You are looking for information, articles, knowledge about the topic nail salons open on sunday near me 에펙 도형 변형 on Google, you do not find the information you need! Here are the best content compiled and compiled by the https://toplist.Experience-Porthcawl.com team, along with other related topics such as: 에펙 도형 변형 에펙 모양 바꾸기, 에펙 반원 만들기, 에펙 몰핑, 에펙 도형 합치기, 에펙 도형 변경, 에펙 이미지 변형, 에프터이펙트 도형 크기 조절, 에펙 쉐이프 모션
에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그
- Article author: m.blog.naver.com
- Reviews from users: 1371
Ratings
- Top rated: 3.8
- Lowest rated: 1
- Summary of article content: Articles about 에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그 에프터이펙트에서 도형을 그렸을때 그 도형을 수정할 일이 생길것이다. 그래서 펜툴을 이용해서 모서리를 잡고 이동시키려하는데 위와같이 선택이 … …
- Most searched keywords: Whether you are looking for 에펙 도형 수정하는 방법 | 쉐이프레이어 펜툴 수정 | Shape Layer, Pen tool Edit : 네이버 블로그 에프터이펙트에서 도형을 그렸을때 그 도형을 수정할 일이 생길것이다. 그래서 펜툴을 이용해서 모서리를 잡고 이동시키려하는데 위와같이 선택이 …
- Table of Contents:
카테고리 이동
꼬링크의 유용한 정보
이 블로그
After Effects
카테고리 글
카테고리
이 블로그
After Effects
카테고리 글

[AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요?
- Article author: moonisland.tistory.com
- Reviews from users: 31076
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about [AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A] 안녕하세요. 본인의 마음데로 소스모양을 변경하시고 … …
- Most searched keywords: Whether you are looking for [AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A] 안녕하세요. 본인의 마음데로 소스모양을 변경하시고 … [Q] 에펙에서 free transform 하는 방법이 뭔가요? 에펙에서 포토샵처럼 free transform 하는 방법이 뭔가요? 포토샵에서는 컨트롤 T 하면 손쉽게 변형이 가능한데 에펙(after effect)에서는 어떻게 하나요? [A]..
- Table of Contents:
태그
‘영상노트After effect CS’ Related Articles
공지사항
최근 포스트
태그
검색
전체 방문자
![[AE Q&A] 에펙에서 free transform 하는 방법이 뭔가요?](https://t1.daumcdn.net/tistory_admin/static/images/openGraph/opengraph.png)
애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect)
- Article author: adstorepost.com
- Reviews from users: 11172
Ratings
- Top rated: 3.9
- Lowest rated: 1
- Summary of article content: Articles about 애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect) 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect) … 이번에는 X -> △ 모양으로 마스크를 변형해봅니다. …
- Most searched keywords: Whether you are looking for 애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect) 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect) … 이번에는 X -> △ 모양으로 마스크를 변형해봅니다. 새로운 쿨한 영상 효과를 소개합니다. 이전 포스팅에서 다뤘던 Wiggler, Shape Layer 등을 응용한 마스크 모양변화를 통한 모션그래픽 효과입니다. 다양한 분야에서 응용하여 사용할 수 있는 실전 애니메이션으..
- Table of Contents:

에프터이펙트 영상 변형 가능하게 하는 Corner Pin – GREEN BLOG
- Article author: greenblog.co.kr
- Reviews from users: 2648
Ratings
- Top rated: 4.8
- Lowest rated: 1
- Summary of article content: Articles about 에프터이펙트 영상 변형 가능하게 하는 Corner Pin – GREEN BLOG Effect에서 Corner Pin을 찾아서 적용하고 Effect Controls을 보시게 되면 옵션을 보실 수 있습니다. 이 곳에서 좌표 아이콘 모양을 누르게 되면 프리뷰 … …
- Most searched keywords: Whether you are looking for 에프터이펙트 영상 변형 가능하게 하는 Corner Pin – GREEN BLOG Effect에서 Corner Pin을 찾아서 적용하고 Effect Controls을 보시게 되면 옵션을 보실 수 있습니다. 이 곳에서 좌표 아이콘 모양을 누르게 되면 프리뷰 … 에프터이펙트를 하시다 보면 영상을 만들어놓은 틀에 넣어야 하거나 영상에 왜곡을 주고 싶을때 기본적으로 크기는 Effect Controls창에서 어렵지 않게 할 수 있지만 각 모서리를 자유롭게 움직이지 못하는데 에프터이펙트 영상 변형 가능하게 해주는 것이 입니다.
- Table of Contents:

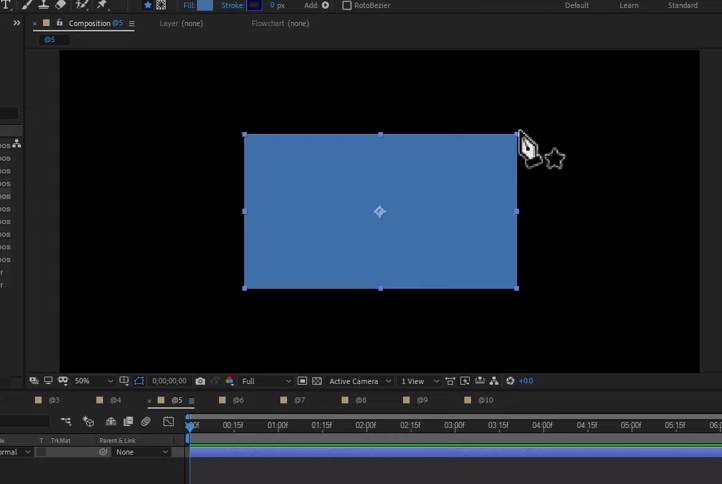
애펙에서 기본기능 질문입니다! – *_자유게시판/ Q&A – 에프터이펙트
- Article author: m.cafe.daum.net
- Reviews from users: 11185
Ratings
- Top rated: 4.6
- Lowest rated: 1
- Summary of article content: Articles about 애펙에서 기본기능 질문입니다! – *_자유게시판/ Q&A – 에프터이펙트 1. 포토샵에서 자유변형툴(ctrl+t)를 누른 뒤, ctrl 키를 누른 상태에서 모서리를 움직이면 모서리쪽만 변형이 가능하죠. 거기다 부가적인 옵션으로 shift키를 같이 누른다 … …
- Most searched keywords: Whether you are looking for 애펙에서 기본기능 질문입니다! – *_자유게시판/ Q&A – 에프터이펙트 1. 포토샵에서 자유변형툴(ctrl+t)를 누른 뒤, ctrl 키를 누른 상태에서 모서리를 움직이면 모서리쪽만 변형이 가능하죠. 거기다 부가적인 옵션으로 shift키를 같이 누른다 … 모든 이야기의 시작, Daum 카페
- Table of Contents:
_자유게시판 Q&A
카페 검색

에프터이펙트 #3. Morph Text Effect, 도형 애니메이션 효과, 로고 제작 및 에너지펄스 효과
- Article author: peachcystal.tistory.com
- Reviews from users: 7374
Ratings
- Top rated: 3.3
- Lowest rated: 1
- Summary of article content: Articles about 에프터이펙트 #3. Morph Text Effect, 도형 애니메이션 효과, 로고 제작 및 에너지펄스 효과 에프터이펙트 #3. Morph Text Effect, 도형 애니메이션 효과, 로고 제작 및 에너지펄스 효과. peachystal 2021. 6. 2. 19:07. 1. Morph Text Effect. …
- Most searched keywords: Whether you are looking for 에프터이펙트 #3. Morph Text Effect, 도형 애니메이션 효과, 로고 제작 및 에너지펄스 효과 에프터이펙트 #3. Morph Text Effect, 도형 애니메이션 효과, 로고 제작 및 에너지펄스 효과. peachystal 2021. 6. 2. 19:07. 1. Morph Text Effect. 1. Morph Text Effect ㄱ. 도구모음 – T 선택, ‘1번글자 정성’ 글자 쓰기 ㄴ. 화면제어패널에서 글자 복제한 후 ‘2번글자 AFFECTION’ 쓰기 *전체 크기 및 위치 달라지면 안되니까 주의 ㄷ. 타임라인에서 레이어 선..공연기획, 영상편집 블로그입니다😊
- Table of Contents:
에프터이펙트 #3 Morph Text Effect 도형 애니메이션 효과 로고 제작 및 에너지펄스 효과
티스토리툴바

See more articles in the same category here: toplist.Experience-Porthcawl.com/blog.
애프터이펙트 마스크 모양 바꾸기 애니메이션. 텍스트를 마스크 패스로 변환하는 도형 모션그래픽 튜토리얼 (Shape Mask Path Transformation Effect)
반응형
새로운 쿨한 영상 효과를 소개합니다. 이전 포스팅에서 다뤘던
Wiggler, Shape Layer 등을 응용한 마스크 모양변화를 통한 모션그래픽 효과입니다.
다양한 분야에서 응용하여 사용할 수 있는 실전 애니메이션으로 차근차근 따라오시면 쉽게 만들 수 있습니다.
ADStore After Effect Tutorial
마스크 모양 변화 애니메이션, 텍스트 마스크 변경 / 마스크 패스 애니메이션 / Wiggler 이용하여 만들기
● 본 튜토리얼은 애프터이펙트 CC로 작성되었습니다.
● 사진 클릭 하시면 크게 보실 수 있습니다.
완 성본 미리보기
비디오 게임의 유명한 4버튼 ( O X △ □) 들이 차례로 변화하는 애니메이션입니다. 마스크 패스를 변화시켜주면서, 도형들이 자연스럽게 변화합니다. Wiggler 기능을 곁들여 쿨한 애니메이션 이펙트를 만들 수 있습니다.
마스크 만들기
▼
먼저 세팅 할 것이 하나 있습니다. 영상 한 가운데의 위치와 여백을 가늠하기 위해 [Title/Action Safe] 를 활성화 해 줍니다. 위치는 미리보기 배율을 조정하는 버튼 옆에 있습니다.
▼
저는 비디오 게임을 좋아하므로 조이패드의 버튼을 형상화 해보도록 하겠습니다. 일반적으로는 셰이프 레이어를 그리거나, 솔리드 레이어에 마스크를 만드는 방식이지만 이번에는 조금 특별하게 해봅니다.
텍스트를 만들어 O X △ □ 를 각각 타이핑 해 줍니다. 폰트는 굵고 매끄러운 것으로, 크기 역시 적당히 조절해줍니다.
▼
총 4개의 텍스트 레이어가 만들어지게 됩니다.
▼
이제 이 텍스트들을 ‘마스크’ 로 만들어줍니다. 각각의 레이어를 1개씩 선택 후, [Layer] – [Create Masks from Text] 를 선택하면, 텍스트의 모양대로 새로운 마스크 레이어 1개가 생성됩니다.
▼
위와 같이 4개의 마스크가 생성된 상태로, 맨 처음 보여줄 모양을 제외하고는 모두 눈모양을 꺼줍니다. 에시에서는 도넛 모양 도형을 제외하고는 아무것도 화면에 보이지 않습니다.
▼
만약 위와 같이 가운데에 어떤 모양으로든 천공이 있는 형태의 도형이라면 마스크가2개 생성됩니다. 그렇지 않고 하나로 연결된 도형이라면 마스크가 1개일 겁니다.
레이어를 선택하고 [M] 키를 누르면 하단에 적용된 마스크 상태가 나타납니다. 그 상태에서 마스크가 2개일 경우에는 바깥쪽(큰쪽) 마스크, 1개일경우에는 그 마스크에 해당하는 레이어의 옵션을 [Subtract]로 변경합니다.
▼
모든 레이어에 적용 해 주면, 그림과 같이 흰 바탕에 각각의 도형 모양으로 구멍이 뚫리는 것을 확인 할 수 있습니다. 또한 각각의 도형은 마스크로 적용되어 있기 때문에 자유롭게 모양을 변경 할 수도 있습니다.
마스크 움직이기
▼
이제 이 마스크들을 하나로 뭉쳐주는 작업이 필요합니다. 가장 먼저 보여 줄 레이어를 선택 후 [M] 키를 눌러 마스크 탭을 활성화, 두 마스크의 [Mask Path] 항목에 키프레임을 만듭니다.
▼
다른 마스크가 적용된 레이어 (X 모양)로 이동하여 해당 레이어의 Mask Path를 복사 합니다. 애니메이션을 적용할 부분으로 이동하여 다시 키프레임을 추가 합니다. (이 때, 마스크 전체를 복사하면 안되고, Mask Path 라고 적혀 있는 부분만 정확히 클릭하여 복사합니다.)
▼
다시 처음의 레이어로 돌아와 키프레임을 추가한 부분으로 이동, 정확하게 키프레임을 선택합니다. 그 뒤, [Ctrl + V] 를 눌러 방금 복사한 마스크 모양을 덮어씌워 붙여넣기하면 다음과 같은 모양이 됩니다.
▼
만약, 2개의 마스크가 있던 상황에서 1개의 마스크만 보여주고 싶다면, 남은 1개의 마스크를 안보이게 가려주면 됩니다. 설정이 적용되지 않은 안쪽 마스크를 선택한 뒤, [Mask Expansion]의 키프레임을 활성화하여 마스크가 가려질 때 까지 쭉 값을 내려주면 마스크가 자연스럽게 사라집니다.
▼
이번에는 X -> △ 모양으로 마스크를 변형해봅니다. △ 모양 레이어의 [M] 버튼을 눌러 [Mask Path] 를 복사합니다 (Ctrl + C) 마찬가지로 다시 O 레이어로 이동, 해당 [Mask Path]에 키프레임을 추가 한뒤 Ctrl + V로 복사합니다.
▼
마찬가지로 네모 마스크도 적용 해 줍니다. 다 적용했으면, 첫번째 레이어를 제외한 나머지 3개의 레이어는 지워도 무방합니다.
▼
키프레임을 다듬어줍니다.
▼
천천히 키프레임을 돌려보면 이런식입니다. 2개씩 붙어있는 곳이 방금 키프레임을 추가하여 모양을 변화시켜주는 곳입니다. 다음과 같이 순서를 맞춰주시면 됩니다.
영상 입히고 다듬기
▼
도형 마스크를 적용한 레이어 밑에 임의의 영상을 추가하면 빈 공간으로 영상이 보이게 됩니다. 여기에 사각형 테두리 마스크를 한번 더 추가해보도록 합니다. 레이어를 선택 후 [Round Rectangular tool] 선택하여 화면 전체에 크게 그려줍니다.
▼
새로운 마스크가 추가되었습니다. 이 마스크 옵션을 [Difference] 로 변경하여 주면, 위와 같이 반전된 형태의 마스크가 생깁니다. 물론 가운데의 애니메이션은 그대로 움직입니다.
마스크 Wiggler 적용하기
▼
Wiggler는 아래 포스팅에 자세히 설명되어 있으므로 적용법 참고하시기 바랍니다.
애프터이펙트 화면 흔들림 효과, Wiggler로 흔들리는 영상. 쉐이키 캠(Shaky Cam)을 만들어보자
위글러의 가장 큰 장점은 대부분의 키프레임에 적용할 수 있다는 점입니다. 이번에는 아까 적용했던 3가지 레이어의 [Mask Expansion]에 모두 적용해보도록 하겠습니다.
▼
세 마스크 모두 Mask Expansion 시작점과 끝점에 키프레임을 추가 한 뒤, Wiggle을 적용하면 완성입니다. Magnitude 값을 매우 높게 설정하면, 역동적인 움직임을 볼 수 있습니다. Wiggler는 이처럼 ‘값’의 랜덤한 변동을 만들어주기 때문에, 다양한 값에 사용이 가능합니다.
▼
완성된 영상입니다.
다소 길고 복잡할 수 있지만, 사실 실제로 해보면 그렇게 어렵지 않습니다.
중요한 포인트를 요약해보자면
“텍스트를 마스크로 만들기”
“마스크 모양도 키프레임으로 복사하여 변경할 수 있다”
“Wiggler는 모든 곳에 사용 가능하다”
정도가 되겠습니다. 천천히 따라해 보시고 느낌있는 영상 만들어보시기 바랍니다.
이상입니다!
반응형
에프터이펙트 #3. Morph Text Effect, 도형 애니메이션 효과, 로고 제작 및 에너지펄스 효과
1. Morph Text Effect
ㄱ. 도구모음 – T 선택, ‘1번글자 정성’ 글자 쓰기
ㄴ. 화면제어패널에서 글자 복제한 후 ‘2번글자 AFFECTION’ 쓰기
*전체 크기 및 위치 달라지면 안되니까 주의
ㄷ. 타임라인에서 레이어 선택후 우클릭, 만들기 – 텍스트로 모양만들기 클릭
ㄹ. ‘1번글자 정성’ 꺽쇄 열고 제일 처음에 인디게이터 가져다놓고 모든 키프레임 다 켜기
ㅁ. 인디게이터 오른쪽으로 조금 움직이고 ‘2번글자 A 꺽쇄 열어 path 클릭 후 Ctrl C복사(스탑워치 활성화는 안함)
ㅂ. 1번글자 정의 정 중 ㅈ path 클릭후 붙여넣기(Ctrl V)
ㅅ. 같은 방법으로 모든 글자 하기
ㅇ. 글로우(광선) 효과 적용 : 효과 및 사전설정에서 ‘광선’ 검색 해 드래그 아웃하고, 적용하기전 맨 처음에 인디게이터 위치 후 처음상태 그대로 키프레임 찍어주고, 인디게이터 맨 뒤에 위치 시킨 후 임의로 변경한 값 키프레임 찍어줌
몰프 글로우효과.aep 0.19MB
* 한문과 영어의 글자수 및 획수 똑같아야 자연스러움
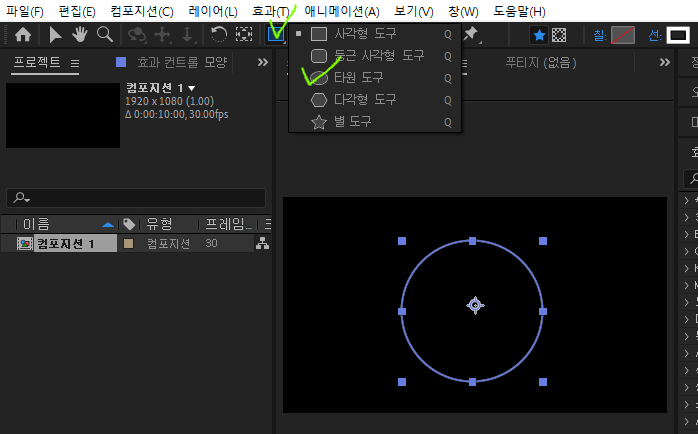
2. 도형 애니메이션 효과
ㄱ. 도구모음 – 타원도구 클릭 (사각형 꾹 누르고 있으면 타원도구 나옴)
ㄴ. Shift Alt 누르면서 타원 생성
ㄷ. 도형의 색 비우기 : 칠 중지표시 되도록 Alt 3번누르기
ㄹ. 화면제어패널에서 선1 > 선 폭(STROKE WIDTH) 선택해 선두께 13.0 줘서 링처럼 만들기
ㅁ. 변형> 비율, 불투명도 키프레임 생성해 애니메이팅
*
3. 로고 제작 (일러스트레이터 – 포토샵 )
심볼디자인
ㄱ. 일러스트레이터 Shift Ctrl Alt 누르고 원형 만들고 회색, 흰색, 검정, 흰색 복사 붙여넣기해서 만들기
ㄴ. 펜툴로 곡선 만들고 T로 글씨 써주기
ㄷ. 학원로고 펜툴로 따서 그리고 복사붙여넣기
ㄹ. 포토샵으로 열어서 png 파일 만들기
4. 에너지펄스 효과(프리미어/에프터이펙트)
프리미어
프리미어로 png파일 열어서 회전 값주고, 커브와 색상교정 – 색조/채도: 색상화체크하기
에프터이펙트
ㄱ. 레이어 – 사전구성 – 에너지펄스 더블클릭
ㄴ. 화면제어패널 – 새로만들기 – 솔리드
: 효과 및 사전설정 – 4색그라이언트 효과 드래그아웃하고, 솔리드 모드 = 오버레이나 선명한라이트로 지정
ㄷ. 에너지펄스 복제해서 비율, 회전 키프레임 찍기
ㄹ. 에너지펄스 하나더 복사해서 회전,비율 다르게 주고 커브(곡선)으로 명도대비, 색상균형 주기
ㅁ. 로고 복제해서 흔들기(위글), 스케일(비율조정) 애니메이션(80>100), 불투명도 애니메이션(100>0) 주기
프리미어
ㄱ. 비디오 앞뒤에 디졸브효과 주기 : 앞: 1초, 뒤: 4초
ㄴ. 오디오 맨뒤에 지속가감속 주기 4초 (오디오트랜지션)
ㄷ. 비디오 영상에서 강조하고 싶은 부분 펜툴 3개찍고 하나 올려주기, 비디오 잠그고 오디오 자르기 (스피드디렉션이나 오디오 효과컨트롤 적용해 해당 오디오 올리기)
ㄹ. 내보내기 – 랜더 – 파일위치 저장후 랜더
So you have finished reading the 에펙 도형 변형 topic article, if you find this article useful, please share it. Thank you very much. See more: 에펙 모양 바꾸기, 에펙 반원 만들기, 에펙 몰핑, 에펙 도형 합치기, 에펙 도형 변경, 에펙 이미지 변형, 에프터이펙트 도형 크기 조절, 에펙 쉐이프 모션
