 (이 글은 CC 2017버전을 기준으..배우고 공유합니다 😀
시간적 여유가 될때마다 포스팅할게요ㅎ
모두다 잘 되셨으면 좋겠고, 오늘도 방문해주셔서 감사합니다 !! - Table of Contents:

영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation)
- Article author: morningsusan.tistory.com
- Reviews from users: 22202
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation) 도형(Figure)에 패스(Path) 애니메이션 적용하기. 1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 … …
- Most searched keywords: Whether you are looking for 영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation) 도형(Figure)에 패스(Path) 애니메이션 적용하기. 1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 … 안녕하세요 모닝수잔입니다 🙂 애프터 이펙트의 기능은 크게 2가지로 볼 수 있는데요, 바로 애니메이션 기능과 합성 기능입니다. 애프터 이펙트 초반 강의를 들으면서 “애니메이션 끝판왕”이라는 생각이 들었었는..RPA (Uipath) / VBA / 엑셀 / 영상편집
- Table of Contents:

맛있는 디자인 애프터 이펙트 CC 2022: 쉽게 배워 제대로 써먹는 모션 그래픽 영 … – 이수정 – Google Sách
- Article author: books.google.com.vn
- Reviews from users: 21205
Ratings
- Top rated: 3.7
- Lowest rated: 1
- Summary of article content: Articles about 맛있는 디자인 애프터 이펙트 CC 2022: 쉽게 배워 제대로 써먹는 모션 그래픽 영 … – 이수정 – Google Sách Updating …
- Most searched keywords: Whether you are looking for 맛있는 디자인 애프터 이펙트 CC 2022: 쉽게 배워 제대로 써먹는 모션 그래픽 영 … – 이수정 – Google Sách Updating 애프터 이펙트의 모든 기능을 제대로 배우는 가장 완벽한 레시피! 쉽게 배워 제대로 써먹을 수 있는 모션 그래픽 영상 디자인 입문서! 《맛있는 디자인 애프터 이펙트 CC 2022》은 모션 그래픽 디자인의 기본인 애프터 이펙트의 기초부터 활용까지 제대로 배울 수 있도록 구성했습니다. 애프터 이펙트의 기본&핵심 기능을 꼼꼼하게 설명하여 기초부터 탄탄하게 학습할 수 있으며, 다양한 실무 예제를 수록하여 모션 그래픽 디자인의 실무를 효과적으로 익힐 수 있습니다. 유튜브 영상 제작 등에 직접 활용할 수 있도록 선별한 예제를 통해 다양한 이펙트와 애니메이션 활용법을 효과적으로 익힐 수 있습니다. 또한 가장 최신 버전인 CC 2022에 완벽히 대응하여 애프터 이펙트를 좀 더 효율적이고 빠르게 학습할 수 있습니다. 애프터 이펙트를 완벽하게 마스터할 수 있는 3단계 학습 방법인 [기능 실습], [한눈에 실습], [실무 실습]의 구성으로 누구나 애프터 이펙트를 쉽게 제대로 써먹을 수 있습니다. 어떤 독자를 위한 책인가?예비 디자이너 또는 실무에 막 입문한 신입 모션 그래픽 디자이너 모션 그래픽 디자인이나 유튜브 영상 편집, 이펙트 활용에 흥미를 가진 분애프터 이펙트를 몇 번 다뤄봤지만 기본기가 약해 탄탄한 실력을 쌓고 싶은 초급자애프터 이펙트 CC 2022 신기능을 빠르게 찾아 익히고 싶은 1~3년 차 디자이너4년 연속 그래픽 분야 1위!60만 독자가 선택한 믿고 보는 시리즈* 교보문고, 알라딘, 예스24, 인터파크_IT/컴퓨터/그래픽 분야 1위(2018~2021년 집계 기준) ① 애프터 이펙트의 기초부터 활용까지 완전 정복!가장 완벽한 디자인 레시피를 알려주는 ‘맛있는 디자인’ 시리즈는 60만 독자에게 검증받은 시리즈입니다. 이 책은 모션 그래픽 디자인의 기본인 애프터 이펙트의 기초 기능부터 실무 활용까지 한번에 익히고 제대로 써먹을 수 있도록 상세하게 도와줍니다. [기초가 튼튼해지는 애프터 이펙트 기본편]에서는 애프터 이펙트를 다루기 위한 기본&핵심 기능만 골라 담아 필요한 만큼 학습할 수 있으며, [지금 당장 써먹을 수 있는 애프터 이펙트 활용편]에서는 다양한 실무 활용 예제를 실습하며 모션 그래픽 디자인 능력과 영상 편집 능력을 업그레이드할 수 있습니다. ② 애프터 이펙트CC 2022 최신 버전 완벽 대응!이 책은 애프터 이펙트 가장 최신 버전인 CC 2022에 완벽히 대응했습니다. 애프터 이펙트를 좀 더 효율적으로 다룰 수 있는 CC 2022 신기능을 쉽고 빠르게 확인할 수 있으며, 버전 업데이트로 개선된 프로그램의 효과와 기능을 다양한 실무 예제를 통해 확인할 수 있습니다. ③ 가장 완벽한 학습 방법인 3단계 구성으로 학습!왕초보도 알기 쉬운 [기능 실습], 눈으로만 봐도 쏙쏙 이해되는 [한눈에 실습], 지금 당장 써먹을 수 있는 [실무 실습]으로 구성되어 있습니다. [기능 실습]에서는 꼭 알아야 하는 기초 지식, 화면 구성, 패널과 도구 등을 살펴보고, 예제 실습 전 필요한 기본 조작과 설정 방법을 익힙니다. [한눈에 실습]에서는 프로그램의 핵심 기능 사용법과 활용 과정을 한눈에 살펴보며 기능을 실습합니다. [실무 실습]에서는 앞서 배운 여러 개의 기능을 조합하여 하나의 완성된 실무 예제를 만들면서 모션 그래픽 디자인의 감각을 익힐 수 있습니다. ④ 지금 당장 써먹을 수 있는 실무 예제 구성!모션 그래픽 디자인을 잘 하려면 모션에 대한 감각과 풍부한 실무 경험이 뒤따라야 합니다. 이 책은 애프터 이펙트의 기본기를 탄탄히 다진 후에 실제 디자이너처럼 결과물을 만들며 실무 경험을 쌓을 수 있도록 도와줍니다. [기본편]에 구성된 핵심 기능을 익히고, [활용편]에서 소개하는 다양한 모션 그래픽 예제를 실습하면서 애프터 이펙트를 다양하게 활용해보세요! 활용편의 기본 애니메이션부터 캐릭터 애니메이션, 이펙트, 3D, 특수 효과(VFX) 기능을 활용한 실무 예제를 따라 하면서 모션 그래픽 디자인 감각을 제대로 익힐 수 있습니다. ⑤ 공식 카페와 함께하는 6주 온라인 스터디, 맛있는 디자인 스터디 그룹!‘맛있는 디자인 스터디 그룹’은 포토샵, 일러스트레이터, 프리미어 프로, 애프터 이펙트를 쉽고 빠르게 학습할 수 있도록 도와줍니다. 맛있는 디자인 스터디 공식 카페(https://cafe.naver.com/matdistudy)에서는 6주 커리큘럼에 맞춘 학습 분량과 미션을 안내하며 스터디 완주 시 리워드까지 제공합니다. 학습 중 막히는 부분은 [학습질문] 게시판을 이용하면 학습 멘토가 빠르고 친절하게 답변해드립니다. 애프터 이펙트를 혼자 학습하기 막막한 분, 제대로 학습하고 싶은 분, 어도비 신기능을 빠르게 확인하고 싶은 분이라면 맛있는 디자인 스터디 공식 카페를 활용해보세요! * 맛있는 디자인 스터디 공식 카페를 활용해 학습한 분들의 실제 후기입니다! “혼자였다면 작심삼일에서 끝났을 텐데 스터디 덕분에 책 한 권과 왕초보 딱지를 뗄 수 있었어요!” _이로미 님“처음 공부하는 분들께 강력 추천합니다. 기초부터 실무에 적용할 수 있는 내용까지 뭐 한 가지 부족한 것이 없습니다.” _박해인 님
- Table of Contents:
See more articles in the same category here: toplist.Experience-Porthcawl.com/blog.
에프터이펙트 #42 Distort (1/2)
레이어의 형태를 여러가지로 변형/왜곡 시켜주는 Distort 이펙트를 살펴보겠습니다.
같은 카테고리에 있지만 내용이 길어져서 Distort (2/2)개로 나누었습니다.
이펙트 적용하기
(이 글은 CC 2017버전을 기준으로 작성되었습니다)
Distort
01. Bezier Warp: 베지어 곡선을 이용하여 레이어 모양 변형
각 Vertex 및 Teangent: 기울기 좌표 설정
Quality: 왜곡 된 후 픽셀 보정
02. Bulge: 지정 반경 내의 레이어 이미지 돌출(돋보기) 효과
Horizontal Radius: 가로 반경 조절
Vertical Radius: 세로 반경 조절
Bulge Center: 효과 중심점 설정
Bulge Height 효과 깊이 설정
Taper Radius: 적용할 반경 설정
Antialiasing (Best Qual Only): 계단 현상 보완 / Low, High
Pinning – Pin All Edges: 레이어 가장자리 왜곡 억제 설정
03. CC Bend It: 이미지 구부리기
Bend: 구부림 정도 설정
Start: 시작점 설정
End: 끝점 설정
Render Prestart: 끝점에 나타낼 렌더링 적용 방식 설정 / None, Static, Bend, Mirror
Distort: 시작점 영역 설정 / Legal, Extended
04. CC Bender: 해당 영역 구부리기
Amount: 구부리는 정도 설정
Style: 구부러지는 모양 설정 / Bend, Marilyn, Sharp, Boxer
Adjust To Distance: 구부러지는 정도 세부적으로 조절
Top/Base: 적용할 포인트 설정
05. CC Blobbylize: 이미지 액체화 효과
Blob Layer: 적용할 레이어 선택
Property: 적용 방식 설정 / Red, Green,m Blue, Alpha, Luminance, Lightness
Softness: 입자 표현도 설정
Cut Away: 이미지 잘라내는 정도 설정
Using: 조명 방식 설정 / Effect Light, AE Light
Light Intensity: 조명 밝기 설정
Light Color: 조명 색 설정
Light Type: 조명 표현 설정 / Distant Light, Point Light
Light Height: 조명 Z값 설정
Light Position: 조명 X, Y값 설정
Light Direction: 조명 회전값 설정
Ambient: 명암 밝기 설정
Diffuse: 분산된 명암 밝기 설정
Specular: 밝은 영역 밝기 설정
Roughness: 밝은 영역 범위 설정
Metal: 조명 영향 정도 설정
06. CC Flo Motion: 왜곡 지점을 지정해 빨려 들어가는 효과 생성
Finer Controls: 정밀 조절
Knot 1: 중심점 설정
Amount 1: 왜곡 정도 설정
Knot 2: 중심점 설정
Amount 2: 왜곡 정도 설정
Tile Edges: 왜곡으로 인해 사라지는 영역을 프랜탈 이미지로 생성
Antialiasing: 계단 현상 방식 설정
Falloff: 왜곡 범위 설정
07. CC Griddler: 이미지 타일 형식으로 분산
Horizontal Scale: 가로 적용 범위 설정
Vertical Scale: 세로 적용 범위 설정
Tile: 타일 크기 설정
Rotation: 타일 회전
Cut Tiles: 타일 표현 방식 변경
08. CC Lens: 이안 렌즈 효과
Center: 중심점 설정
Size: 왜곡 반경 설정
Convergence: 왜곡 정도 설정
09. CC Page Turn: 종이 넘기는 효과
Controls: 적용 방식 설정 / Classic UI, Top Left Corner, Top Right Corner, Bottom Left Corner, Bottom Right Corner
Fold Position: 넘길 포인트 설정
Fold Direction: 넘길 방향 설정
Fold Radius: 강도 설정
Light Direction: 조명 방향 설정
Render: 렌더링 방식 설정 / Front & Back Page, Back Page, Front Page
Back Page: 뒷면 레이어 설정
Back Opacity: 뒷면 레이어 불투명도 설정
Paper Color: 뒷면 색상 설정
10. CC Power Pin: 투시(원근법)를 적용한 이미지 왜곡 효과
Top Left, Top Right, Bottom Left, Bottom Right: 각 모서리 포인트 설정
Perspective: 원근감 조절
Unstretch: 효과 반전
Expansion: 해당 영역 이미지 확대 및 축소
11. CC Ripple Pulse: 일정한 파장 및 이미지를 왜곡시키는 효과
Center: 중심점 설정
Pulse Level (Animate): 파장 정도 설정 / 키프레임 적용시 확인 가능
Time Span (Sec): 파장 속력 설정
Amplitude: 왜곡 정도 설정
Render Bump Map(RGBA): 레이어를 범프 맵으로 변경후 효과 적용 구분
12. CC Slant: 기울게 하는 효과
Slant: 기울기 값 설정
Stretching: 컴포지션에 레이어 맞춤
Height: 세로 크기 설정
Floor: 기울기 포인트 설정
Set Color: 설정 색상으로 변경
Color: 색상 지정
13. CC Smear: 왜곡 지점을 활용해 쓸려나간 왜곡을 주는 효과
From/To: 시작점과 끝점 설정
Reach: 왜곡 값 설정
Radius: 왜곡 범위 값 설정
14. CC Split: 이미지를 양방향으로 찢어지게 만드는 효과 (빠끔)
Point A: 왜곡 포인트 설정
Point B: 왜곡 포인트 설정
Split: 찢어진 정도 설정
15. CC Split 2: 이미지를 개별적으로 찢어지게 만드는 효과
Point A: 왜곡 포인트 설정
Point B: 왜곡 포인트 설정
Split 1: 포인트의 찢어진 정도 설정
Split 2: 포인트의 찢어진 정도 설정
16. CC Tiler: 이미지를 중복 타일로 변경 (타일링)
Scale: 타일 크기 설정
Center: 중심점 설정
Blend w. Original: 투명도 설정
17. Corner Pin: 이미지 모서리를 이용한 왜곡 효과
Upper Left, Upper Right, Lower Left, Lower Right: 모서리 포인트 설정
18. Detail-preserving Upscale: 레이어 확대시 이미지 픽셀 보정
Fit to Comp Width: 이미지 가로 비율을 컴포지션에 맞춤
Fit to Comp Height: 이미지 세로 비율을 컴포지션에 맞춤
Scale: 크기 설정
Reduce Noise: 노이즈 제어
Detail: 디테일 설정
Alpha: 알파 채널을 기본 색상 채널 및 다른 방식으로 처리
19. Displacement Map: 변위맵을 적용하여 이미지에 왜곡을 주는 효과
Displacement Map Layer: 변위맵 레이어 설정
Use For Horizontal Displacement: 가로 변위 값에 적용할 방식 설정 / Red, Green, Blue, Alpha, Luminance, Saturation, Full, Half, Off
Max Horizontal Displacement: 변위 가로 값 설정
Use For Vertical Displacement: 세로 변위 값에 적용할 방식 설정 / Red, Green, Blue, Alpha, Luminance, Saturation, Full, Half, Off
Max Vertical Displacement: 변위 세로 값 설정
Displacement Map Behavior: 맵 적용 방식 설정 / Center Map, Stretch Map to Fit, Tile Map
Wrap Pixels Around: 왜곡돼 사라진 공간 채우기
Expand Output: 왜곡 영역을 제한 / 레이어 밖으로 렌더링하거나 하지않음
영상편집 – 애프터 이펙트 – 패스 애니메이션 (Path Animation)
안녕하세요 모닝수잔입니다 🙂
애프터 이펙트의 기능은 크게 2가지로 볼 수 있는데요, 바로 애니메이션 기능과 합성 기능입니다. 애프터 이펙트 초반 강의를 들으면서 “애니메이션 끝판왕”이라는 생각이 들었었는데 이런 이유 때문이었나봅니다. 그래서 오늘은 애니메이션 종류 중 하나인 “패스 애니메이션(Path Animation)”에 대해 얘기해보겠습니다.
처음에 패스 애니메이션이라는 말을 들었을 때는, 패스 애니메이션이 뭐지?라는 의문이 들었어요. 알고보니 패스(Path), 말 그대로 “길, 경로”라는 뜻이더라구요. 즉, 이름 그대로 “패스”를 따라 움직이는 효과이기 때문인데, 예제를 통해서 바로 살펴보겠습니다.
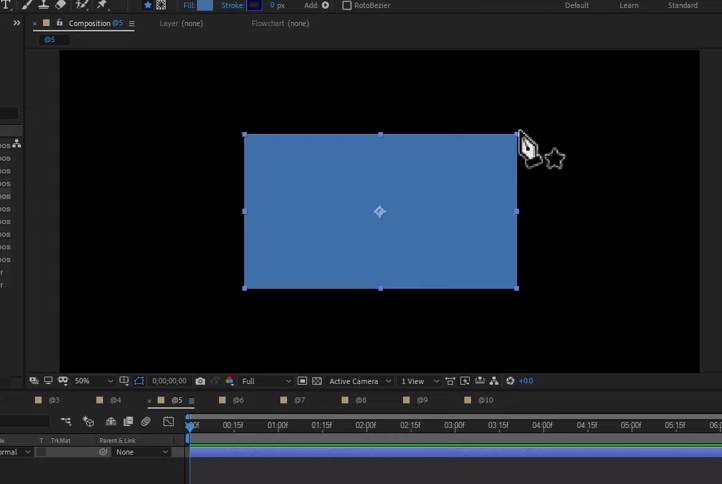
도형(Figure)에 패스(Path) 애니메이션 적용하기
1) Composition을 추가한 뒤, 도구상자 Figure Tool을 이용해서 도형을 그려줍니다.
2) Solid Layer를 만들어줍니다.
상단 메뉴창에서 Layer – Solid를 선택하셔도 되고, Layer Panel에서 마우스 오른쪽 버튼 클릭 후 New – Solid를 선택해주셔도 됩니다. 솔리드 레이어를 만드실 때는 색상도 선택해주실 수 있는데요, 원하시는 색으로 자유롭게 선택해주세요.
※ 마스크(Mask)
요즘에 COVID19로 인해서 많은 분들이 마스크를 착용하시는데요, 마스크는 우리 얼굴에서 일정 부분을 가려주잖아요? 그것처럼, 애프터 이펙트에서 말하는 마스크도 “마스크가 씌워진 부분에만 효과를 적용하는 기능”을 한다고 생각해주시면 됩니다 🙂 또한, 마스크(Mask)는 Solid Layer에 포함되어 있는데요, 2)에서 Solid Layer를 만들었으니 마스크도 포함되어 있겠구나라는 추측이 가능하죠.
3) Pen Tool을 이용해서 Solid Layer에 곡선을 그려줍니다.
곡선을 그리실 때는 펜툴(Pen Tool)을 선택한 상태에서 레이어를 클릭하신 후, 마우스를 떼지 말고 꾹 – 누른 상태에서 살짝 기다렸다가 드래그를 해주시면 직선이 아니라 곡선을 그리실 수 있답니다. Solid Layer에 곡선을 그린 후, Layer Panel을 보시면 속성에 마스크(Mask)가 추가되었다는 사실을 알 수 있답니다. 왜냐하면, 위에서 말씀드렸던 것철머 솔리드 레이어는 기본적으로 마스크를 포함하고 있기 때문입니다.
4) Solid Layer의 마스크 패스(Mask Path)를 복사해서 도형 레이어의 위치(Position)에 붙여넣기 해줍니다.
여기까지 진행해주셨다면, 아래 화면처럼 도형 레이어의 위치(Position) 부분에 키프레임이 형성되어 있을텐데요, Preview 해보시면 곡선 패스(Path)를 따라 도형이 움직이는 모습을 보실 수 있답니다 🙂 혹시나 너무 속도가 빠르거나 느리게 느껴지신다면 키프레임의 위치를 조정해서 속도를 조정할 수도 있습니다.
※ Auto-Orient
4)번까지 진행하신 후 Preview를 하셔도 도형의 움직임이 살짝 어색하게 느껴지실 수도 있는데요, 이때 패스(Path)를 따라 도형이 자동으로 방향을 바꾸면서 이동하는 기능을 넣어주면 한결 자연스러워집니다. 상단 메뉴창 Layer – Transform – Auto Orient를 클릭하신 후 “Orient Along Path”를 선택해주시면 도형이 패스 위를 지나가면서 스스로 방향을 바꾼다는 걸 느끼실 수 있을거에요 🙂
텍스트(Text)에 패스(Path) 애니메이션 적용하기
이번에는 도형이 아니라 텍스트(Text)가 패스(Path)를 따라가도록 만들어볼까요? 도구상자에서 Type Tool을 선택해서 텍스트를 타이핑합니다. Solid Layer에서 마스크 패스(Mask Path)를 복사해서 텍스트 레이어의 위치에 붙여넣습니다. 그럼, 아래와 같이 도형과 텍스트가 패스를 따라 같이 움직이겠죠?
그/런/데,
너무 인위적으로 움직인다는 느낌이 들지 않으시나요? 좀 더 부드럽게 움직이도록 만들어주고 싶으시다면, 곡선 패스(Path) 위에 텍스트를 올려줘야 하는데요? 이 경우에는, 다른 방법이 필요합니다. 텍스트(Text)를 패스(Path)에 올리는 방법입니다.
1) Solid Layer에서 마스크 패스(Mask Path)가 아니라 마스크(Mask)만 복사해서 텍스트 레이어의 위치(Position)가 아닌, 레이어(Layer) 그 자체에 붙여넣습니다.
2) 텍스트 레이어의 Path Option에서 마스크 1을 선택합니다.
그럼, 아래 화면처럼 텍스트 자체가 패스 위로 올라타는 모습이 됩니다.
3) 텍스트 레이어의 First Margin 값을 키프레임으로 조정해서 텍스트가 패스 위에서 움직일 시작과 끝 경로를 정해줍니다.
이렇게 도형과 텍스트에 패스 애니메이션(Path Animation)을 적용해봤습니다. 도형보다 텍스트가 훨씬 더 자연스럽게 패스를 따라 이동하는 것 같지 않으신가요? 개인적으로 패스 애니메이션을 배우면서 아, 이 효과는 동영상 편집할 때 유용하게 자주 쓸 것 같다라는 느낌이 들었답니다.
So you have finished reading the 에프터 이펙트 도형 변형 topic article, if you find this article useful, please share it. Thank you very much. See more: 에프터이펙트 도형 크기 조절, 에펙 모양 바꾸기, 애프터이펙트 도형, 에프터이펙트 도형 한쪽만, 에펙 반원 만들기, 에펙 도형 변경, 에펙 몰핑, 애프터 이펙트 동그라미
